vue组件注册, 什么是组件注册
在Vue中,组件注册是一个中心概念,它答应开发者将页面拆分红独立的、可复用的部分。组件可所以一个Vue实例,在它的模板中能够包括其他的组件。Vue有两种组件注册办法:大局注册和部分注册。
大局注册大局注册意味着在任何组件中都能够运用这个组件。你能够在进口文件(通常是`main.js`)中注册它。
```javascriptimport Vue from 'vue'import MyComponent from './components/MyComponent.vue'
Vue.component```
部分注册部分注册意味着这个组件只能在注册它的父组件中运用。你能够在父组件的`components`选项中注册它。
```javascriptimport MyComponent from './components/MyComponent.vue'
export default { components: { 'mycomponent': MyComponent }}```
组件命名组件命名应该遵从`kebabcase`(短横线命名法),这样在模板中运用时也会愈加直观。
运用组件一旦组件被注册,你就能够在父组件的模板中运用它。
```html ```
组件通讯组件之间能够经过props、emit、$refs、provide/inject等办法进行通讯。
Props:父组件向子组件传递数据。 Emit:子组件向父组件发送事情。 $refs:拜访子组件实例。 Provide/Inject:跨组件传递数据,不依赖于组件的嵌套联系。
这些仅仅Vue组件注册和运用的十分根底的介绍,Vue供给了十分丰富的特性来支撑组件化开发,如插槽、动态组件、异步组件等。主张你查阅官方文档以获取更具体的信息。
Vue组件注册详解
在Vue.js中,组件是构建用户界面的柱石。经过组件化开发,咱们能够将杂乱的UI拆分红可复用的模块,然后进步代码的可维护性和可扩展性。本文将具体介绍Vue组件的注册办法,包括部分注册和大局注册,协助开发者更好地了解和运用Vue组件。
什么是组件注册

部分注册
部分注册是将组件注册到父组件中,使其只能在父组件及其子组件中运用。以下是部分注册组件的根本过程:
1. 创立组件
首要,咱们需求创立一个组件。在Vue.js中,组件通常是一个包括`template`、`script`和`style`的文件。以下是一个简略的组件示例:
```vue
Child Component
{{ message }}
export default {
data() {
return {
message: 'Hello from Child Component!'
};
h2 {
color: blue;
2. 在父组件中运用components选项注册子组件

在父组件中,咱们需求运用`components`选项来注册子组件。以下是一个父组件的示例:
```vue
Parent Component
import ChildComponent from './ChildComponent.vue';
export default {
components: {
'child-component': ChildComponent
3. 运用组件

大局注册

大局注册是将组件注册到Vue实例上,使其在整个应用程序中都能够运用。以下是大局注册组件的根本过程:
1. 运用Vue.component办法注册大局组件
在Vue实例创立之前或之后,能够运用`Vue.component`办法注册大局组件。以下是一个大局注册组件的示例:
```javascript
// 注册大局组件
Vue.component('my-component', {
template: '这是一个大局组件'
// 创立Vue实例
new Vue({
el: 'app'
2. 在模板中运用大局组件
组件注册注意事项
1. 组件命名标准

- 单词组成:首字母大写,如`MyComponent`。
- 多个单词组成:运用短横线衔接,如`my-component`;或许首字母大写,如`MyComponent`(需求Vue脚手架支撑)。
2. 运用name特点指定组件名
在组件内部,能够运用`name`特点来指定组件名,以便在开发者东西中显现更友爱的称号。
```vue
Child Component
{{ message }}
export default {
name: 'child-component',
data() {
return {
message: 'Hello from Child Component!'
};
Vue组件注册是Vue.js开发中不可或缺的一部分。经过部分注册和大局注册,咱们能够灵敏地复用组件,进步代码的可维护性和可扩展性。本文具体介绍了Vue组件注册的办法和注意事项,期望对开发者有所协助。
相关
-
vscode怎样创立HTML项目,vscode怎样创立项目详细阅读

在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您...
2025-01-07 3
-
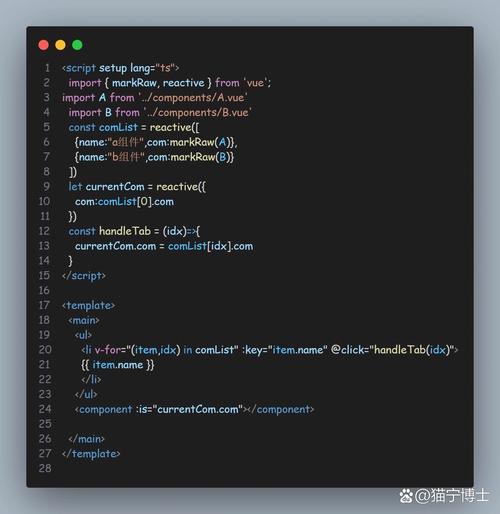
vue选项卡,vue选项卡切换组件详细阅读

在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1...
2025-01-07 2
-
什么是html5,简略的html5网页规划模板详细阅读

HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网...
2025-01-07 3
-
html5网站模板,html网页模板免费下载详细阅读

以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规...
2025-01-07 2
-
css是什么,什么是CSS?详细阅读

CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细...
2025-01-07 3
-
vue装备路由详细阅读

在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的Vu...
2025-01-07 2
-
css 字体上下居中,css h3文字上下居中详细阅读

运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;aligni...
2025-01-07 3
-
div css网页布局, Div CSS布局的根本概念详细阅读

DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起...
2025-01-07 2
-
html验证码代码,html代码大全可仿制免费详细阅读

HTML验证码一般触及到前端展现和后端验证两个部分。以下是一个简略的HTML验证码示例,这个示例中验证码的生成和验证逻辑会在客户端完结,不触及后端服务器。这种办法的验证码安全性...
2025-01-07 4
-
vue登录,```vue Login Username: Password: Login {{ error }}详细阅读

在Vue中完成登录功用一般包含以下几个过程:1.创立登录表单:在Vue组件中创立一个表单,包含用户名和暗码输入框。2.处理表单提交:运用Vue的事情处理机制来监听表单的提交...
2025-01-07 2
