jquery弹出提示框,jquery弹窗提示
好的,请问您想了解的是怎么运用 jQuery 创立一个简略的弹出提示框,仍是需求了解更杂乱的提示框完成,例如运用插件(如 Bootstrap、SweetAlert 等)来创立提示框?或许您有其他具体的需求?
jQuery弹出提示框:提高用户体会的利器
在Web开发中,弹出提示框是一种常见的交互办法,它能够及时向用户展现重要信息或进行承认操作。jQuery作为一款盛行的JavaScript库,供给了丰厚的功用来协助咱们完成各种弹出提示框。本文将具体介绍jQuery弹出提示框的运用办法,协助开发者提高用户体会。
一、jQuery简介

jQuery是一个快速、小型且功用丰厚的JavaScript库。它简化了HTML文档遍历、事情处理、动画和Ajax操作。jQuery的规划理念是“写得更少,做得更多”,这使得开发者能够以更简练的代码完成杂乱的交互作用。
二、jQuery弹出提示框的优势
运用jQuery完成弹出提示框具有以下优势:
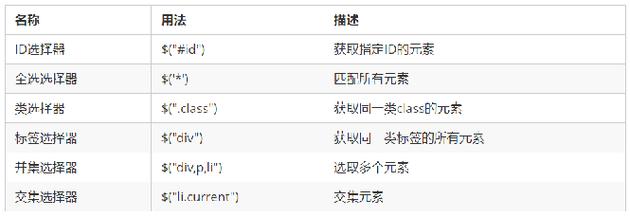
1. 简练的语法:jQuery供给了丰厚的挑选器和函数,使得完成弹出提示框的代码愈加简练易读。

2. 跨浏览器兼容性:jQuery支撑一切干流浏览器,包含IE6 、Firefox、Chrome、Safari等。

3. 丰厚的插件支撑:jQuery具有巨大的插件生态系统,开发者能够依据需求挑选适宜的插件来完成各种功用。
三、jQuery弹出提示框的完成办法
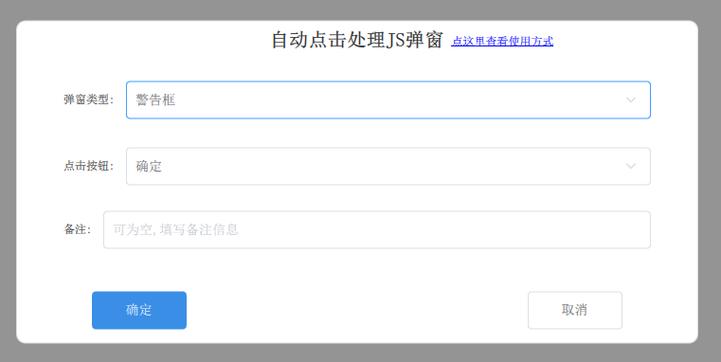
3.1 运用alert()办法

alert()办法是jQuery供给的一个简略易用的弹出提示框办法。以下是一个示例:
```javascript
$(document).ready(function() {
$(\
相关
-
vscode怎样创立HTML项目,vscode怎样创立项目详细阅读

在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您...
2025-01-07 3
-
vue选项卡,vue选项卡切换组件详细阅读

在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1...
2025-01-07 2
-
什么是html5,简略的html5网页规划模板详细阅读

HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网...
2025-01-07 3
-
html5网站模板,html网页模板免费下载详细阅读

以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规...
2025-01-07 1
-
css是什么,什么是CSS?详细阅读

CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细...
2025-01-07 3
-
vue装备路由详细阅读

在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的Vu...
2025-01-07 2
-
css 字体上下居中,css h3文字上下居中详细阅读

运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;aligni...
2025-01-07 3
-
div css网页布局, Div CSS布局的根本概念详细阅读

DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起...
2025-01-07 2
-
html验证码代码,html代码大全可仿制免费详细阅读

HTML验证码一般触及到前端展现和后端验证两个部分。以下是一个简略的HTML验证码示例,这个示例中验证码的生成和验证逻辑会在客户端完结,不触及后端服务器。这种办法的验证码安全性...
2025-01-07 4
-
vue登录,```vue Login Username: Password: Login {{ error }}详细阅读

在Vue中完成登录功用一般包含以下几个过程:1.创立登录表单:在Vue组件中创立一个表单,包含用户名和暗码输入框。2.处理表单提交:运用Vue的事情处理机制来监听表单的提交...
2025-01-07 2
