js 设置css款式, JavaScript 设置 CSS 款式的根本概念
在JavaScript中,你能够经过多种办法来设置CSS款式。以下是几种常见的办法:
1. 直接在元素上设置款式: 你能够运用元素的 `style` 特点来直接设置其款式。这种办法适用于单个元素的款式设置。
```javascript // 获取元素 var element = document.getElementById;
// 设置款式 element.style.color = 'red'; element.style.fontSize = '16px'; ```
2. 经过CSS类来设置款式: 你能够动态地增加或移除元素的CSS类,然后改动其款式。这种办法适用于需求频频更改款式的场景。
```javascript // 获取元素 var element = document.getElementById;
// 增加类 element.classList.add;
// 移除类 element.classList.remove; ```
3. 运用CSS款式表: 你能够动态地创立或修正 `` 元从来增加或修正CSS规矩。这种办法适用于需求增加大局款式的场景。
```javascript // 创立一个新的元素 var style = document.createElement; document.head.appendChild;
// 增加CSS规矩 style.sheet.insertRule; ```
4. 运用CSS变量: 假如你运用的是支撑CSS变量的浏览器,你能够经过JavaScript来动态地设置CSS变量的值。
```javascript // 获取CSS变量 var rootStyle = document.documentElement.style; rootStyle.setProperty; ```
```javascript // 获取款式表 var styleSheet = document.styleSheets;
// 增加CSS规矩 styleSheet.insertRule; ```
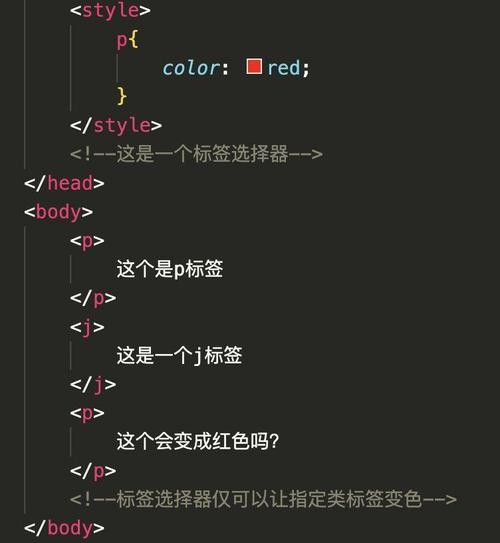
6. 运用CSS特点挑选器: 你能够运用CSS特点挑选器来挑选具有特定特点的元素,并为其设置款式。
```javascript // 挑选具有特定特点的一切元素 var elements = document.querySelectorAll'qwe2;
// 遍历元素并设置款式 elements.forEach { element.style.color = 'green'; }qwe2; ```
以上是在JavaScript中设置CSS款式的一些根本办法。依据你的具体需求,你能够挑选最适合的办法来设置款式。
JavaScript 设置 CSS 款式的全面攻略
在网页开发中,JavaScript 是一种强壮的脚本语言,它答应开发者动态地操控网页的行为和外观。其间,设置 CSS 款式是 JavaScript 常用的功用之一。本文将具体介绍怎么运用 JavaScript 来设置 CSS 款式,包含根本概念、常用办法和实践运用。
JavaScript 设置 CSS 款式的根本概念

在 HTML 中,CSS 款式用于描绘元素的视觉体现。JavaScript 能够经过以下几种办法来设置 CSS 款式:
1. 直接操作元素的 `style` 特点:这是最直接的办法,经过元素的 `style` 特点能够拜访和修正元素的 CSS 款式。
2. 修正元素的 `className` 特点:经过改动元素的类名,能够运用预界说的 CSS 类。

3. 运用 `classList` 特点:`classList` 特点供给了一种更便利的办法来增加、删去和替换元素的类名。

4. 动态增加 CSS 规矩:经过 JavaScript 能够动态地向文档中增加 CSS 规矩。
直接操作元素的 `style` 特点

当需求直接设置元素的 CSS 款式时,能够经过以下过程操作:
1. 获取元素:运用 `document.querySelector` 或其他挑选器办法获取方针元素。

2. 拜访 `style` 特点:经过元素的 `style` 特点能够拜访到元素的 CSS 款式。

3. 设置款式:直接修正 `style` 特点的值来设置新的款式。
```javascript
// 获取元素
var element = document.querySelector('myElement');
// 设置款式
element.style.color = 'red';
element.style.fontSize = '20px';
修正元素的 `className` 特点

经过修正元素的 `className` 特点,能够快速地运用预界说的 CSS 类。
```javascript
// 获取元素
var element = document.querySelector('myElement');
// 增加类
element.className = ' my-class';
// 删去类
element.className = element.className.replace(' my-class', '');
运用 `classList` 特点
`classList` 特点供给了一种更便利的办法来办理元素的类名。
```javascript
// 获取元素
var element = document.querySelector('myElement');
// 增加类
element.classList.add('my-class');
// 删去类
element.classList.remove('my-class');
// 替换类
element.classList.replace('old-class', 'new-class');
动态增加 CSS 规矩
在需求动态增加 CSS 规矩时,能够运用 `document.createElement` 和 `insertRule` 办法。
```javascript
// 创立一个新的 style 元素
var style = document.createElement('style');
// 设置 CSS 规矩
style.type = 'text/css';
style.innerHTML = 'p { color: blue; }';
// 将 style 元素增加到 head 中
document.head.appendChild(style);
实践运用场景

在实践开发中,JavaScript 设置 CSS 款式能够运用于多种场景,例如:
1. 呼应式规划:依据屏幕尺度或设备类型动态调整款式。
2. 交互式作用:在用户交互时改动元素的款式,如点击按钮改动色彩。
3. 动画作用:运用 CSS 过渡或动画,结合 JavaScript 操控动画的开端和完毕。

JavaScript 设置 CSS 款式是前端开发中不可或缺的一部分。经过把握不同的设置办法,开发者能够灵敏地操控网页元素的视觉体现,然后创立出愈加丰厚和动态的网页体会。本文介绍了 JavaScript 设置 CSS 款式的几种常用办法,期望对您的开发作业有所协助。
相关
-
vscode怎样创立HTML项目,vscode怎样创立项目详细阅读

在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您...
2025-01-07 3
-
vue选项卡,vue选项卡切换组件详细阅读

在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1...
2025-01-07 2
-
什么是html5,简略的html5网页规划模板详细阅读

HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网...
2025-01-07 3
-
html5网站模板,html网页模板免费下载详细阅读

以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规...
2025-01-07 1
-
css是什么,什么是CSS?详细阅读

CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细...
2025-01-07 3
-
vue装备路由详细阅读

在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的Vu...
2025-01-07 2
-
css 字体上下居中,css h3文字上下居中详细阅读

运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;aligni...
2025-01-07 3
-
div css网页布局, Div CSS布局的根本概念详细阅读

DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起...
2025-01-07 2
-
html验证码代码,html代码大全可仿制免费详细阅读

HTML验证码一般触及到前端展现和后端验证两个部分。以下是一个简略的HTML验证码示例,这个示例中验证码的生成和验证逻辑会在客户端完结,不触及后端服务器。这种办法的验证码安全性...
2025-01-07 4
-
vue登录,```vue Login Username: Password: Login {{ error }}详细阅读

在Vue中完成登录功用一般包含以下几个过程:1.创立登录表单:在Vue组件中创立一个表单,包含用户名和暗码输入框。2.处理表单提交:运用Vue的事情处理机制来监听表单的提交...
2025-01-07 2
