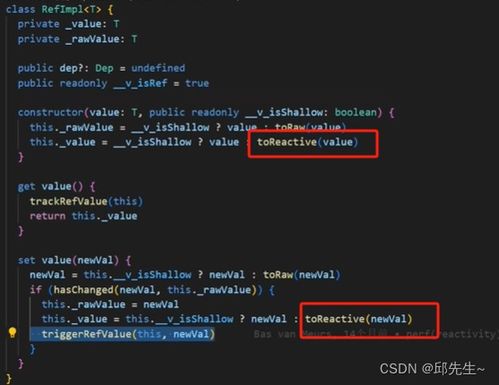
vue的ref, 什么是 ref?
`ref` 是 Vue.js 中的一个呼应式引证,它答应咱们直接拜访 DOM 元素或组件实例。`ref` 是一个函数,它承受一个参数,这个参数是引证称号,而且回来一个呼应式引证目标。
创立 `ref`
在 Vue 3 中,咱们能够运用 `ref` 函数来创立一个 `ref`:
```javascriptimport { ref } from 'vue';
const count = ref;```
这儿,`count` 是一个呼应式的引证,初始值为 0。
运用 `ref`
在模板中,咱们能够运用 `ref` 来拜访 DOM 元素或组件实例:
```html Hello, Vue!
import { ref, onMounted } from 'vue';
export default { setup { const myDiv = ref;
onMounted => { console.log; // 输出 div 元素 }qwe2;
return { myDiv, }; },};```
在这个比如中,咱们运用 `ref` 来引证一个 div 元素,并在 `onMounted` 钩子中拜访这个元素。
`ref` 与 `reactive`
`ref` 和 `reactive` 都是 Vue 3 中用于创立呼应式状况的 API,但它们的运用场景略有不同:
`ref` 适用于根本数据类型(如数字、字符串、布尔值等)。 `reactive` 适用于目标或数组。
`ref` 是 Vue.js 中一个十分有用的功用,它答应咱们直接拜访 DOM 元素或组件实例,并创立呼应式引证。在运用 `ref` 时,咱们需求留意它适用于根本数据类型,而 `reactive` 适用于目标或数组。
Vue.js 中 ref 的深化解析与运用技巧
在 Vue.js 开发中,`ref` 是一个十分重要的概念,它答应开发者直接拜访 DOM 元素或子组件实例,从而在 JavaScript 代码中对它们进行操作。本文将深化解析 Vue.js 中的 `ref`,包含其根本用法、高档运用以及与 `reactive` 的差异。
什么是 ref?

界说与效果

`ref` 是 Vue.js 中用于在组件中获取 DOM 元素或许子组件实例引证的特点。它供给了一种直接拜访元素或组件的方法,使得咱们能够在 JavaScript 代码中对它们进行操作。
根本运用

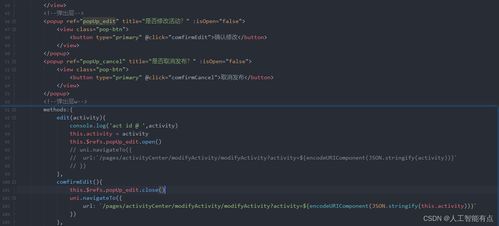
在模板中,能够通过给元素或许组件增加 `ref` 特点来创立引证。例如:
```html
相关
-
vscode怎样创立HTML项目,vscode怎样创立项目详细阅读

在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您...
2025-01-07 3
-
vue选项卡,vue选项卡切换组件详细阅读

在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1...
2025-01-07 2
-
什么是html5,简略的html5网页规划模板详细阅读

HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网...
2025-01-07 3
-
html5网站模板,html网页模板免费下载详细阅读

以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规...
2025-01-07 2
-
css是什么,什么是CSS?详细阅读

CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细...
2025-01-07 3
-
vue装备路由详细阅读

在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的Vu...
2025-01-07 2
-
css 字体上下居中,css h3文字上下居中详细阅读

运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;aligni...
2025-01-07 3
-
div css网页布局, Div CSS布局的根本概念详细阅读

DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起...
2025-01-07 2
-
html验证码代码,html代码大全可仿制免费详细阅读

HTML验证码一般触及到前端展现和后端验证两个部分。以下是一个简略的HTML验证码示例,这个示例中验证码的生成和验证逻辑会在客户端完结,不触及后端服务器。这种办法的验证码安全性...
2025-01-07 4
-
vue登录,```vue Login Username: Password: Login {{ error }}详细阅读

在Vue中完成登录功用一般包含以下几个过程:1.创立登录表单:在Vue组件中创立一个表单,包含用户名和暗码输入框。2.处理表单提交:运用Vue的事情处理机制来监听表单的提交...
2025-01-07 2
