vue强制更新,vue数据强制更新
在 Vue.js 中,当组件的依靠项发生改动时,Vue 会主动更新组件。有时你或许会遇到需求强制更新组件的状况,比如在运用 vfor 时,直接修正数组的长度不会触发视图更新。这时,你可以运用 Vue 供给的 `this.$forceUpdate` 办法来强制更新组件。
运用 `this.$forceUpdate`
```javascript// 在组件的办法中运用methods: { forceUpdate { this.$forceUpdate; }}```
场景示例
假定你有一个组件,其中有一个数组 `items`,你期望当数组长度改动时,组件可以更新。直接修正数组的长度(如 `this.items.length = 0`)不会触发更新,由于 Vue 无法检测到数组长度的改动。在这种状况下,你可以运用 `this.$forceUpdate` 来强制更新组件。
```javascriptexport default { data { return { items: }; }, methods: { clearItems { this.items.length = 0; // 直接修正数组长度不会触发更新 this.$forceUpdate; // 运用 $forceUpdate 强制更新 } }}```
注意事项
运用 `this.$forceUpdate` 应该是终究的手法,由于它会越过 Vue 的呼应性体系,或许会导致一些不行猜测的行为。 在大多数状况下,经过正确地运用 Vue 的呼应性体系(如运用 `Vue.set` 或 `splice` 办法来修正数组)可以防止需求强制更新组件的状况。
经过以上办法,你可以强制更新 Vue 组件,但请慎重运用,保证在必要时才运用它。
Vue强制更新:深化解析与实战技巧
在Vue.js的开发过程中,咱们经常会遇到数据更新后视图没有相应改动的状况。这时,就需求运用Vue的强制更新机制来保证视图可以及时反映数据的最新状况。本文将深化解析Vue强制更新的原理、办法以及实战运用,协助开发者处理实践问题。
一、Vue强制更新的原理

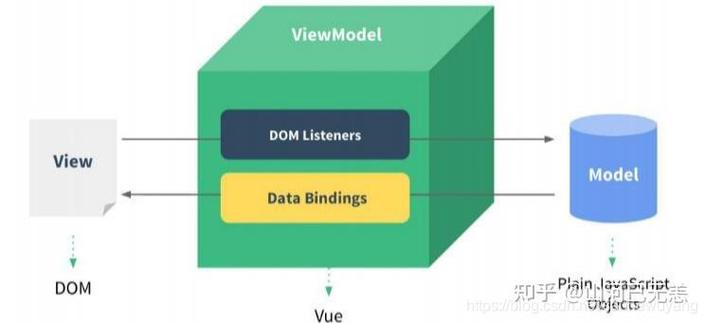
Vue.js选用呼应式数据绑定机制,当数据发生改动时,Vue会主动更新DOM。在某些状况下,如组件内部状况更新、异步操作等,Vue的更新机制或许无法满意咱们的需求。这时,就需求手动干涉,强制Vue从头烘托组件。
1.1 呼应式数据绑定机制

Vue经过Object.defineProperty()为data中的每个特点增加getter/setter,当特点值发生改动时,getter/setter会被触发,然后完成数据的呼应式更新。
1.2 虚拟DOM
Vue运用虚拟DOM来优化DOM操作。当数据发生改动时,Vue会先构建一个新的虚拟DOM树,然后与旧虚拟DOM树进行比照,找出差异,并终究更新到实践的DOM上。
二、Vue强制更新的办法
2.1 运用key特点
在Vue中,key特点是用于追寻列表中每个元素的身份。经过改动key的值,可以强制Vue从头烘托该元素。
2.1.1 运用key特点的场景

- 列表烘托:在v-for循环中运用key特点,保证列表项的唯一性。
- 动态组件:在动态组件中运用key特点,保证组件的从头烘托。
2.2 运用forceUpdate办法

forceUpdate是Vue实例的一个办法,可以强制Vue从头烘托当时组件。
2.2.1 运用forceUpdate办法的场景
- 组件内部状况更新:当组件内部状况更新后,需求强制更新组件。
- 异步操作:在异步操作完成后,需求强制更新组件。
2.3 运用核算特点

