vue大屏, 规划理念与体系架构
1. vuebigscreen: 这是一个依据Vue、Datav、Echart结构的开源大屏展现项目。该项目支撑数据动态改写烘托、屏幕适应和内部图表自在替换,供给了多种图表组件和款式,合适数据大屏开发和学习。
2. 超炫150套vue Echarts大屏可视化数据渠道: 这个项目包含了150套依据Vue、Datav、Echart结构的大数据可视化模板,支撑数据动态改写烘托和内部图表自在替换。项目需求全屏展现(按F11)。
3. vue3bigdata: 这是一个依据Vue3.0和Echarts5构建的可视化大屏图表展现体系,包含各种可视化图表及Vue3新API的运用。支撑柱状图、饼图、词云图、漏斗图等多种图表类型。
4. vuebigscreenplugin: 这是一个依据Vue3、Typescript、DataV、ECharts5的大数据可视化开发项目,支撑数据动态改写烘托、内部图表自在替换和动态屏幕适配,供给了多种组件、图表、地图、款式等功能。
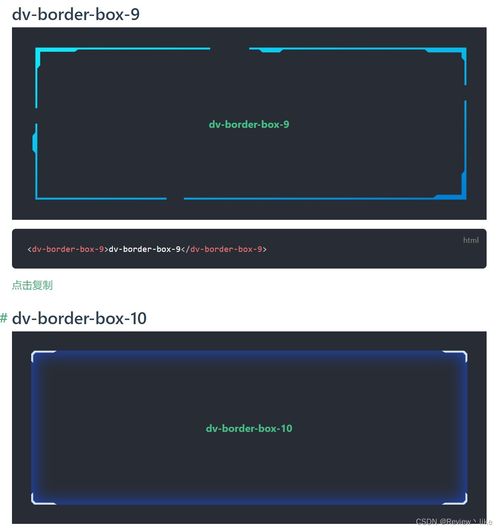
5. DataV: DataV是一个专为数据可视化规划的组件库,供给了丰厚的图表和可视化组件,能够协助开发者快速完成数据的可视化展现。它支撑Vue和React版别,而且供给了多种类型组件,如带有不同边框的容器、图表组件等。
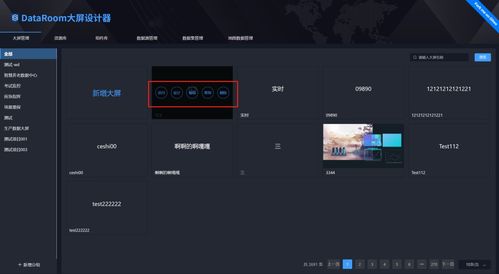
6. DataRoom: 这是一个依据Vue的大屏可视化规划器,前后端一体化解决方案,支撑多种数据来历接入,适用于大屏、低代码、BI场n这些资源和项目能够协助你更好地进行Vue大屏开发,完成数据动态改写、屏幕适应和图表自在替换等功能。期望对你有所协助!
Vue大屏办理体系开发攻略:从规划到完成
跟着大数据和物联网技能的快速开展,大屏办理体系在企业中的使用越来越广泛。Vue.js作为一款盛行的前端结构,以其易用性和高效性,成为了构建大屏办理体系的首选技能之一。本文将具体介绍Vue大屏办理体系的开发进程,包含规划理念、技能选型、前端完成和后端接口规划等方面。
规划理念与体系架构

1. 模块化与组件化

在Vue大屏办理体系的规划中,模块化与组件化是中心准则。经过将体系划分为多个小的、可复用的组件,能够明显提高开发功率并下降保护本钱。每个组件负责处理特定的数据展现使命,例如图表、表格、地图等。
2. 呼应式与高效布局

大屏办理体系需求在不同的显现设备上展现数据,因而呼应式布局至关重要。Vue.js的呼应式体系能够轻松完成布局的动态调整,保证在不同设备上都能供给杰出的用户体会。
3. 高性能与可扩展性
大屏展现的实时性要求体系具有高性能。Vue.js结合WebSocket或轮询方法,能够完成高效的数据处理和实时更新,满意大屏办理体系的性能需求。
4. 明晰的数据流
前后端数据传递需求明晰明确。经过API或WebSocket与后端进行数据交互,保证数据实时更新到大屏展现区域。
前端完成
1. 引进Vue.js和Element UI
在Vue项目中,首要需求装置Vue.js和Element UI。Element UI是一套依据Vue.js的UI组件库,供给了丰厚的组件和API,能够快速建立界面。
```javascript
npm install vue element-ui
然后在`main.js`中引进Vue.js和Element UI:
```javascript
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
2. 组件化开发
依据体系需求,将大屏办理体系划分为多个组件。例如,能够创立一个图表组件、一个表格组件和一个地图组件等。
```javascript
// ChartComponent.vue
相关
-
vscode怎样创立HTML项目,vscode怎样创立项目详细阅读

在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您...
2025-01-07 3
-
vue选项卡,vue选项卡切换组件详细阅读

在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1...
2025-01-07 2
-
什么是html5,简略的html5网页规划模板详细阅读

HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网...
2025-01-07 3
-
html5网站模板,html网页模板免费下载详细阅读

以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规...
2025-01-07 2
-
css是什么,什么是CSS?详细阅读

CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细...
2025-01-07 3
-
vue装备路由详细阅读

在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的Vu...
2025-01-07 2
-
css 字体上下居中,css h3文字上下居中详细阅读

运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;aligni...
2025-01-07 3
-
div css网页布局, Div CSS布局的根本概念详细阅读

DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起...
2025-01-07 2
-
html验证码代码,html代码大全可仿制免费详细阅读

HTML验证码一般触及到前端展现和后端验证两个部分。以下是一个简略的HTML验证码示例,这个示例中验证码的生成和验证逻辑会在客户端完结,不触及后端服务器。这种办法的验证码安全性...
2025-01-07 4
-
vue登录,```vue Login Username: Password: Login {{ error }}详细阅读

在Vue中完成登录功用一般包含以下几个过程:1.创立登录表单:在Vue组件中创立一个表单,包含用户名和暗码输入框。2.处理表单提交:运用Vue的事情处理机制来监听表单的提交...
2025-01-07 2
