html5手机端模板
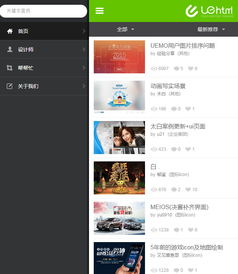
1. Bootstrap模板库 Html5手机网页模板:这个网站供给了构思、共同和富丽的手机端HTML5网页模板,规划精巧,翻滚标题规划用户界面,合适快速建立移动网站。 移动端手机html模板:这里有Cleanest和AMPYummy等移动端Html模板,规划简练,呼应敏捷,合适各种类型的手机网站或运用界面。 手机端h5模板:Novo是一个清洁和完好的HTML5手机App和手机网站HTML5模板,合适创立移动网站或本地运用。 Bootstrap手机网站模板:Yui是一个现代HTML移动端模板,适用于创立手机网站、渐进式Web运用程序乃至本机运用程序。
2. 模板王 手机网站模板:供给多种呼应式自适应html网页模板,合适各种手机屏幕移动设备,进步用户体会。 HTML5模板:供给多种html5网页规划模板,兼容移动设备,支撑各种多媒体,能够免费下载。
3. 站长图库 H5移动端网站模板:供给一整套手机端电商app模板,页面规划美丽,包括常见的移动端电商界面规划款式。
4. 跟版网 手机网页模板:供给多种手机网页模板,分类完全,包括PBootCMS模板、织梦源码、Discuz模板等。
5. CSDN博客 HTML5手机端通用网站模板源码:供给完好的HTML5手机端通用网站模板源码,支撑扩展和个性化定制。
6. 前端哥 HTML5手机端通用网站模板源码:供给完好的HTML5手机端通用网站模板源码,支撑扩展和个性化定制。
HTML5手机端模板规划攻略
跟着移动互联网的快速开展,越来越多的用户开始运用手机阅览网页。为了满意这一需求,规划师和开发者需求为手机端创立高效、漂亮且契合搜索引擎规范的模板。本文将具体介绍HTML5手机端模板的规划关键,帮助您打造出既契合用户需求又易于搜索引擎抓取的网页。
一、呼应式规划

1.1 呼应式布局

呼应式规划是手机端模板规划的根底。它能够依据不同设备的屏幕尺度和分辨率主动调整页面布局,保证用户在手机、平板和桌面等设备上都能取得杰出的阅览体会。
1.2 媒体查询

媒体查询(Media Queries)是CSS3供给的一种技能,用于依据不同的设备特性运用不同的款式。在手机端模板规划中,合理运用媒体查询能够完成对不同屏幕尺度的适配。
二、简练的页面结构
2.1 明晰的导航
手机端页面空间有限,因而需求规划简练明了的导航结构。一般选用以下几种导航方法:
- 横向导航栏
- 纵向导航栏
- 翻滚菜单
2.2 简练的布局
- 运用简练的布景和字体
- 恰当留白,进步阅览体会
- 防止运用过多的动画和特效
三、优化加载速度
3.1 紧缩图片
图片是手机端页面中占用空间最大的元素。为了进步加载速度,需求对图片进行紧缩。能够运用在线东西或图片修改软件进行紧缩。
3.2 削减HTTP恳求
- 兼并CSS和JavaScript文件
- 运用CSS精灵技能
- 防止运用过多的外部插件
四、搜索引擎优化(SEO)
4.1 标题和描绘
- 标题应简练明了,包括关键词
- 描绘应归纳页面内容,包括关键词
4.2 结构化数据
- 运用微数据(Microdata)或JSON-LD格局
- 为页面元素增加恰当的特点
4.3 网站地图
- 运用XML格局创立网站地图
- 将网站地图提交给搜索引擎
五、用户体会
5.1 快捷的交互
手机端模板应供给快捷的交互方法,例如:
- 支撑接触操作
- 供给回来按钮
- 支撑手势操作
5.2 个性化引荐
依据用户爱好和行为,为用户供给个性化的内容引荐,进步用户粘性。
本文从呼应式规划、简练的页面结构、优化加载速度、搜索引擎优化和用户体会等方面,具体介绍了HTML5手机端模板的规划关键。经过遵从这些准则,您能够打造出既契合用户需求又易于搜索引擎抓取的手机端模板。
相关
-
vscode怎样创立HTML项目,vscode怎样创立项目详细阅读

在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您...
2025-01-07 3
-
vue选项卡,vue选项卡切换组件详细阅读

在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1...
2025-01-07 2
-
什么是html5,简略的html5网页规划模板详细阅读

HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网...
2025-01-07 3
-
html5网站模板,html网页模板免费下载详细阅读

以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规...
2025-01-07 2
-
css是什么,什么是CSS?详细阅读

CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细...
2025-01-07 3
-
vue装备路由详细阅读

在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的Vu...
2025-01-07 2
-
css 字体上下居中,css h3文字上下居中详细阅读

运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;aligni...
2025-01-07 3
-
div css网页布局, Div CSS布局的根本概念详细阅读

DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起...
2025-01-07 2
-
html验证码代码,html代码大全可仿制免费详细阅读

HTML验证码一般触及到前端展现和后端验证两个部分。以下是一个简略的HTML验证码示例,这个示例中验证码的生成和验证逻辑会在客户端完结,不触及后端服务器。这种办法的验证码安全性...
2025-01-07 4
-
vue登录,```vue Login Username: Password: Login {{ error }}详细阅读

在Vue中完成登录功用一般包含以下几个过程:1.创立登录表单:在Vue组件中创立一个表单,包含用户名和暗码输入框。2.处理表单提交:运用Vue的事情处理机制来监听表单的提交...
2025-01-07 2
