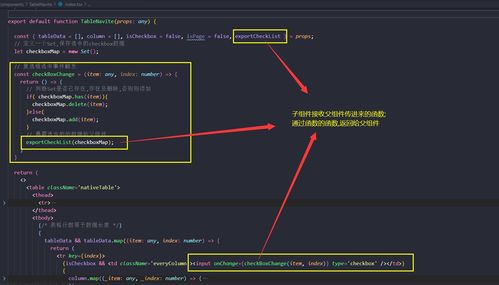
react子组件向父组件传值, 运用回调函数
在React中,子组件向父组件传值一般经过调用父组件传递给子组件的函数来完成。这个函数作为prop从父组件传递给子组件,然后子组件在需求的时分调用这个函数,并传递相应的值。
下面是一个简略的比如来阐明这个进程:
1. 父组件: 界说一个状况(例如`count`)来存储从子组件接纳的值。 创立一个函数(例如`handleChildValue`),该函数将更新这个状况。 将这个函数作为prop传递给子组件。
2. 子组件: 接纳从父组件传递来的函数(例如`handleChildValue`)。 在子组件的某个事情处理函数中调用这个函数,并传递相应的值。
以下是详细的代码示例:
```jsx// 父组件class ParentComponent extends React.Component { constructor { super; this.state = { count: 0 }; }
handleChildValue = => { this.setState; }
render { return ; }}
// 子组件class ChildComponent extends React.Component { handleClick = => { const value = 10; // 假定这是从子组件获取的值 this.props.onValueChange; }
render { return ; }}
// 烘托父组件ReactDOM.renderqwe2;```
在这个比如中,当子组件的按钮被点击时,它会调用`handleClick`函数,该函数又调用了从父组件传递来的`handleChildValue`函数,并将值`10`传递给父组件。父组件接纳到这个值后,更新了它的状况`count`,并从头烘托了界面。
React子组件向父组件传值详解
在React中,组件之间的通讯是构建杂乱运用的要害。父组件向子组件传递数据是常见的场景,但相同重要的是子组件怎么向父组件传递数据。本文将详细介绍React中子组件向父组件传值的办法和技巧。
运用回调函数

最常见的办法是经过回调函数来完成子组件向父组件的通讯。父组件将一个函数作为props传递给子组件,子组件在需求告诉父组件时调用这个函数。
```jsx
// 父组件
function ParentComponent() {
const [message, setMessage] = useState('');
const handleChildMessage = (msg) => {
setMessage(msg);
};
return (
Message from child: {message}
);
// 子组件
function ChildComponent({ onMessage }) {
const handleClick = () => {
onMessage('Hello from Child!');
};
return (
Send Message to Parent
);
运用事情托付

事情托付是一种更高档的通讯办法,它运用了事情冒泡的原理。父组件能够监听一个一起的父元素,当子组件的事情被触发时,父组件能够捕获这个事情并作出呼应。
```jsx
// 父组件
function ParentComponent() {
const [messages, setMessages] = useState([]);
const handleChildEvent = (event) => {
setMessages([...messages, event.target.textContent]);
};
return (
Messages from children: {messages.join(', ')}
);
// 子组件
function ChildComponent() {
const handleClick = () => {
alert('Child clicked!');
};
return (
Click Me
);
运用Context API

Context API是React供给的一个大局状况管理工具,它答应组件树中的任何组件拜访相同的状况。经过Context,子组件能够向上传递数据到父组件。
```jsx
import React, { createContext, useContext, useState } from 'react';
// 创立一个Context
const MessageContext = createContext();
// 父组件
function ParentComponent() {
const [message, setMessage] = useState('');
return (
Message from child: {message}
);
// 子组件
function ChildComponent() {
const { setMessage } = useContext(MessageContext);
const handleClick = () => {
setMessage('Hello from Child!');
};
return (
Send Message to Parent
);
React中子组件向父组件传值有多种办法,包含运用回调函数、事情托付和Context API。挑选哪种办法取决于详细的运用场景和需求。了解这些办法能够协助开发者构建愈加灵敏和可保护的React运用。
相关
-
html5制造东西,助力构思无限,轻松打造互动体会详细阅读

1.文本编辑器:如VisualStudioCode、SublimeText、Atom等,这些编辑器供给了代码高亮、代码提示、主动补全等功用,使编写HTML5代码...
2025-01-06 0
-
html制止缩放,HTML5中怎么制止浏览器缩放网页巨细详细阅读
要制止HTML页面缩放,你能够运用以下办法:下面是一个示例代码,展现了怎么完成这两种办法:```htmlbody{wi...
2025-01-06 1
-
angular和vue的差异,结构来源与保护详细阅读

Angular和Vue都是现代前端开发中常用的JavaScript结构,它们各自有不同的特色和优势。以下是它们之间的一些首要差异:1.布景和开发团队:Angular:...
2025-01-06 1
-
css图片自习惯详细阅读
1.运用`width:100%`和`height:auto`:将图片的宽度设置为100%,高度主动调整以坚持原始的宽高比。这是最常用的办法。```css...
2025-01-06 1
-
发动vue,进入登录页面详细阅读

发动一个Vue项目一般涉及到几个过程,详细取决于你运用的东西和环境。下面是一个根本的过程攻略,适用于大多数Vue项目:1.装置Node.js和npm:Vue.js需求...
2025-01-06 0
-
html5长处,二、多媒体支撑,丰厚网页内容表现力详细阅读

HTML5(HyperTextMarkupLanguage5)是HTML的最新规范,它引入了许多新的特性和功用,使得网页规划愈加现代化和强壮。以下是HTML5的一些首要长...
2025-01-06 0
-
html5手机端模板详细阅读

1.Bootstrap模板库Html5手机网页模板:这个网站供给了构思、共同和富丽的手机端HTML5网页模板,规划精巧,翻滚标题规划用户界面,合适快速建立移动网站。...
2025-01-06 0
-
css 文本主动换行详细阅读

在CSS中,你可以运用`wordwrap`或`overflowwrap`特点来操控文本是否主动换行。这些特点可以确保当文本到达容器的鸿沟时,它会在适宜的点主动换行,...
2025-01-06 0
-
html横向翻滚条,html横向翻滚条代码详细阅读

HTML横向翻滚条完成与优化技巧在网页规划中,横向翻滚条是一种常见的交互元素,它答应用户在内容宽度超出容器宽度时进行横向翻滚。本文将具体介绍HTML横向翻滚条的完成办法,并供...
2025-01-06 0
-
html设置图片方位, 图片默许方位详细阅读

HTML设置图片方位详解在网页规划中,图片的布局和方位关于提高用户体会和视觉作用至关重要。本文将具体介绍如安在HTML中设置图片的方位,包含运用CSS特点和技巧,帮助您更好地...
2025-01-06 0
