vue和react的优缺陷, Vue的长处
Vue.js 和 React.js 都是现代前端开发中十分盛行的 JavaScript 结构,它们各有优缺陷,适用于不同的场景。下面是它们的一些首要优缺陷:
Vue.js 的优缺陷:
长处:
1. 易于学习:Vue.js 的 API 规划十分简练,简单上手。它的文档也十分具体,关于初学者来说,学习曲线相对较峻峭。2. 高度灵敏:Vue.js 是一个渐进式结构,你可以挑选性地运用它的部分功用,而不用彻底依靠于它。这使得它十分适宜小型到大型项目。3. 双向数据绑定:Vue.js 供给了双向数据绑定的功用,这使得数据的更新愈加直观和便利。4. 组件化:Vue.js 着重组件化开发,这使得代码的可保护性和可重用性都得到了进步。5. 杰出的社区支撑:Vue.js 具有一个活泼的社区,供给了很多的教程、插件和东西,可以协助开发者解决问题和进步开发功率。
缺陷:
1. 生态系统相对较小:尽管 Vue.js 的社区正在不断强壮,但与 React.js 比较,它的生态系统依然相对较小。2. 长时刻保护性:Vue.js 是由一家我国的公司(即现在的前端开发者尤雨溪)开发的,因而它的长时刻保护性或许会遭到一些质疑。3. 与其他结构的兼容性:尽管 Vue.js 可以与其他结构和库一同运用,但在某些情况下,它或许会与其他结构的某些特性发生抵触。
React.js 的优缺陷:
长处:
1. 虚拟 DOM:React.js 运用虚拟 DOM 来进步页面烘托功用,这使得它十分适宜处理大型应用程序。2. 组件化:React.js 也着重组件化开发,这使得代码的可保护性和可重用性都得到了进步。3. 社区支撑:React.js 具有一个巨大的社区,供给了很多的教程、插件和东西,可以协助开发者解决问题和进步开发功率。4. 可扩展性:React.js 的规划使得它可以很简单地与其他库和结构集成,这使得它十分适宜大型应用程序。5. 灵敏性:React.js 是一个十分灵敏的结构,你可以依据需求挑选性地运用它的部分功用。
缺陷:
1. 学习曲线:React.js 的 API 规划相对杂乱,关于初学者来说,学习曲线或许比较峻峭。2. 功用问题:尽管 React.js 运用虚拟 DOM 来进步页面烘托功用,但在某些情况下,它或许会导致功用问题。3. 与其他结构的兼容性:尽管 React.js 可以与其他结构和库一同运用,但在某些情况下,它或许会与其他结构的某些特性发生抵触。4. 长时刻保护性:React.js 是由 Facebook 开发的,因而它的长时刻保护性或许会遭到一些质疑。
总的来说,Vue.js 和 React.js 都是十分优异的前端结构,它们各有优缺陷,适用于不同的场景。在挑选运用哪一个结构时,你需求依据自己的项目需求和团队经历来做出决议计划。
Vue与React的优缺陷比较
在当时的前端开发范畴,Vue和React作为两大干流结构,各自具有巨大的用户集体和丰厚的生态系统。本文将深入探讨Vue和React的优缺陷,协助开发者更好地了解这两个结构的特色。
Vue的长处

