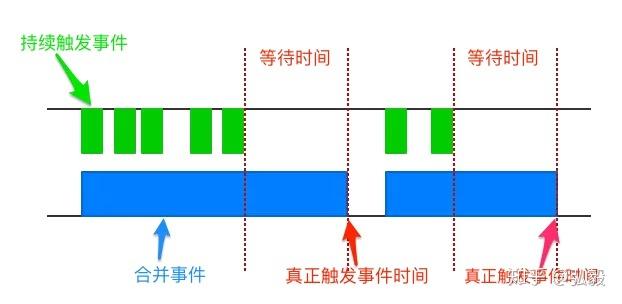
vue 防抖, 什么是防抖(Debounce)
在 Vue 中完成防抖功用,一般是指对事情处理函数进行优化,以保证在指定的时间内,不管事情触发了多少次,都只履行一次函数。这在处理一些频频触发的事情(如窗口调整巨细、翻滚事情、键盘输入等)时十分有用,能够削减不必要的核算和资源耗费。
下面是一个简略的 Vue 防抖完成示例:
```javascript
export default { data { return { inputValue: '', timeout: null, }; }, methods: { debouncedInput { clearTimeout; this.timeout = setTimeout => { console.log; }, 500qwe2; // 推迟500毫秒履行 } }};```
在这个示例中,咱们有一个文本输入框,每逢用户输入时,都会触发 `debouncedInput` 办法。这个办法首要铲除之前设置的任何推迟,然后设置一个新的推迟,在500毫秒后履行。如果在500毫秒内再次触发输入事情,之前的推迟会被铲除,新的推迟会被设置。这样,不管用户输入多快,`debouncedInput` 办法都只会每500毫秒履行一次。
你能够根据需求调整推迟时间,或许将这个办法运用于其他事情处理函数。
Vue.js 防抖功用详解与运用
在Vue.js的开发过程中,咱们经常会遇到需求处理高频事情的状况,如输入框的输入事情、翻滚事情等。这些事情在短时间内可能会频频触发,导致不必要的核算或API恳求,然后影响运用的功用和用户体会。为了处理这个问题,咱们能够运用防抖(Debounce)技能。本文将具体介绍Vue.js中怎么完成防抖功用,并讨论其在实践运用中的运用。
什么是防抖(Debounce)

防抖是一种优化技能,它经过推迟履行实践操作来削减事情触发的频率。简略来说,当事情在指定的时间内接连触发时,只要最终一次触发的事情会履行回调函数,之前的触发都会被疏忽。
Vue.js中完成防抖的过程

在Vue.js中完成防抖功用,首要分为以下三个过程:
1. 界说防抖函数

首要,咱们需求界说一个防抖函数。这个函数将承受一个要履行的函数和一个等待时间作为参数,并回来一个新的函数。这个新函数在被调用时会设置一个定时器,只要在等待时间往后才会履行原函数。
```javascript
function debounce(func, wait) {
let timeout;
return function(...args) {
const context = this;
clearTimeout(timeout);
timeout = setTimeout(() => func.apply(context, args), wait);
};
2. 在组件中运用防抖函数
在Vue组件中,咱们能够在methods或computed特点中运用防抖函数。一般,咱们会在methods中界说一个需求防抖的办法,并在组件的created或mounted生命周期钩子中,运用防抖函数包装这个办法。
```javascript
相关
-
vscode怎样创立HTML项目,vscode怎样创立项目详细阅读

在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您...
2025-01-07 3
-
vue选项卡,vue选项卡切换组件详细阅读

在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1...
2025-01-07 2
-
什么是html5,简略的html5网页规划模板详细阅读

HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网...
2025-01-07 3
-
html5网站模板,html网页模板免费下载详细阅读

以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规...
2025-01-07 2
-
css是什么,什么是CSS?详细阅读

CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细...
2025-01-07 3
-
vue装备路由详细阅读

在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的Vu...
2025-01-07 2
-
css 字体上下居中,css h3文字上下居中详细阅读

运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;aligni...
2025-01-07 3
-
div css网页布局, Div CSS布局的根本概念详细阅读

DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起...
2025-01-07 2
-
html验证码代码,html代码大全可仿制免费详细阅读

HTML验证码一般触及到前端展现和后端验证两个部分。以下是一个简略的HTML验证码示例,这个示例中验证码的生成和验证逻辑会在客户端完结,不触及后端服务器。这种办法的验证码安全性...
2025-01-07 4
-
vue登录,```vue Login Username: Password: Login {{ error }}详细阅读

在Vue中完成登录功用一般包含以下几个过程:1.创立登录表单:在Vue组件中创立一个表单,包含用户名和暗码输入框。2.处理表单提交:运用Vue的事情处理机制来监听表单的提交...
2025-01-07 2
