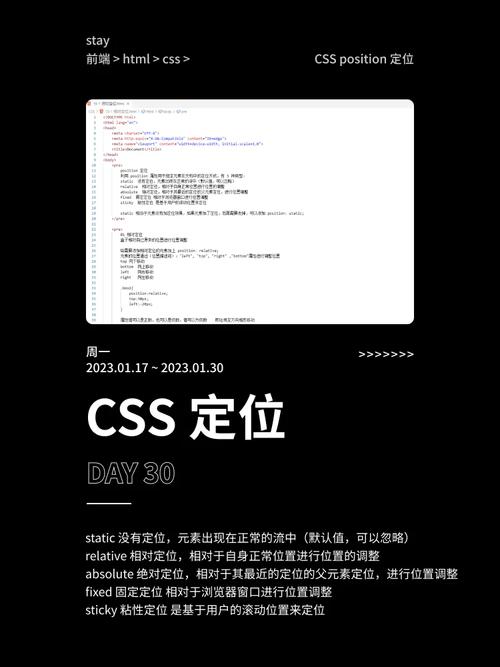
html方位
您的问题好像有些含糊,假如您是指HTML文件或元素在页面上的方位,那么HTML元素的方位能够经过CSS(层叠样式表)来操控。CSS供给了多种特点来操控元素的方位,如`position`, `top`, `right`, `bottom`, `left`, `float`, `display`, `flex`, `grid`等。
假如您是指HTML文件在服务器上的方位,那么这一般涉及到Web服务器的装备和文件途径。例如,一个HTML文件或许坐落服务器的根目录下,或许坐落某个子目录下。
假如您能供给更详细的问题或上下文,我将能够给出更精确的答案。
HTML方位定位:深化解析网页元素的方位办理
在网页规划中,方位办理是至关重要的。它决议了网页元素在页面上的布局和显现办法。HTML供给了多种办法来完成元素的方位定位,这些办法不只能够满意根本的布局需求,还能完成杂乱的页面作用。本文将深化解析HTML中的方位定位技能,协助开发者更好地把握网页元素的方位办理。
一、HTML定位根底

在HTML中,定位一般指的是元素在页面上的方位。HTML定位首要分为两种:静态定位和相对定位。
1. 静态定位
静态定位是默许的定位办法,元素会依照其在HTML文档中的次序进行布局。静态定位的元素不会遭到其他元素方位的影响。
2. 相对定位
相对定位答应开发者将元素相对于其正常方位进行移动。运用相对定位时,元素依然占有其原始方位,但能够经过设置偏移量来改动其在页面上的方位。
二、CSS定位技能

CSS供给了更丰厚的定位技能,包含肯定定位、固定定位和粘性定位等。
1. 肯定定位
肯定定位的元素会脱离文档流,相对于最近的已定位的先人元素进行定位。肯定定位的元素能够放置在任何方位,而且不受其他元素的影响。
2. 固定定位
固定定位的元素会相对于浏览器窗口进行定位,即便页面翻滚,元素的方位也不会改动。固定定位常用于完成回来顶部按钮等作用。
3. 粘性定位
粘性定位是相对定位和固定定位的结合体。粘性定位的元素在翻滚到必定方位后会“粘”在页面上,直到翻滚到另一个方位才会改动方位。
三、HTML方位定位的实战事例

1. 制造呼应式导航栏
经过运用CSS定位技能,能够制造一个呼应式的导航栏,使其在不同屏幕尺度下都能坚持杰出的布局。
2. 完成图片悬浮作用
运用肯定定位,能够将图片放置在页面上的恣意方位,并经过调整偏移量完成图片悬浮作用。
3. 创立回来顶部按钮
固定定位能够用来完成回来顶部按钮,使其在页面翻滚时一直显现在屏幕的某个方位。
HTML方位定位是网页规划中不可或缺的一部分。经过把握HTML定位技能,开发者能够更好地操控网页元素的布局和显现办法,然后完成愈加漂亮和有用的网页作用。本文对HTML方位定位进行了深化解析,期望对开发者有所协助。
相关
-
vscode怎样创立HTML项目,vscode怎样创立项目详细阅读

在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您...
2025-01-07 3
-
vue选项卡,vue选项卡切换组件详细阅读

在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1...
2025-01-07 2
-
什么是html5,简略的html5网页规划模板详细阅读

HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网...
2025-01-07 3
-
html5网站模板,html网页模板免费下载详细阅读

以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规...
2025-01-07 2
-
css是什么,什么是CSS?详细阅读

CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细...
2025-01-07 3
-
vue装备路由详细阅读

在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的Vu...
2025-01-07 2
-
css 字体上下居中,css h3文字上下居中详细阅读

运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;aligni...
2025-01-07 3
-
div css网页布局, Div CSS布局的根本概念详细阅读

DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起...
2025-01-07 2
-
html验证码代码,html代码大全可仿制免费详细阅读

HTML验证码一般触及到前端展现和后端验证两个部分。以下是一个简略的HTML验证码示例,这个示例中验证码的生成和验证逻辑会在客户端完结,不触及后端服务器。这种办法的验证码安全性...
2025-01-07 4
-
vue登录,```vue Login Username: Password: Login {{ error }}详细阅读

在Vue中完成登录功用一般包含以下几个过程:1.创立登录表单:在Vue组件中创立一个表单,包含用户名和暗码输入框。2.处理表单提交:运用Vue的事情处理机制来监听表单的提交...
2025-01-07 2
