vue动画,vue官方网站
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。它供给了丰厚的功用,包含呼应式数据绑定和组合的视图组件。Vue.js 的动画功用是其强壮特性之一,能够轻松地为运用程序增加动态作用。
在 Vue.js 中,动画能够经过以下几种方法完成:
1. CSS 过渡(Transitions): 运用 `` 元素包裹需求动画的元素。 界说进入(enter)和脱离(leave)的 CSS 类,如 `venteractive` 和 `vleaveactive`。 运用 CSS 动画特点,如 `transition` 或 `animation`,来操控动画作用。
2. CSS 动画(Animations): 运用 `` 元素包裹需求动画的元素。 界说进入(enter)和脱离(leave)的 CSS 类,如 `venteractive` 和 `vleaveactive`。 运用 CSS `@keyframes` 规矩来界说动画关键帧。
3. JavaScript 钩子(Hooks): 运用 `` 元素包裹需求动画的元素。 在 Vue 实例中界说 JavaScript 钩子函数,如 `beforeEnter`、`enter`、`afterEnter`、`beforeLeave`、`leave` 和 `afterLeave`。 在这些钩子函数中运用 JavaScript 动画库,如 Velocity.js 或 GSAP,来操控动画作用。
4. Vue 动画库: 运用第三方 Vue 动画库,如 Vue Transition Group 或 Vue Animate.css,来简化动画完成。
5. Vue Router 转场动画: 运用 Vue Router 的 `` 元素包裹路由组件。 在 Vue Router 实例中界说大局或部分动画,如 `transition` 或 `animation`。
6. Vue 组件动画: 在 Vue 组件中运用 `` 或 `` 元素包裹需求动画的元素。 界说进入(enter)和脱离(leave)的 CSS 类或 JavaScript 钩子函数。
7. Vue 动画示例: 示例 1:运用 CSS 过渡完成元素淡入淡出作用。 示例 2:运用 CSS 动画完成元素旋转作用。 示例 3:运用 JavaScript 钩子完成元素缩放作用。
请注意,Vue.js 的动画功用十分灵敏,能够依据具体需求进行定制。在实践运用中,主张依据动画的杂乱程度和功能要求挑选适宜的完成方法。
Vue动画:让动态界面更生动
在当今的前端开发范畴,动画已经成为提高用户体会的重要手法。Vue.js,作为一款盛行的前端结构,供给了丰厚的动画解决方案,使得开发者能够轻松完成各种动态作用。本文将具体介绍Vue动画的运用方法、技巧以及最佳实践,协助您在项目中打造愈加生动有趣的动态界面。
一、Vue动画概述

