css款式掩盖, 特点选择器
1. 特异性(Specificity):CSS规矩越详细,其优先级越高。例如,类选择器(`.class`)比元素选择器(`element`)更详细,因而其优先级更高。
2. 次序(Order):当多个具有相同特异性的规矩运用于同一元素时,最终声明的规矩将掩盖之前的规矩。
3. 承继(Inheritance):某些CSS特点是可承继的,这意味着它们能够从父元素承继到子元素。例如,文本色彩和字体大小通常是从父元素承继的。
4. !important声明:当在CSS规矩中运用了`!important`时,该规矩的优先级会十分高,简直总是会被运用,除非另一个规矩也运用了`!important`。
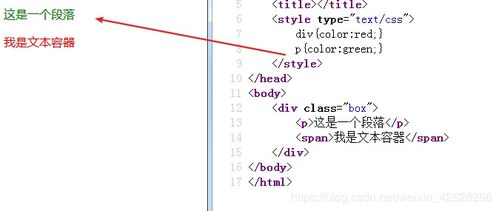
5. 内联款式:直接在HTML元素上声明的款式(运用`style`特点)具有最高的优先级,它们会掩盖一切其他款式。
6. 浏览器默许款式:浏览器默许的款式具有最低的优先级,它们能够被任何其他款式掩盖。
要处理CSS款式掩盖的问题,你能够:
查看CSS规矩,保证没有抵触的规矩。 添加CSS规矩的特异性,使其愈加详细。 重新排列CSS规矩,保证具有更高优先级的规矩坐落后边。 防止运用`!important`,除非肯定必要。 运用CSS预处理器(如SASS或LESS)来办理款式,进步可保护性。
假如你有详细的CSS代码示例,我能够协助你更详细地剖析问题并供给处理方案。
CSS款式掩盖:深化了解款式优先级与掩盖战略
在CSS(层叠款式表)的开发过程中,款式掩盖是一个常见且重要的概念。它涉及到怎么保证特定的款式规矩能够正确地运用于HTML元素,即便在存在多个款式规矩的情况下。本文将深化探讨CSS款式掩盖的原理、办法以及在实践开发中的运用。
```css
color: blue;
特点选择器

特点选择器答应咱们依据元素的特点来运用款式。例如:
```css
p[title] {
font-weight: bold;
优先级与掩盖战略

选择器优先级

- ID选择器:具有最高优先级。
- 类选择器、特点选择器、伪类选择器:具有中等的优先级。
例如:
```css
myElement {
color: red;
.myClass {
color: blue;
color: green;
在这个比如中,`myElement`的款式将被运用,由于ID选择器的优先级最高。
掩盖战略
为了保证特定的款式规矩能够掩盖其他规矩,咱们能够采纳以下战略:
- 运用ID选择器:ID选择器具有最高的优先级,因而运用ID选择器能够保证款式被正确运用。
- 运用`!important`声明:`!important`声明能够掩盖任何其他款式规矩,但应慎重运用,由于它或许导致款式难以保护。
实践运用
掩盖嵌套款式
在开发过程中,咱们常常需求掩盖嵌套的款式。以下是一个比如:
```html
相关
-
css增加图片,css怎样增加图片详细阅读

运用`backgroundimage`特点假如您想将图片作为布景增加到某个元素上,能够运用`backgroundimage`特点。例如,将图片设置为元素的布景:```...
2025-01-08 0
-
vue循环, Vue.js 循环烘托原理详细阅读
在Vue中,循环通常是经过`vfor`指令完成的。`vfor`指令能够用来遍历数组、目标、数字规模等,并在每次迭代中烘托模板。根本用法```html...
2025-01-08 0
-
怎样把html转化成pdf, HTML内容html_content = Example PDF Hello, World! This is an example PDF generated from HTML.详细阅读

将HTML转化为PDF一般涉及到将网页上的内容渲染成PDF格局的文件。这能够经过多种办法完结,包含运用在线东西、桌面软件或编程库。以下是几种常见的办法:1.在线东西有许多在...
2025-01-08 0
-
css笔记详细阅读

CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等)文档款式的款式表言语。CSS描绘了如何将结构化文档(如HTML文档或XML运用)呈现为网页、桌...
2025-01-08 0
-
html5个人简历源代码详细阅读

创立一个HTML5个人简历的源代码需求包含HTML、CSS和JavaScript。下面是一个简略的个人简历模板,您能够依据自己的需求进行修正和扩展。```html个人简历b...
2025-01-08 1
-
jsp与html,静态网页的柱石详细阅读

JSP(JavaServerPages)和HTML(HyperTextMarkupLanguage)是两种不同的技能,它们在Web开发中扮演着不同的人物。HTML是一种符...
2025-01-08 0
-
html表格的完好代码,```htmlHTML Table Example详细阅读

当然能够。下面是一个简略的HTML表格的完好代码示例:```htmlHTMLTableExampleHTMLTableHeader1Header2...
2025-01-08 1
-
detail.html,details美观的字符串详细阅读
我无法直接检查或供给detail.html的具体内容,由于它是一个示例页面,用于在文档中供给说明性示例。假如您有关于这个页面的具体问题或需求协助,请告诉我,我会极力协助您。...
2025-01-08 1
-
vue项目目录结构详细阅读

在Vue项目中,目录结构一般遵从必定的标准,以便于项目办理和开发功率。下面是一个典型的Vue项目目录结构示例:```myvueproject/├──node_modules/...
2025-01-08 1
-
vue认证, 根本概念详细阅读
在Vue中完成认证一般涉及到后端服务和前端运用之间的交互。下面是一个根本的过程攻略,用于在Vue运用中完成用户认证:1.后端设置:用户注册和登录:在后端创立API端点...
2025-01-08 1
