vue-router, 什么是Vue Router?
Vue Router:单页运用中的导航利器
在当今的Web开发中,单页运用(SPA)因其流通的用户体会和高效的资源运用而越来越受欢迎。Vue Router作为Vue.js的官方路由办理器,为开发者供给了强壮的路由办理功用,使得构建单页运用变得愈加简略和高效。本文将深入探讨Vue Router的根本用法、高档功用以及在实践开发中的运用。
什么是Vue Router?

Vue Router是Vue.js的官方路由办理器,它答应开发者依据不同的URL途径动态地加载和切换组件。在单页运用中,Vue Router负责处理页面间的导航,无需改写页面即可完成页面的切换和更新。这使得用户在阅读运用时能够取得愈加流通的体会。
Vue Router的根本用法

1. 装置Vue Router

首要,您需要在项目中装置Vue Router。能够经过npm或yarn来装置:
```bash
npm install vue-router@4
或许
yarn add vue-router@4
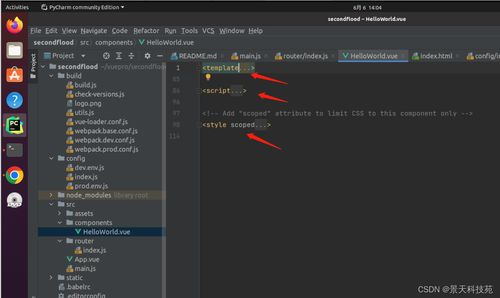
2. 创立路由器实例
在项目中创立一个名为`router.js`的文件,并引进Vue Router:
```javascript
import { createRouter, createWebHistory } from 'vue-router';
// 界说路由装备
const routes = [
path: '/',
component: () => import('./components/Home.vue')
},
path: '/about',
component: () => import('./components/About.vue')
// 创立路由实例
const router = createRouter({
history: createWebHistory(),
routes
export default router;
3. 注册路由器插件
在Vue运用的主进口文件(如`main.js`)中,引进并运用创立好的路由器实例:
```javascript
import { createApp } from 'vue';
import App from './App.vue';
import router from './router';
const app = createApp(App);
app.use(router);
app.mount('app');
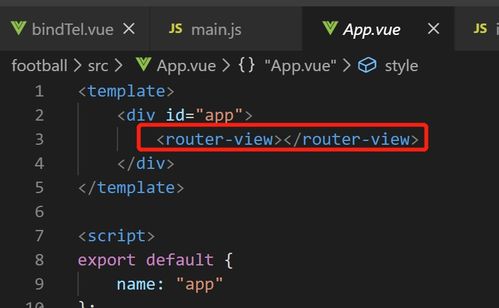
4. 运用路由
```html
相关
-
个人简历html,个人简历简略网页规划html代码详细阅读

创立个人简历的HTML页面是一个简略的进程,下面我将供给一个根本的HTML简历模板。你能够依据自己的需要对其进行修正和扩展。```html个人简历...
2025-01-09 0
-
css布景通明详细阅读

要设置CSS布景通明,能够运用`backgroundcolor`特点并将其值设置为`rgba`,其间`0`表明通明度。例如,假如你想设置一个元素的布景为彻底通明,你能够这样写:...
2025-01-09 0
-
jquery缝隙,危险与应对战略详细阅读

1.跨站脚本进犯(XSS)缝隙缝隙概况CVE202011022和CVE202011023:这些缝隙影响jQuery版别1.2至3.5.0之间。即便履行了消毒处理,仍...
2025-01-09 0
-
html是一种什么言语,HTML的界说与概述详细阅读

HTML是一种十分根底的言语,它是万维网的核心技能之一。它答应网页制作者经过运用简略的符号来安排文本、图画和其他媒体元素,然后创立出结构明晰、内容丰富的网页。此外,HTML还能...
2025-01-09 0
-
html可视化修正,进步网页规划功率的利器详细阅读

HTML可视化修正一般指的是经过图形用户界面(GUI)东西来创建和修正HTML代码,而不需要直接编写代码。这种东西能够协助用户更直观地规划和布局网页,而不需要深化了解HTML、...
2025-01-09 0
-
html表单提交,```html HTML表单提交示例 表单提交示例 名字: 邮箱: ```详细阅读

HTML表单提交一般涉及到表单元素的创建和表单数据的处理。下面是一个简略的HTML表单提交示例,包含表单的创建和表单数据的处理:```htmlHTML表单提交示例...
2025-01-09 0
-
html文本代码详细阅读

当然可以,这里有一个简略的HTML示例代码:```html示例页面欢迎来到示例页面这是一个简略的HTML页面。这段代码界说了一个HTML文档,它包含了一...
2025-01-09 0
-
js和jquery,前端开发的两种挑选详细阅读

JavaScript(简称JS)和jQuery都是用于网页开发的脚本言语。它们在网页中用于添加交互性,使得网页不仅仅是一个静态的文档,而是一个动态的、用户能够与之交互的运用程序...
2025-01-09 0
-
vue怎样加边框, Vue中的类名绑定详细阅读
在Vue中,你能够运用CSS来增加边框。这里有几个办法能够让你在Vue组件中增加边框:1.内联款式:你能够在模板中运用`:style`绑定来直接增加款式。``...
2025-01-09 0
-
jquery获取兄弟元素,jquery获取兄弟详细阅读

1.`.next`:获取匹配元素调集中每个元素紧邻的后边同辈元素。2.`.nextAll`:获取匹配元素调集中每个元素的一切后边同辈元素,直到遇到匹配选择器的元素停止。3....
2025-01-09 0
