jquery的ajax, 什么是AJAX?
jQuery AJAX:高效网页交互的利器
在Web开发中,完结客户端与服务器之间的数据交互是至关重要的。传统的同步恳求办法会导致页面改写,用户体会欠安。而AJAX(Asynchronous JavaScript and XML)技能则答应咱们在不改写整个页面的情况下,完结数据的异步加载和更新。jQuery作为一款盛行的JavaScript库,供给了强壮的AJAX功用,极大地简化了Web开发进程。本文将具体介绍jQuery AJAX的运用办法,协助开发者更好地把握这一技能。
什么是AJAX?

界说与原理

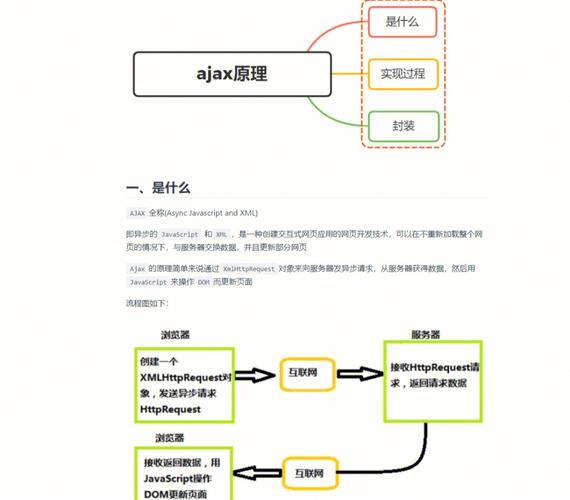
AJAX(Asynchronous JavaScript and XML)是一种创立高效、动态网页运用的技能。它答应在不从头加载整个页面的情况下,进行异步数据更新和交互,然后供给更流通的用户体会。
AJAX的作业原理如下:
客户端恳求:用户在网页上履行某些操作(如点击按钮),触发JavaScript代码发送一个异步恳求到服务器。
服务器处理:服务器接纳恳求后,处理这些恳求,并回来呼应给客户端。
客户端处理:客户端经过JavaScript接纳到服务器的呼应,并根据需求更新页面的一部分,而不需求改写整个页面。
AJAX与传统Web的差异

AJAX与传统Web的首要差异在于:
办法及比较项
传统Web
Ajax技能
发送恳求办法
浏览器发送同步恳求
异步引擎目标发送恳求
服务器呼应
呼应内容是一个完好页面
呼应内容仅仅需求的数据
客户端处理办法
需等候服务器呼应完结并从头加载整个页面后用户才干进行操作
能够动态更新页面中的部分内容不影响用户在页面进行其他操作
jQuery AJAX的运用

XMLHttpRequest目标
XMLHttpRequest(XHR)是一个内置在浏览器中的API,是完结AJAX的要害。它供给了对HTTP协议的安全拜访接口,答应JavaScript在客户端与服务器之间进行通讯。
jQuery中的Ajax办法
.ajax():用于发送AJAX恳求,是jQuery中最为通用的Ajax办法。
.get():用于发送GET恳求。
.post():用于发送POST恳求。
.load():用于从服务器加载内容到匹配的元素中。
jQuery $.ajax()办法详解

.ajax()办法承受一个装备目标作为参数,该目标能够包括以下特点和办法:
type:指定恳求类型(GET/POST),默以为GET。
url:指定恳求地址。
data:指定发送到服务器的数据。
dataType:指定预期的服务器呼应数据类型。
success:恳求成功后调用的回调函数。
error:恳求失利时调用的回调函数。
beforeSend:在发送恳求之前调用的回调函数。
complete:在恳求完结之后调用的回调函数。
jQuery AJAX技能为Web开发带来了极大的便当,它答应咱们在不改写页面的情况下,完结数据的异步加载和更新。经过本文的介绍,信任读者现已对jQuery AJAX有了更深化的了解。在实践开发中,熟练把握jQuery AJAX,将有助于提高网页的功能和用户体会。
相关
-
vscode怎样创立HTML项目,vscode怎样创立项目详细阅读

在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您...
2025-01-07 3
-
vue选项卡,vue选项卡切换组件详细阅读

在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1...
2025-01-07 2
-
什么是html5,简略的html5网页规划模板详细阅读

HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网...
2025-01-07 3
-
html5网站模板,html网页模板免费下载详细阅读

以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规...
2025-01-07 2
-
css是什么,什么是CSS?详细阅读

CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细...
2025-01-07 3
-
vue装备路由详细阅读

在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的Vu...
2025-01-07 2
-
css 字体上下居中,css h3文字上下居中详细阅读

运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;aligni...
2025-01-07 3
-
div css网页布局, Div CSS布局的根本概念详细阅读

DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起...
2025-01-07 2
-
html验证码代码,html代码大全可仿制免费详细阅读

HTML验证码一般触及到前端展现和后端验证两个部分。以下是一个简略的HTML验证码示例,这个示例中验证码的生成和验证逻辑会在客户端完结,不触及后端服务器。这种办法的验证码安全性...
2025-01-07 4
-
vue登录,```vue Login Username: Password: Login {{ error }}详细阅读

在Vue中完成登录功用一般包含以下几个过程:1.创立登录表单:在Vue组件中创立一个表单,包含用户名和暗码输入框。2.处理表单提交:运用Vue的事情处理机制来监听表单的提交...
2025-01-07 2