Vue动画是指运用Vue结构供给的过渡作用,对元素或组件进行动态的显现和躲藏。经过动画,能够增强用户界面的交互性和视觉冲击力,提高用户体会。
1.1 动画类型

Vue动画首要分为以下两种类型:
- CSS过渡(Transition):经过CSS类名操控元素的过渡作用。

- CSS动画(Animation):经过CSS关键帧操控元素的动画作用。
1.2 动画组件

Vue供给了两个内置组件用于完成动画作用:
- :用于包裹需求动画的元素或组件,完成进入/脱离过渡作用。

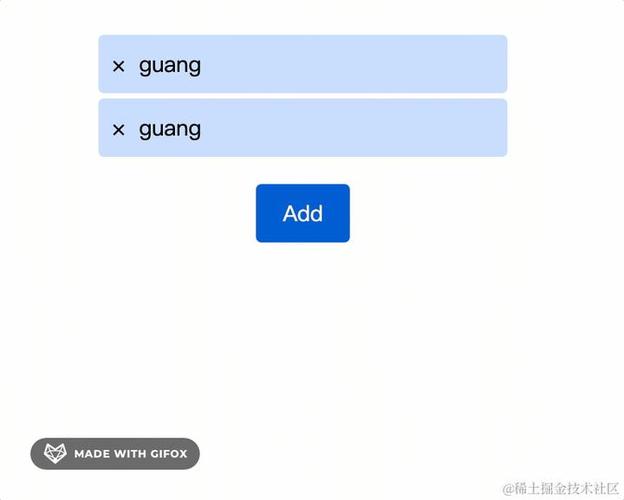
- :用于包裹多个相同类型的元素,完成列表动画。
二、运用Vue动画

2.1 运用组件

2.1.1 单个元素/组件动画

要为单个元素或组件增加动画作用,能够运用组件进行包裹。以下是一个简略的示例:
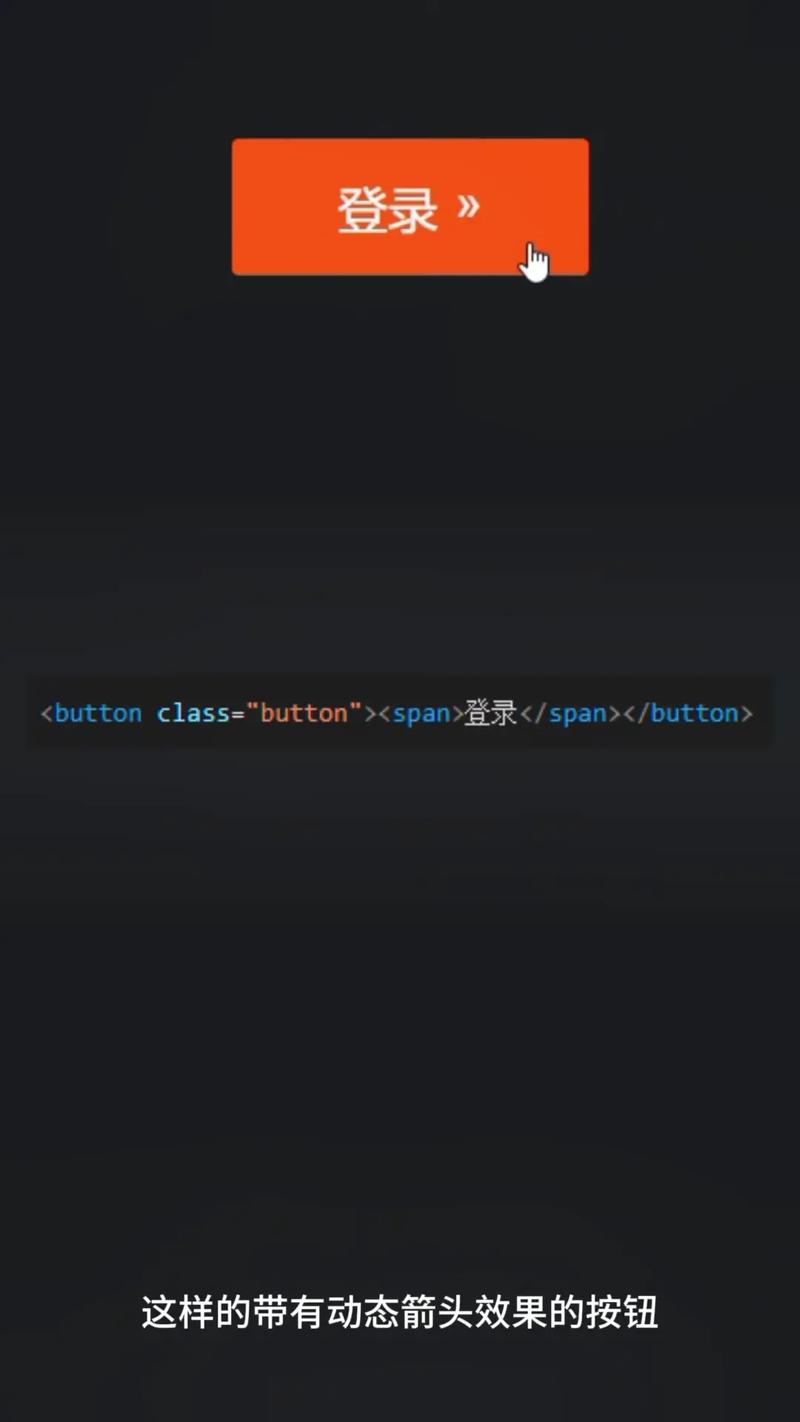
```html
相关
-
vscode怎样创立HTML项目,vscode怎样创立项目详细阅读

在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您...
2025-01-07 2
-
vue选项卡,vue选项卡切换组件详细阅读

在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1...
2025-01-07 1
-
什么是html5,简略的html5网页规划模板详细阅读

HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网...
2025-01-07 2
-
html5网站模板,html网页模板免费下载详细阅读

以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规...
2025-01-07 1
-
css是什么,什么是CSS?详细阅读

CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细...
2025-01-07 1
-
vue装备路由详细阅读

在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的Vu...
2025-01-07 1
-
css 字体上下居中,css h3文字上下居中详细阅读

运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;aligni...
2025-01-07 1
-
div css网页布局, Div CSS布局的根本概念详细阅读

DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起...
2025-01-07 1
-
html验证码代码,html代码大全可仿制免费详细阅读

HTML验证码一般触及到前端展现和后端验证两个部分。以下是一个简略的HTML验证码示例,这个示例中验证码的生成和验证逻辑会在客户端完结,不触及后端服务器。这种办法的验证码安全性...
2025-01-07 2
-
vue登录,```vue Login Username: Password: Login {{ error }}详细阅读

在Vue中完成登录功用一般包含以下几个过程:1.创立登录表单:在Vue组件中创立一个表单,包含用户名和暗码输入框。2.处理表单提交:运用Vue的事情处理机制来监听表单的提交...
2025-01-07 1