经过在核算特点中引进依靠项,可以触发组件的从头烘托。
2.3.1 运用核算特点的场景

- 杂乱逻辑处理:在核算特点中处理杂乱逻辑,当依靠项发生改动时,主动触发组件更新。
- 数据格局转化:将数据转化为所需的格局,当数据发生改动时,主动更新视图。
三、Vue强制更新的实战运用

3.1 动态表单验证

在表单验证中,有时需求强制更新验证状况。经过改动表单项的key值,可以完成这一需求。
3.1.1 完成过程

1. 在表单项上增加key特点。
2. 当表单项的值发生改动时,更新key特点的值。
3.2 实时数据更新

关于实时数据展现,需求保证数据更新后视图可以及时改写。
3.2.1 完成过程

1. 运用WebSocket或轮询等技能获取实时数据。
2. 当数据更新时,运用forceUpdate办法强制更新组件。
Vue强制更新是处理数据更新后视图未更新的有用办法。经过了解Vue强制更新的原理、办法和实战运用,开发者可以更好地应对开发过程中的各种问题。在实践开发中,应根据详细场景挑选适宜的办法,保证视图可以及时反映数据的最新状况。
相关
-
vue快速建立办理体系详细阅读

Vue办理体系快速建立攻略建立一个依据Vue的办理体系需求考虑以下几个方面:1.挑选适宜的Vue版别:Vue2:安稳老练,社区资源丰厚,适宜开发中大型项...
2025-01-09 0
-
html外部链接css,```html My Web Page Welcome to My Web Page This is a paragraph.详细阅读

下面是一个根本的示例,展现如安在HTML中链接到一个外部的CSS文件:```htmlMyWebPageWelcometoMyW...
2025-01-09 0
-
html进展条,```html HTML 进展条示例详细阅读
HTML进展条能够经过``元从来创立。这个元素表明一个使命的完结进展,例如下载进展或使命的完结百分比。``元素能够运用`value`和`max`特点来界说进展条...
2025-01-09 0
-
html换行符转义, 什么是HTML换行符?详细阅读
在HTML中,换行符的转义字符是`...
2025-01-09 1
-
vue和vuejs差异,深入探讨两者的差异详细阅读
Vue和Vue.js实际上是同一个东西,一般咱们都是运用Vue.js来指代这个盛行的前端JavaScript结构。Vue.js的正式称号是Vue.js,但人们...
2025-01-09 0
-
jquery技能,前端开发的得力助手详细阅读

1.选择器:jQuery供给了一套丰厚且易于运用的CSS选择器,能够轻松地选取页面上的元素。2.事情处理:jQuery简化了事情处理,使得绑定和处理事情变得十分直观...
2025-01-09 3
-
html5富文本修改器,二、HTML5富文本修改器的优势详细阅读

1.CKEditor:一个开源的富文本修改器,支撑多种编程言语和渠道,包含PHP、Python、Ruby等。它具有丰厚的功用和杰出的功用,广泛运用于各种网站和运用程序中。2....
2025-01-09 1
-
vue页面,从入门到实战详细阅读

您说到的vue页面一般指的是运用Vue.js结构构建的网页界面。Vue.js是一种用于构建用户界面的渐进式JavaScript结构,由尤雨溪于2014年创立,...
2025-01-09 1
-
css改动字体色彩,CSS根本语法详细阅读

在CSS中,你能够运用`color`特点来改动字体色彩。这个特点能够承受多种色彩值,包含色彩称号、十六进制色彩代码、RGB值、RGBA值、HSL值和HSLA值等。下面是一些...
2025-01-08 1
-
jquery用法, 什么是 jQuery?详细阅读
jQuery是一个快速、小型且功用丰厚的JavaScript库。它使HTML文档的遍历和操作、工作处理、动画和Ajax交互变得愈加简略。以下是jQuery的一...
2025-01-08 2
