jquery获取复选框的值, 根本概念
1. 获取复选框的选中状况(true或false):```javascriptvar isChecked = $.is;```
2. 获取复选框的值(一般与复选框的`value`特点相关联):```javascriptvar value = $.val;```
3. 获取一组复选框中所有选中的值:```javascriptvar selectedValues = ;$:checkedqwe2.each { selectedValues.push.valqwe2;}qwe2;```
4. 判别一个复选框是否被选中:```javascriptif .isqwe2 { // 复选框被选中} else { // 复选框未被选中}```
这些代码片段展现了怎么运用jQuery来获取复选框的值或状况。请根据您的具体需求挑选适宜的办法。
运用jQuery获取复选框的值
在Web开发中,复选框是一种常见的表单控件,用于让用户挑选一个或多个选项。jQuery作为一款强壮的JavaScript库,供给了丰厚的挑选器和操作办法,使得获取复选框的值变得简略方便。本文将具体介绍怎么运用jQuery获取复选框的值,包含根本办法和高档技巧。
根本概念

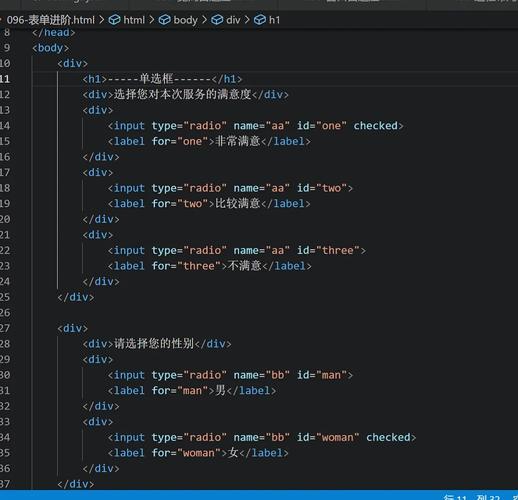
在开端之前,让我们先了解一下复选框的根本概念。复选框(checkbox)是一种单选/多选控件,用户能够经过点击来挑选或撤销挑选。每个复选框都有一个值,当复选框被选中时,这个值会被提交到服务器。
获取单个复选框的值

要获取单个复选框的值,能够运用jQuery的`val()`办法。以下是一个示例:
```javascript
// 假设有一个复选框,其ID为\
相关
-
vscode怎样创立HTML项目,vscode怎样创立项目详细阅读

在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您...
2025-01-07 3
-
vue选项卡,vue选项卡切换组件详细阅读

在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1...
2025-01-07 2
-
什么是html5,简略的html5网页规划模板详细阅读

HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网...
2025-01-07 3
-
html5网站模板,html网页模板免费下载详细阅读

以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规...
2025-01-07 1
-
css是什么,什么是CSS?详细阅读

CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细...
2025-01-07 3
-
vue装备路由详细阅读

在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的Vu...
2025-01-07 2
-
css 字体上下居中,css h3文字上下居中详细阅读

运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;aligni...
2025-01-07 3
-
div css网页布局, Div CSS布局的根本概念详细阅读

DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起...
2025-01-07 2
-
html验证码代码,html代码大全可仿制免费详细阅读

HTML验证码一般触及到前端展现和后端验证两个部分。以下是一个简略的HTML验证码示例,这个示例中验证码的生成和验证逻辑会在客户端完结,不触及后端服务器。这种办法的验证码安全性...
2025-01-07 4
-
vue登录,```vue Login Username: Password: Login {{ error }}详细阅读

在Vue中完成登录功用一般包含以下几个过程:1.创立登录表单:在Vue组件中创立一个表单,包含用户名和暗码输入框。2.处理表单提交:运用Vue的事情处理机制来监听表单的提交...
2025-01-07 2
