vue项目怎样运转
运转一个Vue项目一般包含以下几个过程:
1. 装置Node.js和npm: Vue.js 是根据 Node.js 的,因而首要需求保证你的核算机上装置了 Node.js 和 npm(Node.js 包办理器)。你能够从 下载并装置。
2. 装置Vue CLI: Vue CLI 是一个根据 Vue.js 的规范开发东西,能够协助你快速建立 Vue 项目。翻开指令行东西,输入以下指令来大局装置 Vue CLI: ```bash npm install g @vue/cli ``` 装置完成后,能够经过运转 `vue version` 来检查是否装置成功。
3. 创立新项目: 运用 Vue CLI 创立一个新的 Vue 项目。在指令行中,输入以下指令: ```bash vue create myvueapp ``` 这将发动一个交互式指令行界面,让你挑选预设装备或手动装备项目。挑选完成后,Vue CLI 会主动为你生成项目结构。
4. 进入项目目录: 运用 `cd` 指令进入你刚刚创立的项目目录: ```bash cd myvueapp ```
5. 装置项目依靠: 在项目目录中,运转 `npm install` 来装置项目所需的依靠项。
6. 运转项目: 装置完依靠后,你能够运用以下指令来发动开发服务器并检查你的 Vue 运用: ```bash npm run serve ``` 这将在默许情况下发动一个本地服务器,一般在 `http://localhost:8080` 上,你能够经过浏览器拜访这个地址来检查你的运用。
7. 构建出产版别: 当你预备好将运用布置到出产环境时,能够运用以下指令来构建出产版别的静态文件: ```bash npm run build ``` 构建完成后,你能够在 `dist` 目录中找到生成的静态文件,这些文件能够布置就任何静态文件服务器上。
请注意,以上过程是根据 Vue CLI 创立的 Vue 项目的规范流程。假如你是从一个现有的 Vue 项目开端,或许运用其他办法创立 Vue 运用,过程可能会有所不同。
Vue项目运转攻略
一、环境预备

在开端运转Vue项目之前,保证你的开发环境现已预备好。以下是你需求预备的环境:
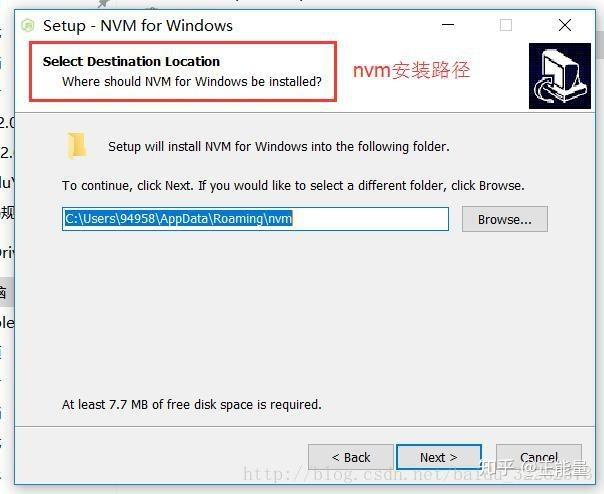
1. 装置Node.js

Node.js是一个根据Chrome V8引擎的JavaScript运转时,它是Vue项目运转的根底。你能够从[Node.js官网](https://nodejs.org/)下载并装置合适你操作系统的版别。
2. 装置npm

npm(Node Package Manager)是Node.js的包办理器,用于装置和办理JavaScript包。Node.js装置完成后,npm会主动装置。
3. 装置Vue CLI
Vue CLI是一个官方供给的脚手架东西,用于快速建立Vue项目。在指令行中运转以下指令来大局装置Vue CLI:
```bash
npm install -g @vue/cli
二、创立Vue项目

运用Vue CLI创立一个新的Vue项目,这将为你供给一个根本的开发环境。
1. 初始化项目

在指令行中,切换到你想寄存项目的目录,然后运转以下指令:
```bash
vue create my-vue-project
2. 挑选预设

Vue CLI会问询你想要运用哪个预设(如Manually select features),你能够挑选默许预设或许手动挑选你需求的特性。
3. 装置依靠
Vue CLI会主动装置项目所需的依靠,并创立项目结构。
三、发动项目

项目创立完成后,你能够经过以下指令发动开发服务器:
```bash
cd my-vue-project
npm run serve
这将在本地发动一个开发服务器,一般默许端口为8080。你能够在浏览器中拜访`http://localhost:8080/`来检查你的Vue运用。
四、装备文件
在项目根目录下,你会找到一个名为`vue.config.js`的装备文件。这个文件答应你自定义Vue CLI的构建行为。
1. 修正装备
假如你需求修正装备,比方改动构建输出目录或许调整构建行为,你能够在`vue.config.js`中进行修正。
五、构建项目

当你预备好将项目布置到出产环境时,你能够运用以下指令来构建项目:
```bash
npm run build
这会生成一个优化后的出产版别,一般坐落`dist`目录下。
六、常见问题及解决方案

