jquery鼠标事情, 什么是鼠标事情
jQuery鼠标事情详解
在网页开发中,鼠标事情是用户与网页交互的重要办法之一。jQuery作为一款盛行的JavaScript库,供给了丰厚的鼠标事情处理办法,使得开发者能够轻松完成各种动态效果。本文将具体介绍jQuery中的鼠标事情及其运用。
什么是鼠标事情

鼠标事情是指当用户在网页上运用鼠标进行操作时,浏览器会触发的一系列事情。这些事情包含但不限于鼠标点击、鼠标移动、鼠标悬停等。jQuery经过封装原生JavaScript事情,使得开发者能够愈加方便地处理这些事情。
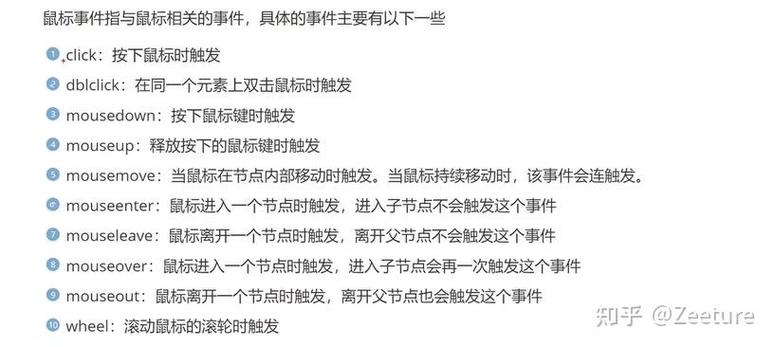
jQuery鼠标事情类型

- click:当用户点击鼠标左键时触发。
- dblclick:当用户双击鼠标左键时触发。

- mousedown:当用户按下鼠标左键时触发。
- mouseup:当用户开释鼠标左键时触发。
- mouseover:当鼠标指针移入元素时触发。
- mousemove:当鼠标指针在元素上移动时触发。
- mouseout:当鼠标指针移出元素时触发。
- mouseenter:当鼠标指针移入元素时触发,不会冒泡。
- mouseleave:当鼠标指针移出元素时触发,不会冒泡。

jQuery鼠标事情示例
以下是一个简略的示例,演示怎么运用jQuery绑定鼠标事情:
```html
相关
-
css 阶段间隔详细阅读

CSS中设置阶段间隔能够经过几种办法来完成,包含运用`margin`特点、`padding`特点或许CSS的`lineheight`特点。以下是几种常见的设置阶段间隔的办法:1...
2025-01-09 0
-
vue热更新详细阅读

Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整...
2025-01-09 0
-
react开发,从根底到实践详细阅读
React是一个用于构建用户界面的JavaScript库,由Facebook保护。它答应开发者构建可重用的组件,这些组件能够组合在一起以创立杂乱的界面。React运...
2025-01-09 0
-
vue组件之间传值详细阅读

在Vue中,组件之间传递数据是常见的需求。以下是几种常见的组件间传值办法:1.props:这是父组件向子组件传递数据的首要办法。子组件经过界说props来接纳来自父组件的数据...
2025-01-09 0
-
css优先级凹凸摆放, 类挑选器优先级详细阅读

CSS优先级(Specificity)是一个衡量CSS规矩重要性的机制,用于确定当多个规矩使用于同一元素时,哪个规矩将收效。优先级由挑选器的类型和复杂性决议,从低到高摆放如下:...
2025-01-09 0
-
html网页编程软件,助力高效网页开发详细阅读

1.文本修改器:Notepad:一款免费且功用强壮的文本修改器,支撑多种编程言语的语法高亮显现。VisualStudioCode:微软推出的免费源代码...
2025-01-09 0
-
html5微博,HTML5引领微博新篇章——探究微博的HTML5革新详细阅读

HTML5微博是指运用HTML5技能开发的微博渠道,它能够供给类似于传统微博的交际功用,一起供给愈加丰厚和交互性的用户体会。以下是关于HTML5微博的一些基本信息和资源:HT...
2025-01-09 0
-
html软件哪个好用详细阅读
1.VisualStudioCode这是一个十分盛行的开源代码修改器,支撑多种编程言语,包含HTML、CSS和JavaScript。它供给了丰厚的插件生态体系,能够满...
2025-01-09 0
-
html 躲藏元素详细阅读
1.运用`display:none;`:这将彻底从文档流中移除元素,它不会占有任何空间。```html.hidden{displ...
2025-01-09 0
-
react下载,React下载与装置攻略详细阅读
要在本地核算机上下载和装置React,能够参阅以下过程:1.保证装置Node.js和npm:拜访下载并装置最新的LTS(长时间支撑)版别。装置完成后,翻开...
2025-01-09 0
