css横向翻滚条,css横向翻滚条款式
CSS 横向翻滚条一般用于当内容宽度超越其容器宽度时,答应用户经过翻滚检查躲藏的内容。要创立一个横向翻滚条,你能够运用 CSS 的 `overflowx` 特点。以下是一个简略的示例,展现了如何为一个元素增加横向翻滚条:
```css.container { width: 300px; / 容器宽度 / height: 100px; / 容器高度 / overflowx: auto; / 启用横向翻滚条 / overflowy: hidden; / 禁用纵向翻滚条 / whitespace: nowrap; / 防止内容换行 / border: 1px solid ccc; / 边框,可选 /}```
```html 这里是内容,假如内容宽度超越容器宽度,将会显现横向翻滚条。```
在这个比如中,`.container` 类界说了一个宽度为 300 像素的容器,高度为 100 像素。`overflowx: auto;` 特点使妥当内容宽度超越 300 像素时,会主动显现横向翻滚条。`overflowy: hidden;` 保证不会显现纵向翻滚条。`whitespace: nowrap;` 防止内容在容器内换行。
你能够依据自己的需求调整容器的尺度和其他特点。
CSS横向翻滚条完成与优化技巧
在网页规划中,横向翻滚条是一种常见的交互元素,它答应用户在内容超出容器宽度时进行横向翻滚。CSS供给了丰厚的特点和技巧来完成横向翻滚条,本文将具体介绍CSS横向翻滚条的完成办法、优化技巧以及注意事项。
一、CSS横向翻滚条的根本完成

1.1 运用`overflow-x`特点

要完成横向翻滚条,首要需求设置容器的`overflow-x`特点为`scroll`。这样,当内容超出容器宽度时,就会主动呈现横向翻滚条。
```css
.container {
width: 300px;
overflow-x: scroll;
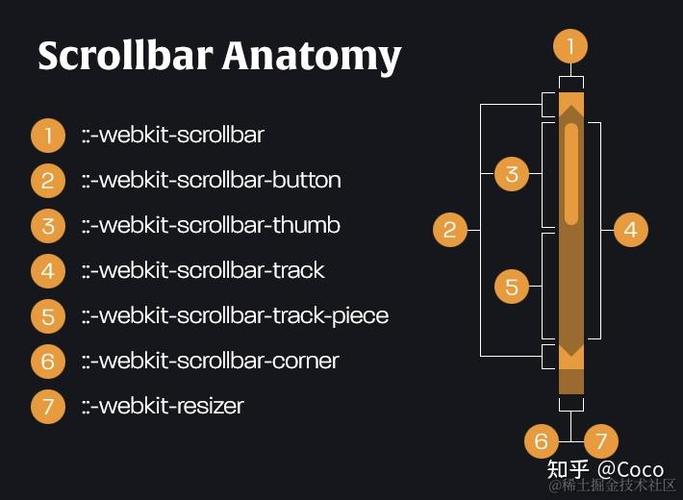
1.2 设置翻滚条款式

- `width`: 设置翻滚条的宽度。
- `background-color`: 设置翻滚条轨迹的色彩。
- `border-radius`: 设置翻滚条轨迹的圆角。
```css
.container::-webkit-scrollbar {
width: 10px;
.container::-webkit-scrollbar-track {
background: f1f1f1;
.container::-webkit-scrollbar-thumb {
background: 888;
border-radius: 5px;
二、CSS横向翻滚条的优化技巧

2.1 运用`white-space: nowrap;`特点

当容器中包括多个元素时,能够运用`white-space: nowrap;`特点来防止元素换行,然后防止呈现多个横向翻滚条。
```css
.container {
white-space: nowrap;
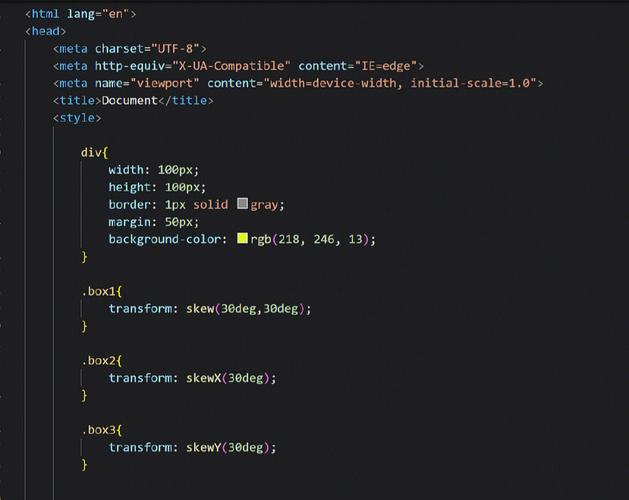
2.2 运用`transform`特点完成滑润翻滚

运用`transform`特点能够完成在翻滚时滑润过渡的作用。以下是一个示例:
```css
.container {
overflow-x: scroll;
white-space: nowrap;
scroll-behavior: smooth;
2.3 运用`max-width`特点约束容器宽度

为了防止内容溢出容器,能够运用`max-width`特点来约束容器的最大宽度。
```css
.container {
max-width: 300px;
overflow-x: scroll;
white-space: nowrap;
三、CSS横向翻滚条的注意事项

3.1 兼容性

- 运用`-webkit-`前缀来兼容旧版Chrome和Safari浏览器。
- 运用`-moz-`前缀来兼容旧版Firefox浏览器。
3.2 功能优化
- 削减DOM元素数量,防止过度烘托。
- 运用CSS3动画完成滑润翻滚,而不是JavaScript动画。
CSS横向翻滚条是一种常见的网页交互元素,经过运用`overflow-x`特点和伪元素能够轻松完成。本文介绍了CSS横向翻滚条的根本完成、优化技巧以及注意事项,期望对您的开发作业有所协助。
相关
-
html5视频标签, 布景介绍详细阅读

1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:...
2025-01-09 0
-
jquery增加特点详细阅读

在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会...
2025-01-09 0
-
jquery依据name获取目标, 什么是name特点详细阅读

在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,...
2025-01-09 0
-
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }详细阅读

HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过...
2025-01-09 0
-
css中display的用法, display特色的基本概念详细阅读

CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会...
2025-01-09 0
-
css修正滚动条款式详细阅读

CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器...
2025-01-09 0
- 详细阅读
-
html视频标签,html视频标签代码详细阅读
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源`...
2025-01-09 0
-
jquery改动css款式, 引进jQuery库详细阅读

在jQuery中,你能够运用`.css`办法来改动元素的CSS款式。这个办法答应你获取或设置一个或多个CSS特点。下面是一个简略的比如:```javascript$.ready...
2025-01-09 0
-
html兼并表格,```html 兼并表格单元格示例详细阅读

在HTML中,兼并表格单元格一般指的是运用`colspan`和`rowspan`特点来兼并排和行。以下是一个简略的示例,展现了怎么兼并表格单元格:```html兼并表格...
2025-01-09 0