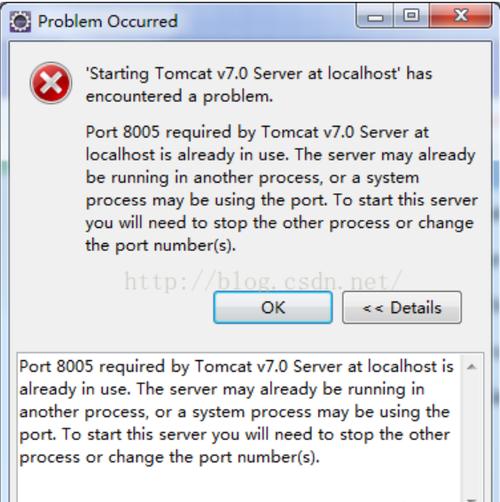
1. 端口被占用

假如你发现`npm run serve`指令发动失利,提示端口被占用,你能够测验更改端口:
```bash
vue.config.js
module.exports = {
devServer: {
port: 8081 // 修正端口号
2. 依靠装置失利

假如装置依靠时遇到过错,请保证你的网络连接正常,而且Node.js和npm版别契合项目要求。
3. 项目运转缓慢

假如你的Vue项目运转缓慢,能够测验以下办法:
- 运用出产形式构建项目,这会移除Vue的正告和开发东西。
- 优化你的代码,比方削减不必要的DOM操作和核算。
- 运用Webpack的代码切割功能来优化加载时刻。
经过以上过程,你应该能够成功运转一个Vue项目。记住,Vue CLI是一个强壮的东西,它能够协助你快速建立和开发Vue运用。假如你在运转过程中遇就任何问题,能够查阅官方文档或许查找社区中的解决方案。
相关
-
css偶数挑选器, 什么是CSS偶数挑选器?详细阅读

CSS中没有直接的挑选器来专门挑选偶数元素。可是,你能够运用`:nthchild`伪类挑选器来挑选偶数元素。`:nthchild`伪类挑选器答应你依据元素的序号来挑选它们。运用...
2025-01-06 4
-
html中字体款式, HTML字体款式的基本概念详细阅读

1.`fontfamily`:设置字体族,例如ArialTimesNewRoman宋体等。2.`fontsize`:设置字体巨细,能够运用像素(px)、点(pt...
2025-01-06 3
-
html网页游戏开发,入门攻略与技巧共享详细阅读

1.学习根底知识:HTML:了解怎么创立网页结构,包含元素、特点和嵌套。CSS:学习怎么规划网页款式,包含布局、色彩、字体等。JavaScript:把...
2025-01-06 5
-
css3旋转, 什么是CSS3旋转?详细阅读

CSS3中的旋转能够经过`transform`特点来完成。`transform`特点答应你旋转、缩放、歪斜或移动元素。要完成旋转,你能够运用`rotate`函数。下面是一些关于...
2025-01-06 2
-
vue服务器端烘托,原理、优势与完成详细阅读

Vue.js是一个渐进式JavaScript结构,它答应开发者经过组合可复用的组件来构建用户界面。服务器端烘托(SSR)是一种技能,它答应服务器在接收到恳求时,在服务器上...
2025-01-06 5
-
行距离css, 行距离的基本概念详细阅读

在CSS中,行距离能够经过多种办法来设置。以下是几种常用的办法:1.运用`lineheight`特点:`lineheight`特点能够用来设置行距离,其值能够是...
2025-01-06 5
-
html表达代码详细阅读

当然能够!这里有一个简略的HTML代码示例,用于创立一个表达页面。这个页面包含了一个心形图画和一些文本,你能够依据自己的需求修正它。```html表达页面body{...
2025-01-06 5
-
html居中,二、运用CSS款式完成居中详细阅读

HTML居中能够分为文本居中、图片居中、容器居中等多种状况。下面是一些常见的居中办法:1.文本居中:运用`textalign:center;`特点来使文本水平...
2025-01-06 4
-
css模板下载详细阅读

以下是几个供给免费CSS模板下载的网站,您能够依据需求挑选适宜的资源:1.Toy模板网供给免费的HTML、HTML5、CSS、后台等各类网站模板下载。网站致力于同享高...
2025-01-06 3
-
前端结构react,前端结构的引领者详细阅读

React是一个用于构建用户界面的JavaScript库,由Facebook开发并保护。它遵从组件化的规划理念,答应开发者将杂乱的UI分解为可复用的组件。Reac...
2025-01-06 3