1. 简练易学

Vue的规划理念重视易用性,其语法简练明了,上手速度快。关于初学者来说,Vue的学习曲线相对峻峭,可以快速把握其中心概念。
2. 渐进式结构

Vue选用渐进式结构规划,开发者可以依据实践需求逐渐引进Vue的特性,无需从头开始重构现有项目。
3. 强壮的生态系统

Vue具有丰厚的插件和组件库,如Element UI、Vuetify等,可以满意不同场景下的开发需求。
4. 杰出的文档和社区支撑

Vue的官方文档翔实易懂,社区活泼,开发者可以轻松找到解决问题的办法。
Vue的缺陷

1. 功用优化

相较于React,Vue在功用优化方面略显缺乏。尽管Vue 3引进了Composition API,但全体功用仍需进一步进步。
2. 状况办理

Vue的状况办理首要依靠于Vuex,尽管Vuex功用强壮,但学习本钱较高,且在大型项目中或许导致代码冗余。
3. 跨渠道才能

Vue的跨渠道才能相对较弱,尽管可以经过Weex等技能完成跨渠道开发,但相较于React Native,在移动端开发方面仍有距离。
React的长处

1. 组件化规划

React选用组件化规划,将UI拆分为独立的、可复用的组件,进步了代码的可保护性和可扩展性。
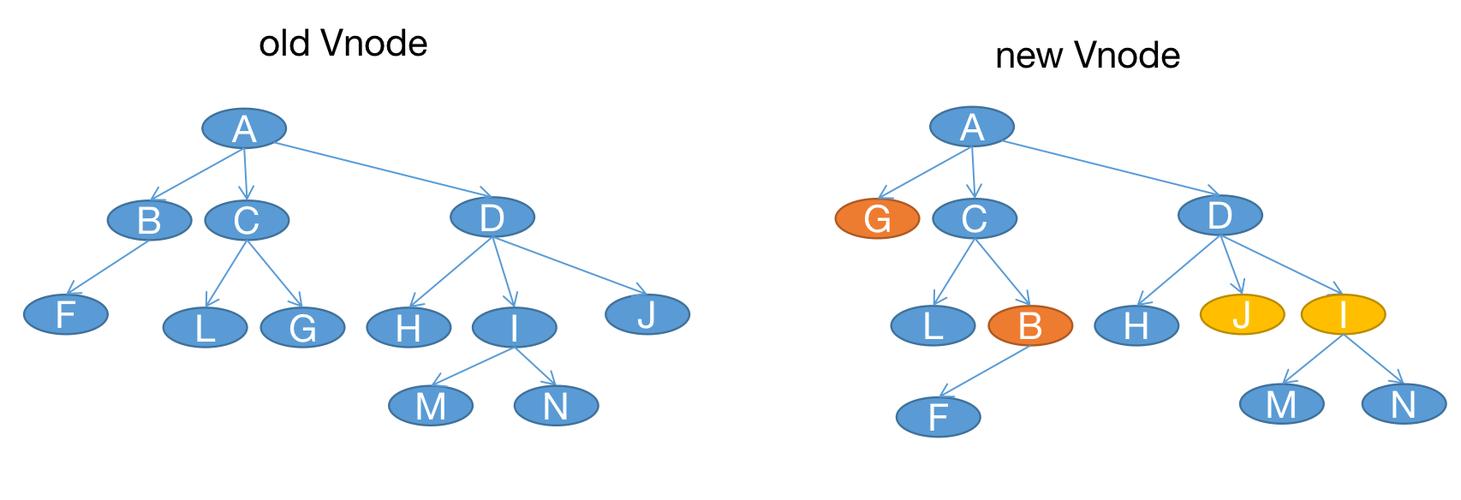
2. 虚拟DOM

React运用虚拟DOM技能,减少了直接操作DOM的需求,然后进步了功用。
3. 单向数据流

React选用单向数据流,使得数据流向明晰,便于追寻和调试。
4. 丰厚的生态系统

React具有丰厚的生态系统,如Redux、MobX、React Router等,可以满意不同场景下的开发需求。
React的缺陷

1. 学习曲线

React的学习曲线相对较峻峭,关于初学者来说,需求花费更多的时刻来把握其中心概念。
2. 依靠第三方库
React自身只重视UI层,关于状况办理、路由等需求依靠第三方库,如Redux、React Router等,增加了项目的杂乱度。
3. 功用优化
尽管React运用虚拟DOM技能,但在大型项目中,仍需进行功用优化,如懒加载、代码切割等。
Vue和React作为当时前端开发的干流结构,各有优缺陷。开发者应依据实践项目需求,挑选适宜自己的结构。以下是Vue和React的优缺陷比照表格:
| 特性 | Vue | React |
| --- | --- | --- |
| 学习曲线 | 峻峭 | 峻峭 |
| 功用优化 | 较弱 | 较强 |
| 状况办理 | Vuex | Redux、MobX |
| 跨渠道才能 | 较弱 | 较强 |
| 生态系统 | 丰厚 | 丰厚 |
期望本文能协助开发者更好地了解Vue和React的优缺陷,为项目挑选适宜的结构供给参阅。
相关
-
vscode怎样创立HTML项目,vscode怎样创立项目详细阅读

在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您...
2025-01-07 2
-
vue选项卡,vue选项卡切换组件详细阅读

在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1...
2025-01-07 1
-
什么是html5,简略的html5网页规划模板详细阅读

HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网...
2025-01-07 2
-
html5网站模板,html网页模板免费下载详细阅读

以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规...
2025-01-07 1
-
css是什么,什么是CSS?详细阅读

CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细...
2025-01-07 2
-
vue装备路由详细阅读

在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的Vu...
2025-01-07 1
-
css 字体上下居中,css h3文字上下居中详细阅读

运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;aligni...
2025-01-07 2
-
div css网页布局, Div CSS布局的根本概念详细阅读

DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起...
2025-01-07 1
-
html验证码代码,html代码大全可仿制免费详细阅读

HTML验证码一般触及到前端展现和后端验证两个部分。以下是一个简略的HTML验证码示例,这个示例中验证码的生成和验证逻辑会在客户端完结,不触及后端服务器。这种办法的验证码安全性...
2025-01-07 3
-
vue登录,```vue Login Username: Password: Login {{ error }}详细阅读

在Vue中完成登录功用一般包含以下几个过程:1.创立登录表单:在Vue组件中创立一个表单,包含用户名和暗码输入框。2.处理表单提交:运用Vue的事情处理机制来监听表单的提交...
2025-01-07 1
