react组件库,react官网中文网
React组件库是一个包含了多个React组件的调集,这些组件能够用于快速构建用户界面。这些组件一般都是可复用的,而且遵从React的规划准则。一些盛行的React组件库包含:
1. Ant Design:一个由蚂蚁金服规划和开发的企业级UI规划语言和React组件库。它包含了丰厚的UI组件,如按钮、输入框、表格、日期挑选器等,以及一些高档组件,如图表、地图、富文本编辑器等。2. MaterialUI:一个完成了Google的Material Design规划标准的React组件库。它包含了丰厚的UI组件,如按钮、输入框、表格、日期挑选器等,以及一些高档组件,如卡片、对话框、抽屉等。3. Semantic UI React:一个依据Semantic UI的React组件库。它包含了丰厚的UI组件,如按钮、输入框、表格、日期挑选器等,以及一些高档组件,如菜单、模态框、进度条等。4. Bootstrap React:一个依据Bootstrap的React组件库。它包含了丰厚的UI组件,如按钮、输入框、表格、日期挑选器等,以及一些高档组件,如轮播图、下拉菜单、弹出框等。5. Element React:一个依据Element UI的React组件库。它包含了丰厚的UI组件,如按钮、输入框、表格、日期挑选器等,以及一些高档组件,如树形控件、级联挑选器、分页器等。
这些组件库都供给了丰厚的文档和示例代码,能够协助开发者快速上手。在挑选组件库时,能够依据项目的需求和规划风格来挑选适宜的组件库。
《React组件库构建与最佳实践》
跟着前端技能的开展,组件化开发已经成为现代前端开发的干流趋势。React作为最受欢迎的前端结构之一,其组件化开发的优势尤为显着。构建一个高质量的React组件库,不只能够进步开发功率,还能保证代码的复用性和可保护性。本文将具体介绍React组件库的构建进程,并共享一些最佳实践。
一、React组件库的构建流程

1.1 确认组件库的方针和定位

在开端构建React组件库之前,首先要清晰组件库的方针和定位。是面向企业级运用,仍是面向个人开发者?是供给通用组件,仍是专心于特定范畴的组件?清晰方针有助于后续的开发和推行。
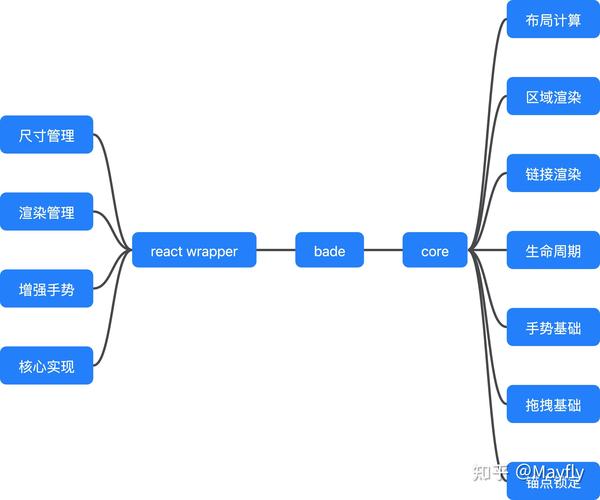
1.2 规划组件库的架构
- 按功能模块区分:将组件库依照功能模块进行区分,如导航、表单、表格等。

- 按组件类型区分:将组件依照类型进行区分,如根底组件、布局组件、UI组件等。

- 按运用场景区分:将组件依照运用场景进行区分,如登录、注册、查找等。

1.3 编写组件代码
编写组件代码是构建组件库的中心环节。在编写代码时,需求留意以下几点:
- 遵从React最佳实践:遵从React官方文档中的最佳实践,如运用`React.memo`、`useCallback`等。

- 坚持组件的简练性:尽量使组件坚持简练,防止过度笼统。

- 遵从代码标准:遵从团队或项目的代码标准,如命名标准、注释标准等。

1.4 编写文档和示例

组件库的文档和示例关于用户来说至关重要。编写具体的文档和示例能够协助用户快速上手和运用组件。
二、React组件库的最佳实践

2.1 组件复用性

- 组件解耦:尽量使组件坚持独立,防止组件之间的依靠联系。

- 组件参数化:经过参数化组件,使其能够习惯不同的运用场景。

- 组件组合:将多个组件组合在一起,构成新的组件。

2.2 组件可保护性

- 代码检查:定时进行代码检查,保证代码质量。

- 单元测验:编写单元测验,保证组件在各种情况下都能正常作业。

- 继续集成:运用继续集成东西,自动化构建和测验进程。

2.3 组件功能优化

- 运用`React.memo`:防止不必要的烘托。
- 运用`useCallback`:防止在组件内部创立新的函数实例。

- 运用`useMemo`:防止在组件内部创立新的方针实例。
构建一个高质量的React组件库需求遵从必定的流程和最佳实践。经过清晰组件库的方针和定位、规划合理的架构、编写高质量的组件代码、编写具体的文档和示例,以及遵从最佳实践,咱们能够构建出一个易于运用、可保护、高功能的React组件库。
相关
-
css固定底部,css固定在div底部详细阅读

要在CSS中固定底部,可以运用`position:fixed;`特点。以下是一个简略的示例,展现怎么将一个元素固定在网页的底部:```htmlFixedFooterExa...
2025-01-09 0
-
html页面布局代码详细阅读

当然能够。HTML(超文本符号言语)是用于创立网页的规范符号言语。HTML页面布局一般触及运用不同的HTML元素和CSS(层叠样式表)来安排内容。以下是一个简略的HTML页面布...
2025-01-09 0
-
装置vue环境,Vue环境建立攻略详细阅读

装置Vue环境一般触及以下几个过程:1.装置Node.js和npm:Vue.js依靠于Node.js环境,因而首要需求装置Node.js。一起,Node.js自带了np...
2025-01-09 0
-
jquery设置css款式, 什么是jQuery的CSS办法?详细阅读

在jQuery中,你能够运用`.css`办法来设置CSS款式。这个办法能够用于单个元素或许多个元素,而且能够设置单个款式特点或许多个款式特点。下面是一些根本的用法:1.设置单...
2025-01-09 0
-
css像素,CSS像素艺术的魅力与完成技巧详细阅读

CSS像素(CSSpixels)是网页规划中用于界说元素巨细和方位的笼统单位。它们与设备像素(devicepixels)不同,后者是屏幕上最小的物理点。CSS像素是相关于视...
2025-01-09 0
-
html获取input的值,```html 获取input值示例详细阅读

要在HTML中获取`input`元素的值,一般运用JavaScript来完成。以下是一个简略的示例,展现怎么运用JavaScript获取`input`元素的值,并在网页上显现它...
2025-01-09 0
-
html5网页规划代码,网页规划代码html根本结构代码详细阅读

HTML5是一种用于创立网页和网页使用的符号言语。下面是一个简略的HTML5网页规划代码示例:```html我的网页bod...
2025-01-09 0
-
html/css,htmlcss简略网页代码详细阅读

当然能够!HTML(超文本符号言语)和CSS(层叠款式表)是网页规划和开发的根底技术。下面我会供给一个简略的HTML和CSS示例,并解说它们是怎么作业的。HTML示例HTM...
2025-01-09 0
-
html怎么居中, HTML文本居中的基本概念详细阅读

```htmlThistextiscentered.```或许:```htmlThistextiscentered.```...
2025-01-09 1
-
html字体大全详细阅读

1.CSS字体款式特点CSS中能够运用`fontfamily`特点来设置字体。例如:```cssfontfamily:字体1字体2字体3...;```浏览器会从列表...
2025-01-09 0
