vue异步加载,进步运用功用与用户体会的要害技能
Vue异步加载(Asynchronous Loading)是Vue.js中用于优化页面加载时刻和功用的一种技能。它答应你按需加载组件,而不是在页面加载时一次性加载一切组件。这能够经过Vue的异步组件功用完成,运用Webpack的代码切割功用,将代码拆分为不同的块,然后按需加载这些块。
以下是如安在Vue中完成异步加载的进程:
1. 界说异步组件:你能够运用Vue的`defineAsyncComponent`函数来界说一个异步组件。这个函数承受一个回来`Promise`的工厂函数,该`Promise`解析为组件界说。
2. 运用异步组件:在模板中,你能够像运用一般组件批驳运用异步组件。
3. 懒加载路由组件:在Vue Router中,你能够运用`component`特点来指定异步组件,这样路由组件就会在需求时才加载。
4. Webpack代码切割:Webpack答应你经过动态导入(`import`)语法来创立代码切割点。你能够在异步组件的工厂函数中运用动态导入来界说代码切割点。
5. 大局和部分注册:你能够大局或部分注册异步组件,取决于你的需求。
6. 错误处理:异步组件可能会失利,你能够运用`defineAsyncComponent`的错误处理选项来处理这些状况。
7. 功用优化:经过异步加载组件,你能够削减初始加载时刻,进步页面功用。
8. 缓存:Vue和Webpack都支撑缓存,这意味着一旦组件被加载,它就会被缓存起来,下次需求时能够直接运用缓存,而不需求从头加载。
9. 监控和剖析:你能够运用Vue的功用监控东西来剖析异步加载的功用,并据此进行优化。
10. 运用CDN:关于常用的异步组件,你能够将它们放在CDN上,以削减服务器负载并进步加载速度。
11. 动态导入语法:在ES2015中,你能够运用`import`语法来动态导入模块,这能够与Vue的异步组件结合运用。
12. 懒加载指令:Vue供给了`vlazy`指令,用于懒加载图片和组件。
13. 按路由懒加载:在Vue Router中,你能够为每个路由指定一个异步组件,这样只要当用户导航到那个路由时,组件才会被加载。
14. 按需加载:依据用户的交互或特定条件,动态地加载组件。
15. 服务端烘托(SSR):关于服务端烘托的运用,异步加载能够协助削减初始加载时刻,一起坚持服务器的呼应性。
16. PWA支撑:关于渐进式Web运用(PWA),异步加载能够与Service Workers结合运用,以供给离线缓存和快速加载。
17. 第三方库集成:许多第三方库和东西都支撑Vue的异步加载,你能够依据需求集成这些库。
18. 社区和文档:Vue社区供给了很多的资源和文档,能够协助你了解和完成异步加载的最佳实践。
19. 版别兼容性:保证你的Vue版别与Webpack和其他依靠项兼容,以防止潜在的问题。
20. 继续学习和实践:Vue和前端技能不断发展和改变,坚持学习和实践是进步异步加载技能的要害。
请留意,这些进程和最佳实践可能会跟着Vue和Webpack的更新而改变,因而主张检查最新的官方文档和社区资源以获取最新信息。
Vue异步加载:进步运用功用与用户体会的要害技能

