react功用优化, 了解React的烘托机制
React功用优化是一个广泛的论题,涉及到从代码层面到架构层面的多个方面。下面是一些常见的React功用优化技巧:
1. 运用`shouldComponentUpdate`或`React.memo`来防止不必要的组件烘托。2. 运用`useCallback`和`useMemo`来缓存函数和核算结果,削减不必要的核算。3. 运用`React.PureComponent`或`React.memo`来防止不必要的组件更新。4. 运用`React.lazy`和`Suspense`来懒加载组件,削减初始加载时刻。5. 运用`useReducer`或`useContext`来优化状况办理,防止不必要的组件烘托。6. 运用`Profiler`和`React Developer Tools`来剖析组件功用,找出瓶颈。7. 运用`React.Fragment`或``来防止额定的DOM节点。8. 运用`React.Suspense`和`React.lazy`来懒加载组件和代码切割。9. 运用`useTransition`和`useDeferredValue`来进步呼应式用户体会。10. 运用`useId`来生成仅有的ID,防止不必要的从头烘托。11. 运用`useInsertionEffect`来优化款式注入的功用。12. 运用`useLayoutEffect`来履行副作用,保证在所有DOM改变之后履行。13. 运用`useImperativeHandle`和`forwardRef`来优化子组件的功用。14. 运用`useRef`来存储引证,防止不必要的从头烘托。15. 运用`useDebugValue`来调试自定义Hook。16. 运用`useMemo`和`useCallback`来缓存函数和核算结果,削减不必要的核算。17. 运用`useEffect`来履行副作用,保证在所有DOM改变之后履行。18. 运用`useLayoutEffect`来履行副作用,保证在所有DOM改变之后履行。19. 运用`useInsertionEffect`来优化款式注入的功用。20. 运用`useId`来生成仅有的ID,防止不必要的从头烘托。
这些仅仅一些常见的React功用优化技巧,详细的优化计划需求依据实践情况来拟定。
React功用优化:提高运用呼应速度与用户体会
在当时的前端开发范畴,React凭仗其强壮的功用和灵敏的组件化架构,已经成为构建杂乱、交互频频运用的首选结构。跟着运用规划的扩大和功用的丰厚,组件的频频重烘托可能会成为功用瓶颈,影响用户体会。本文将深入探讨React功用优化的各个方面,协助开发者构建更高效的运用。
了解React的烘托机制

Virtual DOM和Diffing算法

React运用Virtual DOM(虚拟DOM)和Diffing算法来最小化实践DOM操作。当组件的状况或特点发生变化时,React会生成一个新的Virtual DOM树,并与旧的Virtual DOM树进行比照,核算出最小的更新操作,然后运用到实践DOM上。这种机制大大进步了DOM操作的功率,削减了页面重绘和回流。
React的生命周期办法

React组件有多个生命周期办法,如`componentDidMount`、`componentDidUpdate`和`componentWillUnmount`。合理运用这些生命周期办法能够协助咱们在组件挂载、更新和卸载时履行特定的操作,然后优化功用。
优化组件烘托
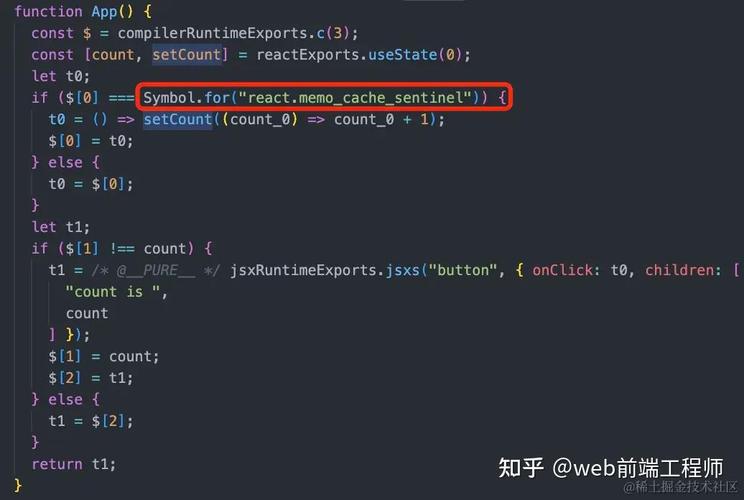
运用React.memo缓存组件

当函数组件的特点未更改时,运用`React.memo`能够防止其从头烘托。这关于防止不必要的烘托十分有用,尤其是在父组件更新时。
```javascript
const ChildComponent = React.memo(({ data }) => {
console.log(\
相关
-
vscode怎样创立HTML项目,vscode怎样创立项目详细阅读

在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您...
2025-01-07 3
-
vue选项卡,vue选项卡切换组件详细阅读

在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1...
2025-01-07 2
-
什么是html5,简略的html5网页规划模板详细阅读

HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网...
2025-01-07 3
-
html5网站模板,html网页模板免费下载详细阅读

以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规...
2025-01-07 2
-
css是什么,什么是CSS?详细阅读

CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细...
2025-01-07 3
-
vue装备路由详细阅读

在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的Vu...
2025-01-07 2
-
css 字体上下居中,css h3文字上下居中详细阅读

运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;aligni...
2025-01-07 3
-
div css网页布局, Div CSS布局的根本概念详细阅读

DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起...
2025-01-07 2
-
html验证码代码,html代码大全可仿制免费详细阅读

HTML验证码一般触及到前端展现和后端验证两个部分。以下是一个简略的HTML验证码示例,这个示例中验证码的生成和验证逻辑会在客户端完结,不触及后端服务器。这种办法的验证码安全性...
2025-01-07 4
-
vue登录,```vue Login Username: Password: Login {{ error }}详细阅读

在Vue中完成登录功用一般包含以下几个过程:1.创立登录表单:在Vue组件中创立一个表单,包含用户名和暗码输入框。2.处理表单提交:运用Vue的事情处理机制来监听表单的提交...
2025-01-07 2
