html与css,html与css的联系
HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两个核心技术。
HTML与CSS的联系
结构(HTML):界说了网页的内容和结构。 款式(CSS):界说了网页的外观和布局。
示例
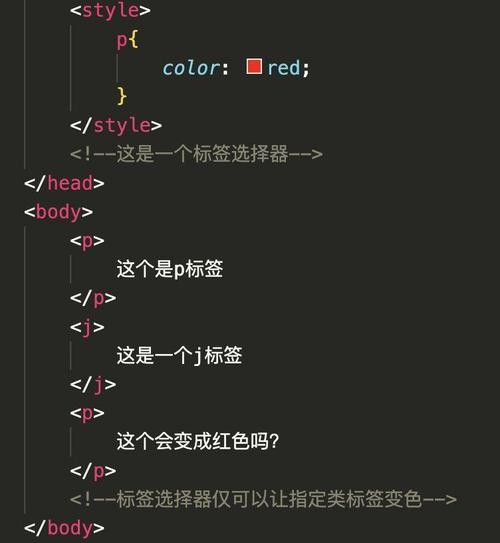
```html 我的第一个网页 body { backgroundcolor: f0f0f0; fontfamily: Arial, sansserif; } h1 { color: 333; } p { fontsize: 16px; color: 666; } 欢迎来到我的网站 这是我的第一个阶段。

在这个示例中,咱们运用了HTML来创立一个简略的网页结构,并运用了CSS来设置网页的布景色彩、字体和阶段色彩。
HTML与CSS:构建现代网页的柱石

在互联网的国际里,HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的根底。它们一起构成了网页的骨架和外观,使得信息可以以直观、漂亮的方法出现在用户面前。本文将深入探讨HTML与CSS的联系、各自的效果以及怎么运用它们来创立契合搜索引擎规范的网页。
HTML:网页的结构与内容
HTML概述

HTML是网页内容的结构化言语,它界说了网页的元素和它们之间的联系。HTML5是当时最盛行的HTML版别,它引入了许多新特性和改善,使得网页开发愈加灵敏和高效。
HTML的根本结构包含以下部分:
- ``:根元素,包含整个网页的内容。
- ``:包含元数据,如页面的标题、字符集、链接到CSS文件等。
- ``:包含网页的实践内容,如文本、图片、链接等。
- ``至``:标题元素,用于界说不同等级的标题。
- ``:阶段元素,用于界说文本阶段。
- ``:超链接元素,用于创立指向其他网页或资源的链接。
- ``:图画元素,用于在网页中嵌入图片。
CSS:网页的款式与布局

CSS概述

CSS用于操控网页的视觉体现,包含色彩、字体、布局等。它答应开发者将款式与内容别离,使得网页的保护和更新愈加便利。
CSS的根本语法包含选择器和声明。选择器用于指定要运用款式的元素,而声明则界说了元素的款式特点。
CSS选择器

2. 类选择器:运用`.`后跟类名作为选择器,如`.class-name`。
3. ID选择器:运用``后跟ID作为选择器,如`id-name`。

4. 特点选择器:运用方括号`[]`来指定元素的特点,如`[type=\
相关
-
vscode怎样创立HTML项目,vscode怎样创立项目详细阅读

在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您...
2025-01-07 3
-
vue选项卡,vue选项卡切换组件详细阅读

在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1...
2025-01-07 2
-
什么是html5,简略的html5网页规划模板详细阅读

HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网...
2025-01-07 3
-
html5网站模板,html网页模板免费下载详细阅读

以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规...
2025-01-07 2
-
css是什么,什么是CSS?详细阅读

CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细...
2025-01-07 3
-
vue装备路由详细阅读

在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的Vu...
2025-01-07 2
-
css 字体上下居中,css h3文字上下居中详细阅读

运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;aligni...
2025-01-07 3
-
div css网页布局, Div CSS布局的根本概念详细阅读

DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起...
2025-01-07 2
-
html验证码代码,html代码大全可仿制免费详细阅读

HTML验证码一般触及到前端展现和后端验证两个部分。以下是一个简略的HTML验证码示例,这个示例中验证码的生成和验证逻辑会在客户端完结,不触及后端服务器。这种办法的验证码安全性...
2025-01-07 4
-
vue登录,```vue Login Username: Password: Login {{ error }}详细阅读

在Vue中完成登录功用一般包含以下几个过程:1.创立登录表单:在Vue组件中创立一个表单,包含用户名和暗码输入框。2.处理表单提交:运用Vue的事情处理机制来监听表单的提交...
2025-01-07 2
