vue钩子, 什么是 Vue.js 钩子?
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。它供给了声明式烘托和呼应式数据绑定等特性,而且易于与其他库或已有项目集成。Vue.js 中的钩子(Hooks)是指组件的生命周期函数,它们在组件的不同阶段被调用。Vue 3 引入了 Composition API,其间包括 setup 函数,这是一种新的组件安排办法,能够更灵敏地运用钩子。
Vue 2 钩子
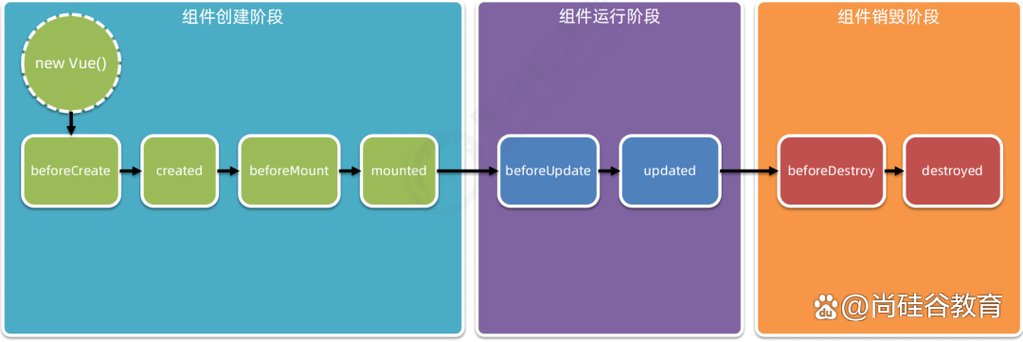
在 Vue 2 中,钩子函数首要包括以下几种:
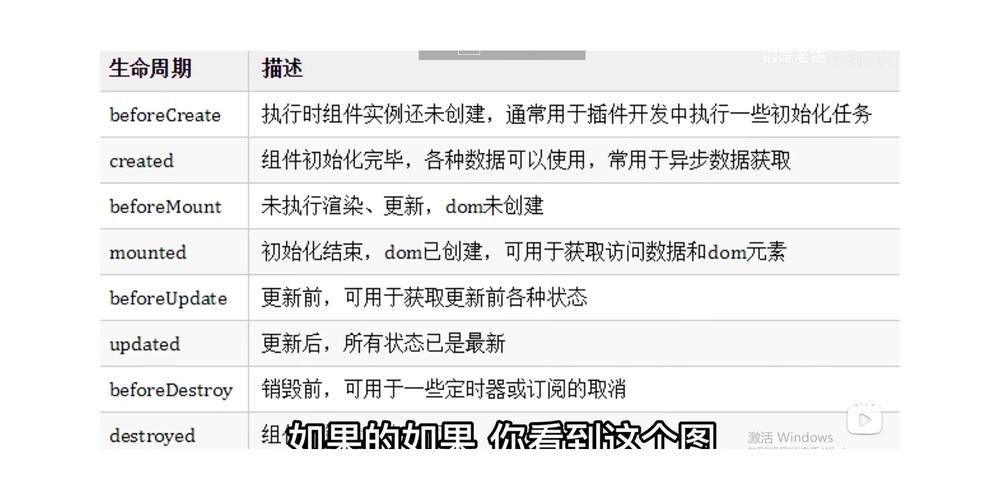
1. beforeCreate:在实例初始化之后,数据观测和事情/侦听器的装备之前被调用。2. created:在实例创立完成后被当即调用。在这一步,实例已完成数据观测、特点和办法的运算,watch/event 事情回调。可是还没有开端 DOM 烘托,$el 特点现在不行见。3. beforeMount:在挂载开端之前被调用:相关的 `render` 函数初次被调用。4. mounted:el 被新创立的 vm.$el 替换,并挂载到实例上去之后调用该钩子。假如根实例挂载了一个文档内元素,当 `mounted` 被调用时 `vm.$el` 也在文档内。5. beforeUpdate:数据更新时调用,发生在虚拟 DOM 打补丁之前。这儿适合在更新之前拜访现有的 DOM,比方手动移除已增加的事情监听器。6. updated:由于数据更改导致的虚拟 DOM 从头烘托和打补丁,在这之后会调用该钩子。7. beforeDestroy:实例毁掉之前调用。在这一步,实例依然彻底可用。8. destroyed:实例毁掉后调用。调用后,Vue 实例指示的一切东西都会解绑定,一切的事情监听器会被移除,一切的子实例也会被毁掉。
Vue 3 Composition API
在 Vue 3 中,Composition API 引入了 `setup` 函数,它是组件的进口点。在 `setup` 中,你能够界说呼应式状况、核算特点、办法、生命周期钩子等。`setup` 钩子是组件选项中的第一个钩子,它接纳两个参数:`props` 和 `context`。
1. setup:这是一个新的组件选项,作为组件的进口点。它是在组件创立之前履行的,此刻组件实例没有被创立。你能够在 `setup` 中界说呼应式状况、核算特点、办法、生命周期钩子等。2. onBeforeMount、onMounted、onBeforeUpdate、onUpdated、onBeforeUnmount、onUnmounted:这些是 Vue 3 中新的生命周期钩子,它们别离对应 Vue 2 中的 `beforeMount`、`mounted`、`beforeUpdate`、`updated`、`beforeDestroy`、`destroyed`。
示例
以下是一个运用 Vue 3 Composition API 的简略示例:
```javascript {{ count }}
import { ref, onMounted } from 'vue';
export default { setup { const count = ref;
onMounted => { console.log; }qwe2;
return { count, }; },};```
在这个示例中,咱们运用 `ref` 创立了一个呼应式状况 `count`,并在 `onMounted` 钩子中打印了一条音讯。这个钩子会在组件挂载到 DOM 后被调用。
Vue.js 钩子:深化了解组件的生命周期
在 Vue.js 开发中,钩子(Hooks)是组件生命周期的重要组成部分。它们答应开发者依据组件的不同阶段履行特定的操作,然后完成更精密的操控和更丰厚的功用。本文将深化探讨 Vue.js 钩子的概念、类型、运用场景以及最佳实践。
什么是 Vue.js 钩子?
