html打不开,二、HTML文件打不开的原因
1. 文件损坏:HTML文件或许因为传输、保存或修正过程中呈现过错而损坏。2. 文件编码问题:HTML文件或许运用了不兼容的编码办法,导致浏览器无法正确解析。3. 浏览器问题:浏览器或许存在兼容性问题或需求更新。4. 文件途径问题:文件或许不在浏览器期望的方位,或许文件途径有误。5. 权限问题:文件或许遭到权限约束,无法被浏览器拜访。
请您供给更多信息,例如: 您运用的操作系统和浏览器类型。 HTML文件是怎么翻开的(例如,是经过双击文件仍是经过浏览器地址栏输入URL)。 是否有过错提示信息,假如有,请供给过错提示的具体内容。
有了这些信息,我将能够更好地协助您处理问题。
HTML文件打不开?教你轻松处理常见问题
在互联网高速开展的今日,HTML文件作为网页制造的根底,已经成为咱们日常日子中不可或缺的一部分。在运用过程中,咱们或许会遇到HTML文件打不开的状况。本文将针对这一问题,为咱们具体解析原因并供给处理方案。
二、HTML文件打不开的原因

1. 文件损坏
HTML文件在传输或存储过程中或许会遭到损坏,导致无法正常翻开。这种状况一般表现为文件无法读取或翻开后显现乱码。
2. 格局过错
3. 软件不兼容
4. 浏览器设置问题
浏览器设置或许导致无法正常翻开HTML文件,如主页被歹意篡改、浏览器插件问题等。
三、处理HTML文件打不开的办法

1. 查看文件完好性
首要,保证HTML文件没有被损坏。你能够测验从头下载文件,或许查看文件是否被正确地传输到你的设备上。
2. 校验HTML语法
假如文件完好,但仍无法翻开,或许是因为文件中存在语法过错。你能够运用在线的HTML语法查看东西,如W3C Markup Validation Service,对文件进行校验。
3. 更新浏览器和插件
保证你的浏览器和插件版本是最新的,以支撑最新的HTML规范和功用。
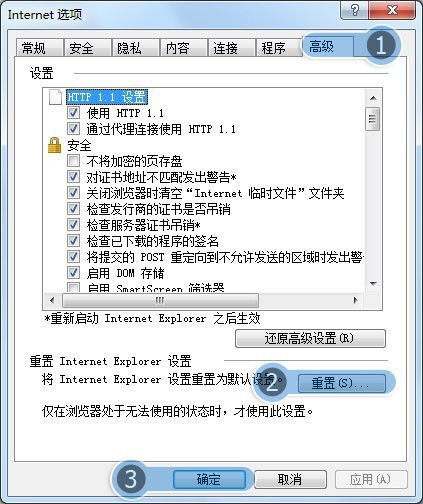
4. 修正浏览器设置
假如浏览器设置导致无法翻开HTML文件,能够测验以下办法:
更改主页:进入浏览器设置,将主页更改为你喜爱的网站。
禁用歹意插件:进入浏览器扩展程序管理页面,禁用或删去歹意插件。
5. 运用其他软件翻开
假如以上办法都无法处理问题,你能够测验运用其他软件翻开HTML文件,如Notepad 、Sublime Text等。
HTML文件打不开是一个常见问题,但经过以上办法,咱们能够轻松处理。在遇到此类问题时,不要紧张,依照过程逐个排查,相信你一定能找到处理问题的办法。
五、扩展常识

1. HTML文件是什么?
2. 怎么创立HTML文件?
你能够运用HTML修正器(如Notepad 、Sublime Text等)创立HTML文件,或许直接在浏览器中编写HTML代码。
3. 怎么学习HTML?
你能够经过以下途径学习HTML:
参与线上或线下训练课程
阅览相关书本
观看教育视频
把握HTML常识关于网页制造和开发至关重要。期望本文能协助你处理HTML文件打不开的问题,让你在网页制造的道路上愈加称心如意。
相关
-
react怎样读,React怎样读?揭秘前端开发结构的发音与拼写详细阅读

React这个词的发音是/?ri??kt/。在这个词中,Re发音为/ri?/,类似于ree,而act发音为/?kt/,类似于ack。整个单词的发音类似于re...
2025-01-09 0
-
css溢出显现省略号,css文字溢出显现省略号详细阅读

在CSS中,假如你想完成溢出显现省略号的作用,一般需求设置元素的宽度,并运用`overflow`特点来操控溢出的内容。此外,还需求运用`textoverflow`特点来指定溢出...
2025-01-09 0
-
什么是css,什么是CSS?详细阅读

CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档的款式的款式表言语。CSS言语能够操控文档的布局、字体、色彩和其他款式。CS...
2025-01-09 0
-
vue做app,Vue.js简介详细阅读

1.挑选结构或库:VueNative:这是一个用于在原生渠道上运用Vue.js的结构,答应你运用Vue.js的语法和生态体系来开发iOS和Androi...
2025-01-09 0
-
html怎样换行,html怎样换行显现详细阅读

```这是第二段。```3.CSS款式:运用CSS款式也能够完成换行,比方运用`whitespace:pre;`能够让文本依照原始格局显现,包含换行符。...
2025-01-09 0
-
html遮盖层详细阅读

HTML遮盖层一般用于创立一个掩盖在网页内容上的半透明或全透明的层,以显现提示信息、加载指示器或用于阻挠用户与底层内容交互。下面是一个简略的HTML遮盖层示例:```html遮...
2025-01-09 0
-
css脱离文档流, 什么是文档流详细阅读

CSS中的“脱离文档流”是一个非常重要的概念,它指的是元素不再占有文档流中的空间,因而其他元素能够占有这个空间。当元素脱离文档流时,它们一般会在文档流之外进行布局,例如起浮元素...
2025-01-09 0
-
vue规划形式详细阅读

Vue规划形式通常是指在运用Vue.js结构进行前端开发时,为了进步代码的可保护性、可读性和可扩展性而选用的一些最佳实践和规划准则。这些形式包括但不限于:1.组件化(Comp...
2025-01-09 0
-
react教程, React根底详细阅读
1.菜鸟教程:供给了具体的React教程,涵盖了从根底到进阶的内容。你能够在这里找到关于怎么引进React库、运用createreactapp东西等内容。拜访。2.MDN...
2025-01-09 0
-
css开发东西,进步前端开发功率的利器详细阅读

1.VisualStudioCode:这是一个功用强壮的代码编辑器,支撑多种编程言语,包含CSS。它供给了丰厚的扩展和插件,如CSSIntellisense、CSSP...
2025-01-09 0
