css设置主动换行, 什么是主动换行
在CSS中,你能够运用 `wordwrap` 或 `overflowwrap` 特点来设置文本的主动换行行为。这两个特点在大多数现代浏览器中具有相同的作用。此外,`whitespace` 特点也能够影响文本的换行行为。
1. `wordwrap` 或 `overflowwrap`: `normal`:默认值,只在单词之间换行。 `breakword`:答应在单词内部换行,以防止溢出容器。
2. `whitespace`: `normal`:兼并空白符序列,但保存换行符。 `nowrap`:不换行,文本会在同一行上持续,直到遇到 `br` 元素或容器的鸿沟。 `pre`:保存空白符序列(包括空格、制表符、换行符等)。 `prewrap`:保存空白符序列,可是正常换行。 `preline`:兼并空白符序列,可是保存换行符。
以下是一个示例代码,展现了怎么运用这些特点来设置文本的主动换行:
```css.container { width: 200px; / 设置容器的宽度 / border: 1px solid 000; / 为了可视化容器鸿沟 / wordwrap: breakword; / 答应在单词内部换行 / whitespace: normal; / 兼并空白符序列,但保存换行符 /}```
```html This is a very long text that might need to be wrapped automatically if it doesn't fit within the container width.```
在这个示例中,`.container` 类的宽度被设置为200像素。因为文本长度超过了容器的宽度,`wordwrap: breakword;` 答应文本在单词内部换行,以防止溢出容器。一起,`whitespace: normal;` 保证空白符序列被兼并,但换行符被保存。
CSS设置主动换行详解
在网页规划中,文本的换行是一个常见的布局需求。正确的换行设置不只能够提高用户体会,还能使页面布局愈加漂亮。本文将具体介绍CSS中设置主动换行的办法,帮助您更好地把握这一技巧。
什么是主动换行

主动换行是指当文本内容超出指定容器的宽度时,浏览器会主动在适宜的方位进行换行,以坚持文本的规整和易读性。在CSS中,咱们能够经过设置相关特点来完成主动换行。
主动换行的CSS特点

white-space

- `normal`:默认值,空白字符会被正常处理,包括换行符。
- `pre`:空白字符会被保存,包括换行符和空格。
- `pre-wrap`:空白字符会被保存,但文本会依据需要主动换行。
- `pre-line`:空白字符会被保存,但文本会依据需要主动换行,并且会兼并接连的空白字符。
word-wrap
- `normal`:默认值,不答应在单词内断句。
- `break-word`:答应在单词内断句,以防止溢出。
word-break
- `normal`:默认值,长单词或URL会依据容器宽度进行断句。
- `break-all`:长单词或URL会在任何方位进行断句。
- `keep-all`:长单词或URL不会进行断句,即便超出容器宽度。
主动换行的使用场景
文本容器宽度固定
当文本容器的宽度固守时,设置主动换行能够保证文本在容器内规整摆放,防止溢出。
```css
.box {
width: 300px;
border: 1px solid ccc;
margin: 20px;
white-space: normal;
word-wrap: break-word;
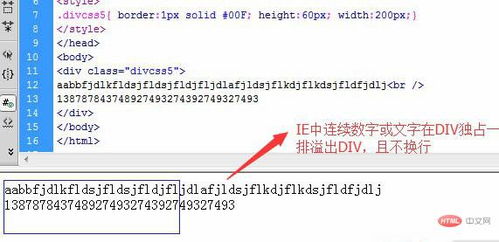
长单词或URL处理
当文本中包括长单词或URL时,设置主动换行能够防止溢出,并坚持文本的规整。
```css
.long-url {
word-break: break-all;
表格单元格内容换行
在表格单元格中,设置主动换行能够使单元格内容规整摆放,防止溢出。
```css
td {
white-space: normal;
word-wrap: break-word;
相关
-
vscode怎样创立HTML项目,vscode怎样创立项目详细阅读

在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您...
2025-01-07 2
-
vue选项卡,vue选项卡切换组件详细阅读

在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1...
2025-01-07 1
-
什么是html5,简略的html5网页规划模板详细阅读

HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网...
2025-01-07 1
-
html5网站模板,html网页模板免费下载详细阅读

以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规...
2025-01-07 1
-
css是什么,什么是CSS?详细阅读

CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细...
2025-01-07 1
-
vue装备路由详细阅读

在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的Vu...
2025-01-07 1
-
css 字体上下居中,css h3文字上下居中详细阅读

运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;aligni...
2025-01-07 1
-
div css网页布局, Div CSS布局的根本概念详细阅读

DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起...
2025-01-07 1
-
html验证码代码,html代码大全可仿制免费详细阅读

HTML验证码一般触及到前端展现和后端验证两个部分。以下是一个简略的HTML验证码示例,这个示例中验证码的生成和验证逻辑会在客户端完结,不触及后端服务器。这种办法的验证码安全性...
2025-01-07 2
-
vue登录,```vue Login Username: Password: Login {{ error }}详细阅读

在Vue中完成登录功用一般包含以下几个过程:1.创立登录表单:在Vue组件中创立一个表单,包含用户名和暗码输入框。2.处理表单提交:运用Vue的事情处理机制来监听表单的提交...
2025-01-07 1
