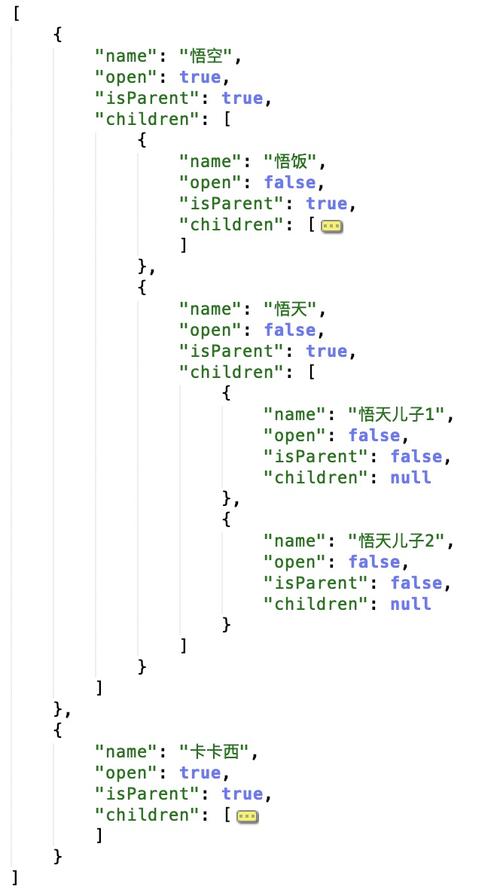
jquery获取子节点, 什么是子节点
1. `children`:挑选匹配元素的直接子元素。2. `find`:查找一切子孙元素,包含子节点、孙子节点等。3. `next`:挑选匹配元素紧邻的同辈元素。4. `nextAll`:挑选一切匹配元素的同辈元素,在DOM中坐落该元素之后。5. `prev`:挑选匹配元素紧邻的前一个同辈元素。6. `prevAll`:挑选一切匹配元素的同辈元素,在DOM中坐落该元素之前。7. `siblings`:挑选匹配元素的一切同辈元素。
下面是一些示例代码,展现了怎么运用这些办法来获取子节点:
```javascript$.ready { // 获取直接子节点 var directChildren = $.children; // 获取一切子孙节点 var allDescendants = $.find; // 获取紧邻的下一个同辈元素 var nextSibling = $.next; // 获取一切坐落该元素之后的同辈元素 var allNextSiblings = $.nextAll; // 获取紧邻的前一个同辈元素 var previousSibling = $.prev; // 获取一切坐落该元素之前的同辈元素 var allPreviousSiblings = $.prevAll; // 获取一切同辈元素 var allSiblings = $.siblings;}qwe2;```
请根据您的具体需求挑选适宜的办法。假如您有特定的需求或遇到问题,请供给更多细节,我将很愿意帮助您。
jQuery获取子节点详解
在网页开发中,jQuery是一个十分盛行的JavaScript库,它简化了DOM操作,使得开发者能够愈加高效地处理HTML文档。在jQuery中,获取子节点是DOM操作中十分根底且常用的一项技术。本文将具体介绍怎么在jQuery中获取子节点,包含根本办法和一些高档技巧。
什么是子节点

在HTML文档中,子节点是指某个元素内部的元素。例如,一个``元素内部的``元素和``元素都是``元素的子节点。
获取子节点的根本办法

在jQuery中,获取子节点主要有以下几种办法:
运用`.children()`办法

`.children()`办法能够获取指定元素的一切子元素。这是一个十分直接的办法,下面是一个简略的比如:
```javascript
$(document).ready(function(){
var divChildren = $(\
相关
-
vscode怎样创立HTML项目,vscode怎样创立项目详细阅读

在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您...
2025-01-07 2
-
vue选项卡,vue选项卡切换组件详细阅读

在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1...
2025-01-07 1
-
什么是html5,简略的html5网页规划模板详细阅读

HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网...
2025-01-07 2
-
html5网站模板,html网页模板免费下载详细阅读

以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规...
2025-01-07 1
-
css是什么,什么是CSS?详细阅读

CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细...
2025-01-07 1
-
vue装备路由详细阅读

在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的Vu...
2025-01-07 1
-
css 字体上下居中,css h3文字上下居中详细阅读

运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;aligni...
2025-01-07 1
-
div css网页布局, Div CSS布局的根本概念详细阅读

DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起...
2025-01-07 1
-
html验证码代码,html代码大全可仿制免费详细阅读

HTML验证码一般触及到前端展现和后端验证两个部分。以下是一个简略的HTML验证码示例,这个示例中验证码的生成和验证逻辑会在客户端完结,不触及后端服务器。这种办法的验证码安全性...
2025-01-07 2
-
vue登录,```vue Login Username: Password: Login {{ error }}详细阅读

在Vue中完成登录功用一般包含以下几个过程:1.创立登录表单:在Vue组件中创立一个表单,包含用户名和暗码输入框。2.处理表单提交:运用Vue的事情处理机制来监听表单的提交...
2025-01-07 1
