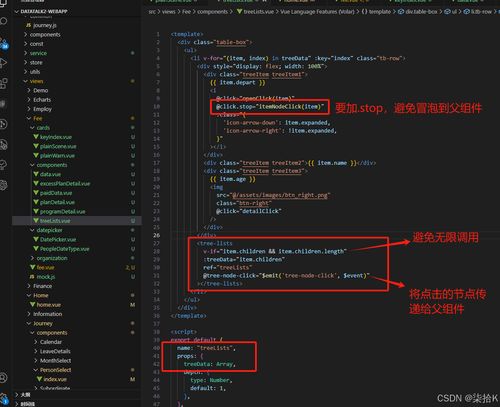
vue递归组件, 什么是递归组件?
在Vue中,递归组件是指组件可以在其模板中调用本身。这种技能常用于处理树形结构的数据,如菜单、目录或文件体系。下面是一个简略的递归组件的比如,假定咱们有一个文件目录结构,咱们想要以树形办法展现它:
```vue {{ file.name }}
export default { name: 'FileTree', props: { files: Array }}```
在这个比如中,`FileTree` 组件接纳一个 `files` 数组作为特点,该数组包括了文件或目录的信息。每个文件或目录都有一个 `name` 和一个 `children` 数组,`children` 数组包括了该文件或目录的子文件或子目录。在模板中,咱们运用 `vfor` 指令遍历 `files` 数组,并为每个文件或目录创立一个列表项。假如文件或目录有子文件或子目录(即 `children` 数组不为空),咱们递归地调用 `FileTree` 组件,并传递 `children` 数组作为新的 `files` 特点。
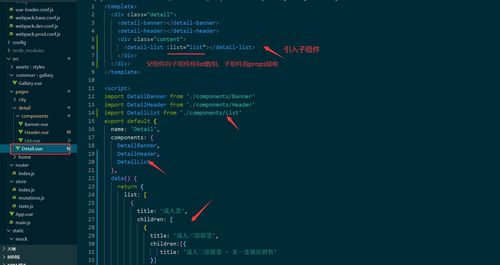
要运用这个递归组件,你可以在父组件中像这样调用它:
```vue
import FileTree from './FileTree.vue';
export default { components: { FileTree }, data { return { rootFiles: }, { id: 5, name: 'Folder 2', children: } qwe2 } qwe2 }; }}```
在这个父组件中,咱们界说了一个 `rootFiles` 数组,它包括了根目录及其子目录和文件的信息。咱们运用 `FileTree` 组件来展现这个文件树。
Vue.js递归组件:构建杂乱层级结构的利器
在Vue.js的开发过程中,组件是构建用户界面的中心。而递归组件作为一种特别的组件,可以完成自我引证,然后构建出杂乱的层级结构。本文将深入探讨Vue.js递归组件的概念、运用场景以及完成办法,协助开发者更好地了解和运用递归组件。
什么是递归组件?

递归组件,望文生义,便是可以自我引证的组件。在Vue.js中,递归组件一般用于构建具有层级结构的数据,如树形控件、菜单、谈论体系等。递归组件的中心思维是:组件经过自己来烘托自己,每次烘托时,它会将当时的子项作为新组件的prop传递给自己,直到一切子项都被烘托完。
递归组件的运用场景

递归组件在Vue.js中的运用场景十分广泛,以下罗列几个常见的运用场景:
1. 树形控件

树形控件是递归组件的经典运用场景。例如,在一个文件浏览器的UI中,每个文件夹都可以包括子文件夹,这种结构就十分合适运用递归组件来完成。
2. 菜单导航
杂乱的菜单导航体系往往具有多级菜单项,递归组件可以轻松处理这种层级联系,使得菜单结构明晰且易于保护。
3. 谈论体系
在谈论体系中,用户可以回复其他用户的谈论,构成嵌套的回复结构。递归组件可以用来展现这种层级化的谈论列表。
怎么完成递归组件?
完成递归组件需求遵从以下过程:
1. 界说数据结构
首要,需求界说一个数据结构来表明菜单项及其子菜单。这可以是一个数组,其间每个元素代表一个菜单项,而且或许包括一个children数组来表明其子菜单。
```javascript
const menuData = [
name: '菜单1',
children: [
{ name: '子菜单1-1' },
{ name: '子菜单1-2' },
{ name: '子菜单1-3' },
{
name: '子子菜单1-3-1',
children: [
{ name: '子子子菜单1-3-1-1' },
{ name: '子子子菜单1-3-1-2' }
]
}
]
},
name: '菜单2',
children: [
{ name: '子菜单2-1' },
{ name: '子菜单2-2' }
]
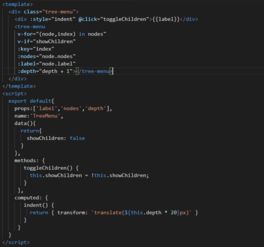
2. 创立递归组件
接下来,需求创立一个递归组件,该组件可以接纳一个菜单项(或许包括子菜单)并烘托它。
```vue
{{ item.name }}
相关
-
vscode怎样创立HTML项目,vscode怎样创立项目详细阅读

在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您...
2025-01-07 3
-
vue选项卡,vue选项卡切换组件详细阅读

在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1...
2025-01-07 2
-
什么是html5,简略的html5网页规划模板详细阅读

HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网...
2025-01-07 3
-
html5网站模板,html网页模板免费下载详细阅读

以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规...
2025-01-07 2
-
css是什么,什么是CSS?详细阅读

CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细...
2025-01-07 3
-
vue装备路由详细阅读

在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的Vu...
2025-01-07 2
-
css 字体上下居中,css h3文字上下居中详细阅读

运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;aligni...
2025-01-07 3
-
div css网页布局, Div CSS布局的根本概念详细阅读

DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起...
2025-01-07 2
-
html验证码代码,html代码大全可仿制免费详细阅读

HTML验证码一般触及到前端展现和后端验证两个部分。以下是一个简略的HTML验证码示例,这个示例中验证码的生成和验证逻辑会在客户端完结,不触及后端服务器。这种办法的验证码安全性...
2025-01-07 4
-
vue登录,```vue Login Username: Password: Login {{ error }}详细阅读

在Vue中完成登录功用一般包含以下几个过程:1.创立登录表单:在Vue组件中创立一个表单,包含用户名和暗码输入框。2.处理表单提交:运用Vue的事情处理机制来监听表单的提交...
2025-01-07 2
