简略的html小游戏代码,用html制造一个网页学校简略代码
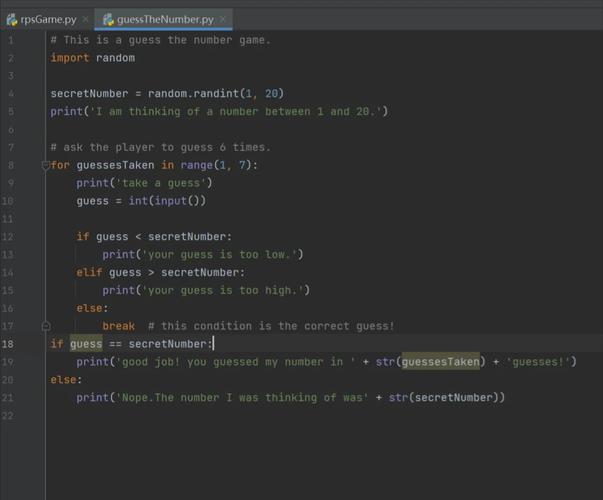
当然能够!这里有一个简略的 HTML 小游戏的代码示例,你能够根据需求修正和扩展。这个游戏是一个简略的猜数字游戏,用户需求在 1 到 100 之间猜一个数字,程序会提示用户猜的数字是太高仍是太低,直到用户猜对停止。
```html猜数字游戏var secretNumber = Math.floor 100qwe2 1;var attempts = 0;

function checkGuess { var userGuess = parseInt.value, 10qwe2; attempts ;
if { alert; return; }
if { alert; document.getElementById.value = ; secretNumber = Math.floor 100qwe2 1; attempts = 0; } else if { alert; } else if { alert; }}
猜数字游戏我现已想好了一个 1 到 100 之间的数字。你能在 10 次内猜中它吗?
提交
将上述代码保存为 HTML 文件,然后用浏览器翻开它,你就能够开端玩这个猜数字游戏了。每次猜完数字后,点击“提交”按钮,程序会告知你猜的数字是太高仍是太低。直到你猜对停止,游戏会告知你你一共尝试了多少次。
HTML小游戏开发入门:简略游戏代码共享
二、游戏简介

本次共享的小游戏是一个经典的“打地鼠”游戏。玩家需求操控鼠标点击地面上的地鼠,点击成功后地鼠会消失,并添加分数。游戏难度跟着分数的添加而逐步进步。
三、开发环境
1. HTML编辑器:如Sublime Text、Visual Studio Code等。
2. 浏览器:如Chrome、Firefox等。
3. 图片素材:地鼠图片、背景图片等。
四、游戏代码解析

以下是一个简略的“打地鼠”游戏代码示例:
```html
相关
-
html网页底部栏规划,html网页底部代码详细阅读
规划一个网页底部栏(Footer)一般需求考虑以下几个方面:1.布局结构:底部栏一般坐落网页的最底部,能够包含多行或多个列。常见的布局包含单行多列、多行单列或多行多列。2....
2025-01-06 0
-
jquery删去节点,jquery节点详细阅读

jQuery删去节点详解在网页开发中,常常需要对DOM元素进行增修改查操作。jQuery作为一款优异的JavaScript库,供给了丰厚的DOM操作办法,其间删去节点是其间之...
2025-01-06 0
-
vue 特色,构建高效前端运用的利器详细阅读

Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为可以自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整...
2025-01-06 0
-
html5空格标签,html多个空格代码怎样写详细阅读
1.运用``(非断行空格)实体来刺进一个空格。例如:``。2.运用`...
2025-01-06 0
-
html5代码,html代码大全可仿制免费详细阅读

HTML5(超文本符号言语5)是HTML的最新修订版,它引入了许多新元素和功用,旨在改善网络应用程序的交互性和功用。以下是一个简略的HTML5代码示例,展现了根本的HTML5结...
2025-01-06 0
-
html 导入css,html怎样引进css文件详细阅读

要在HTML中导入CSS,你能够运用两种首要办法:内部款式表和外部款式表。内部款式表```htmlExamplePagebody{...
2025-01-06 0
-
记事本html,用记事本制造html网页代码详细阅读

记事本(Notepad)是一个简略的文本修改器,首要用于创立和修改文本文件。HTML(超文本符号言语)是一种用于创立网页的规范符号言语。尽管记事本不是专门为修改HTML规划的,...
2025-01-06 0
-
vue富文本, 什么是Vue富文本修改器?详细阅读

1.wangEditor5特色:简练易用,功用强大,支撑多种结构,包含Vue、React等。供给了官方的Vue和React组件,处理了5000常见问题,兼容干流的...
2025-01-06 1
-
html的input的6个特点,html的input的type特点详细阅读

HTML中的``元素用于创立表单输入字段,它能够有多个特点,以下是六个常用的特点:1.`type`:界说输入字段的类型,如文本框、暗码框、单选按钮、复选框等。2.`name...
2025-01-06 0
-
vue路由完成原理, 路由的概念详细阅读

Vue路由完成原理能够分为以下几个部分:1.路由器(Router):Vue路由的中心是VueRouter,它是一个Vue插件,用于在Vue运用中完成页面导航和路由操控。2....
2025-01-06 0
