vue开发环境
1. 装置Node.js和npm: Node.js是一个依据Chrome V8引擎的JavaScript运转时环境,npm是Node.js的包办理器。 你能够从Node.js官方网站下载并装置Node.js,装置完成后,npm也会主动装置。 你能够经过在终端或指令提示符中输入`node v`和`npm v`来检查Node.js和npm的装置版别。
2. 装置Vue CLI: Vue CLI是一个官方供给的Vue.js开发东西,能够协助你快速创立和办理Vue项目。 在终端或指令提示符中输入以下指令来大局装置Vue CLI: ``` npm install g @vue/cli ``` 装置完成后,你能够经过输入`vue V`来检查Vue CLI的装置版别。
3. 创立Vue项目: 在终端或指令提示符中,运用Vue CLI创立一个新的Vue项目: ``` vue create myvueapp ``` 依据提示挑选项目装备,例如运用默许装备或手动挑选特性。 创立完成后,你能够经过`cd myvueapp`指令进入项目目录。
4. 装置依靠和运转项目: 在项目目录中,输入以下指令来装置项目所需的依靠: ``` npm install ``` 装置完成后,你能够经过以下指令来运转项目: ``` npm run serve ``` 这将发动一个开发服务器,你能够在浏览器中拜访`http://localhost:8080`来检查项目。
5. 编写和调试代码: 在项目目录中,你能够运用文本编辑器或IDE来编写Vue组件和页面。 Vue CLI供给了一个热重载功用,当你修正代码并保存时,浏览器会主动改写显现最新的更改。 你能够运用浏览器的开发者东西来调试代码,例如检查元素、设置断点等。
6. 构建和布置项目: 当你的项目开发完成后,你能够运用以下指令来构建项目: ``` npm run build ``` 构建完成后,你会得到一个`dist`目录,其间包括了用于出产环境的静态文件。 你能够将这些文件布置到Web服务器或云平台上,以便其他人能够拜访你的Vue应用程序。
Vue开发环境建立攻略
跟着前端技能的开展,Vue.js已经成为很多开发者喜欢的JavaScript结构之一。为了更好地进行Vue.js的开发作业,建立一个高效、安稳的开发环境至关重要。本文将具体介绍Vue开发环境的建立进程,包括所需软件的装置、装备以及一些常用东西的运用。
一、环境预备

在开端建立Vue开发环境之前,咱们需求预备以下软件:
- 操作系统:Windows、macOS或Linux

- Node.js:作为JavaScript运转环境,Vue.js依靠Node.js

- npm:Node.js的包办理器,用于装置和办理Vue.js及其它依靠
- Vue CLI:Vue.js官方供给的一个指令行东西,用于快速建立Vue项目
1.1 装置Node.js

首要,咱们需求装置Node.js。依据您的操作系统,能够拜访Node.js官网下载对应的装置包。装置完成后,翻开指令行窗口,输入`node -v`和`npm -v`检查是否装置成功。
1.2 装置Vue CLI
Vue CLI能够经过npm大局装置。在指令行窗口中,履行以下指令:
```bash
npm install -g @vue/cli
装置完成后,能够经过`vue -V`指令检查Vue CLI的版别信息。
二、创立Vue项目
运用Vue CLI能够快速创立一个Vue项目。以下是创立Vue项目的过程:
2.1 创立项目
在指令行窗口中,切换到您期望寄存项目的目录,然后履行以下指令:
```bash
vue create my-vue-project
其间`my-vue-project`是您期望创立的项目名称。依照提示操作,挑选项目装备,例如预设、插件等。
2.2 发动开发服务器

创立项目后,进入项目目录,然后履行以下指令发动开发服务器:
```bash
npm run serve
此刻,您能够在浏览器中拜访`http://localhost:8080/`检查项目作用。
三、装备Vue项目
在Vue项目中,咱们能够经过装备文件来调整项目设置,以满意不同的开发需求。
3.1 装备文件

Vue CLI创立的项目默许包括以下装备文件:
- `package.json`:项目依靠和脚本装备
- `vue.config.js`:Vue项目装备文件,用于自定义webpack装备
- `.env`:环境变量装备文件
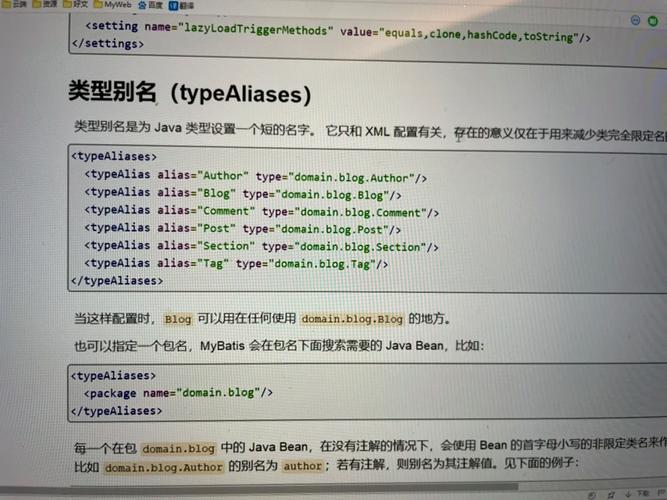
3.2 途径别号装备
在`vue.config.js`中,咱们能够装备途径别号,方便在项目中引证模块。例如:
```javascript
module.exports = {
configureWebpack: {
resolve: {
alias: {
'@': resolve('src'),
'assets': resolve('src/assets'),
'components': resolve('src/components')
}
}
3.3 CSS装备
在`vue.config.js`中,咱们能够装备CSS相关设置,例如:
```javascript
module.exports = {
css: {
loaderOptions: {
sass: {
data: `@import \
相关
-
vscode怎样创立HTML项目,vscode怎样创立项目详细阅读

在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您...
2025-01-07 2
-
vue选项卡,vue选项卡切换组件详细阅读

在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1...
2025-01-07 1
-
什么是html5,简略的html5网页规划模板详细阅读

HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网...
2025-01-07 2
-
html5网站模板,html网页模板免费下载详细阅读

以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规...
2025-01-07 1
-
css是什么,什么是CSS?详细阅读

CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细...
2025-01-07 2
-
vue装备路由详细阅读

在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的Vu...
2025-01-07 1
-
css 字体上下居中,css h3文字上下居中详细阅读

运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;aligni...
2025-01-07 1
-
div css网页布局, Div CSS布局的根本概念详细阅读

DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起...
2025-01-07 1
-
html验证码代码,html代码大全可仿制免费详细阅读

HTML验证码一般触及到前端展现和后端验证两个部分。以下是一个简略的HTML验证码示例,这个示例中验证码的生成和验证逻辑会在客户端完结,不触及后端服务器。这种办法的验证码安全性...
2025-01-07 2
-
vue登录,```vue Login Username: Password: Login {{ error }}详细阅读

在Vue中完成登录功用一般包含以下几个过程:1.创立登录表单:在Vue组件中创立一个表单,包含用户名和暗码输入框。2.处理表单提交:运用Vue的事情处理机制来监听表单的提交...
2025-01-07 1