Vue.js 钩子是一类特别的函数,它们在组件的不同生命周期阶段被调用。这些函数能够接纳组件实例作为参数,然后拜访组件的数据、办法、核算特点等。钩子函数的返回值能够影响组件的烘托进程。
Vue.js 钩子的类型
生命周期钩子

- created: 在组件实例创立之后当即被调用,此刻组件没有挂载到 DOM 上。

- mounted: 在组件挂载到 DOM 上之后被调用,此刻能够拜访 DOM 元素。

- beforeDestroy: 在组件毁掉之前被调用,此刻能够整理组件的副作用。

烘托钩子

- beforeMount: 在组件挂载到 DOM 之前被调用,此刻组件的模板现已烘托成 HTML,但没有刺进文档中。

- updated: 在组件更新后当即被调用,此刻能够拜访更新后的 DOM 元素。

其他钩子

除了生命周期和烘托钩子,Vue.js 还供给了一些其他类型的钩子,例如:
- watch: 用于调查数据改变,并在改变时履行操作。

- watchEffect: 用于调查多个呼应式数据源,并在它们改变时履行操作。

Vue.js 钩子的运用场景

- 数据获取: 在 `mounted` 钩子中获取数据,保证 DOM 现已挂载。
- DOM 操作: 在 `mounted` 或 `updated` 钩子中履行 DOM 操作,如增加事情监听器。

- 整理副作用: 在 `beforeDestroy` 钩子中整理副作用,如移除事情监听器。
Vue.js 钩子的最佳实践

- 防止在 `created` 钩子中进行 DOM 操作: 由于此刻组件没有挂载到 DOM。
- 运用 `watch` 和 `watchEffect` 慎重: 防止过度运用,防止影响功能。
- 坚持钩子函数的简洁性: 钩子函数应该只包括必要的逻辑,防止过于杂乱。

Vue.js 钩子是组件生命周期的重要组成部分,它们答应开发者依据组件的不同阶段履行特定的操作。经过合理运用钩子,能够完成对组件的精密操控,然后构建出更强壮、更灵敏的 Vue.js 使用。在开发进程中,遵从最佳实践,保证代码的可维护性和功能至关重要。
相关
-
vscode怎样创立HTML项目,vscode怎样创立项目详细阅读

在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您...
2025-01-07 3
-
vue选项卡,vue选项卡切换组件详细阅读

在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1...
2025-01-07 2
-
什么是html5,简略的html5网页规划模板详细阅读

HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网...
2025-01-07 3
-
html5网站模板,html网页模板免费下载详细阅读

以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规...
2025-01-07 2
-
css是什么,什么是CSS?详细阅读

CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细...
2025-01-07 3
-
vue装备路由详细阅读

在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的Vu...
2025-01-07 2
-
css 字体上下居中,css h3文字上下居中详细阅读

运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;aligni...
2025-01-07 3
-
div css网页布局, Div CSS布局的根本概念详细阅读

DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起...
2025-01-07 2
-
html验证码代码,html代码大全可仿制免费详细阅读

HTML验证码一般触及到前端展现和后端验证两个部分。以下是一个简略的HTML验证码示例,这个示例中验证码的生成和验证逻辑会在客户端完结,不触及后端服务器。这种办法的验证码安全性...
2025-01-07 4
-
vue登录,```vue Login Username: Password: Login {{ error }}详细阅读

在Vue中完成登录功用一般包含以下几个过程:1.创立登录表单:在Vue组件中创立一个表单,包含用户名和暗码输入框。2.处理表单提交:运用Vue的事情处理机制来监听表单的提交...
2025-01-07 2