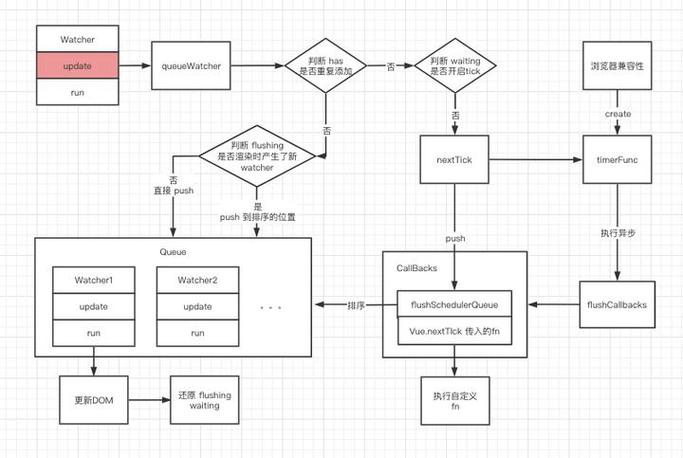
一、Vue异步加载的原理

Vue异步加载的中心思维是将组件的加载进程与烘托进程别离,然后完成按需加载。这种技能首要依靠于Webpack等打包东西,经过动态导入(Dynamic Imports)的办法完成。
在Vue中,异步加载一般经过以下几种办法完成:
运用Webpack的动态导入功用(import())
运用Vue的异步组件(async components)
结合Vue Router的懒加载路由(Lazy Loading Routes)
二、Vue异步加载的办法
以下将详细介绍Vue异步加载的几种常用办法:
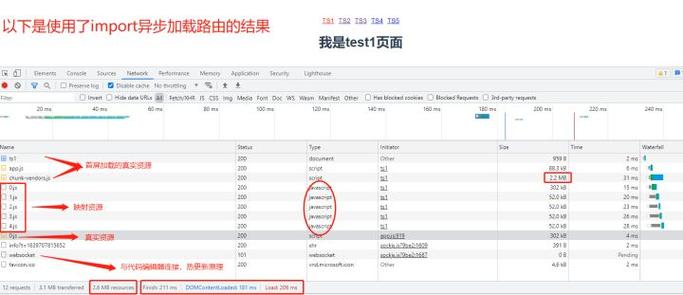
1. 运用Webpack的动态导入
Webpack的动态导入功用答应咱们在代码中按需导入模块,然后完成组件的异步加载。以下是一个运用Webpack动态导入的示例:
const MyComponent = () => import('./MyComponent.vue');
这种办法能够保证MyComponent组件只要在实践需求时才会被加载,然后进步运用的功用。
2. 运用Vue的异步组件
Vue供给了异步组件的概念,答应咱们在组件界说中运用动态导入。以下是一个运用Vue异步组件的示例:
Vue.component('my-component', {
template: 'My Async Component',
async load() {
const { default: MyComponent } = await import('./MyComponent.vue');
return MyComponent;
这种办法能够让咱们在组件加载时进行一些额定的操作,例如获取数据或履行其他异步使命。
3. 结合Vue Router的懒加载路由
Vue Router支撑懒加载路由,答应咱们在路由装备中指定组件的加载办法。以下是一个运用Vue Router懒加载路由的示例:
const router = new VueRouter({
routes: [
{
path: '/my-component',
component: () => import('./MyComponent.vue')
}
这种办法能够保证只要在拜访对应路由时,MyComponent组件才会被加载,然后进步运用的功用。
三、Vue异步加载的运用场景

Vue异步加载技能在以下场景中具有显着优势:
大型运用:关于大型运用,异步加载能够显着削减初始加载时刻,进步用户体会。
按需加载:依据用户需求动态加载组件,防止不必要的资源糟蹋。
模块化开发:将运用拆分为多个模块,便于管理和保护。
四、Vue异步加载的留意事项

在运用Vue异步加载时,需求留意以下事项:
保证异步加载的组件在加载完成后能够正确烘托。
合理设置异步加载的优先级,防止影响用户体会。
留意异步加载组件的加载时刻,防止呈现显着的卡顿现象。
Vue异步加载技能是进步运用功用和用户体会的要害。经过合理运用Webpack动态导入、Vue异步组件和Vue Router懒加载路由等技能,咱们能够完成按需加载、模块化开发,然后进步运用的功用和可保护性。在实践开发中,咱们需求依据详细需求挑选适宜的异步加载办法,并留意相关留意事项,以保证运用的稳定性和用户体会。
相关
-
vscode怎样创立HTML项目,vscode怎样创立项目详细阅读

在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您...
2025-01-07 3
-
vue选项卡,vue选项卡切换组件详细阅读

在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1...
2025-01-07 2
-
什么是html5,简略的html5网页规划模板详细阅读

HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网...
2025-01-07 3
-
html5网站模板,html网页模板免费下载详细阅读

以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规...
2025-01-07 2
-
css是什么,什么是CSS?详细阅读

CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细...
2025-01-07 3
-
vue装备路由详细阅读

在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的Vu...
2025-01-07 2
-
css 字体上下居中,css h3文字上下居中详细阅读

运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;aligni...
2025-01-07 3
-
div css网页布局, Div CSS布局的根本概念详细阅读

DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起...
2025-01-07 2
-
html验证码代码,html代码大全可仿制免费详细阅读

HTML验证码一般触及到前端展现和后端验证两个部分。以下是一个简略的HTML验证码示例,这个示例中验证码的生成和验证逻辑会在客户端完结,不触及后端服务器。这种办法的验证码安全性...
2025-01-07 4
-
vue登录,```vue Login Username: Password: Login {{ error }}详细阅读

在Vue中完成登录功用一般包含以下几个过程:1.创立登录表单:在Vue组件中创立一个表单,包含用户名和暗码输入框。2.处理表单提交:运用Vue的事情处理机制来监听表单的提交...
2025-01-07 2
