css3动画作用,css3动画作用事例
1. 过渡作用(Transitions): 过渡作用答应元素在状况改动时滑润地从一个款式过渡到另一个款式。例如,你能够设置一个按钮,当鼠标悬停时,其色彩和大小会逐步改动。
```css button { backgroundcolor: blue; color: white; transition: backgroundcolor 0.5s, transform 0.5s; }
button:hover { backgroundcolor: red; transform: scale; } ```
2. 关键帧动画(Keyframes): 关键帧动画供给了更高档的动画操控,你能够界说动画的各个阶段,并指定每个阶段的款式。
```css @keyframes example { from { backgroundcolor: red; } to { backgroundcolor: yellow; } }
.animatedelement { width: 100px; height: 100px; backgroundcolor: red; animationname: example; animationduration: 4s; } ```
3. 动画序列(Animation Sequences): 你能够运用多个关键帧动画来创立杂乱的动画序列。
```css @keyframes slidein { from { transform: translateX; } to { transform: translateX; } }
@keyframes fadein { from { opacity: 0; } to { opacity: 1; } }
.animatedelement { width: 100px; height: 100px; backgroundcolor: red; animationname: slidein, fadein; animationduration: 2s, 2s; animationfillmode: forwards; } ```
4. 无限循环动画(Infinite Looping Animations): 经过设置`animationiterationcount`特点为`infinite`,能够使动画无限循环。
```css @keyframes spin { from { transform: rotate; } to { transform: rotate; } }
.spinningelement { width: 50px; height: 50px; backgroundcolor: blue; animationname: spin; animationduration: 2s; animationiterationcount: infinite; } ```
5. 动画推迟(Animation Delay): 你能够运用`animationdelay`特点来设置动画开端前的推迟时间。
```css .delayedanimation { width: 100px; height: 100px; backgroundcolor: green; animationname: example; animationduration: 4s; animationdelay: 2s; } ```
6. 动画暂停与播映(Animation Pause and Play): 你能够运用JavaScript来操控动画的暂停和播映。
```javascript const element = document.querySelector; element.style.animationPlayState = 'paused'; // 暂停动画 element.style.animationPlayState = 'running'; // 播映动画 ```
这些仅仅CSS3动画作用的一些根底示例。CSS3还供给了许多其他高档特性,如动画守时函数(`animationtimingfunction`)、动画方向(`animationdirection`)等,你能够根据需要探究和运用这些特性来创立愈加丰厚的动画作用。
CSS3动画作用:打造动态网页的魔法
一、CSS3动画作用概述

CSS3动画作用是什么?
CSS3动画作用是指经过CSS3新特性完成元素动态改动的技能。与传统的JavaScript动画比较,CSS3动画具有以下长处:
1. 功能更优:CSS3动画运用浏览器的硬件加速,运转功率更高。

2. 代码更简练:CSS3动画经过简略的特点设置即可完成动画作用,无需编写杂乱的JavaScript代码。
3. 兼容性好:CSS3动画在干流浏览器中均有杰出支撑。
CSS3动画作用的运用场景
CSS3动画作用广泛运用于以下场景:
1. 网页导航:经过动画作用完成导航菜单的动态打开和收起。

2. 页面切换:运用动画作用完成页面之间的滑润切换。
3. 内容展现:经过动画作用展现图片、视频等媒体内容。

4. 交互作用:运用动画作用增强用户交互体会。

二、CSS3动画作用完成办法

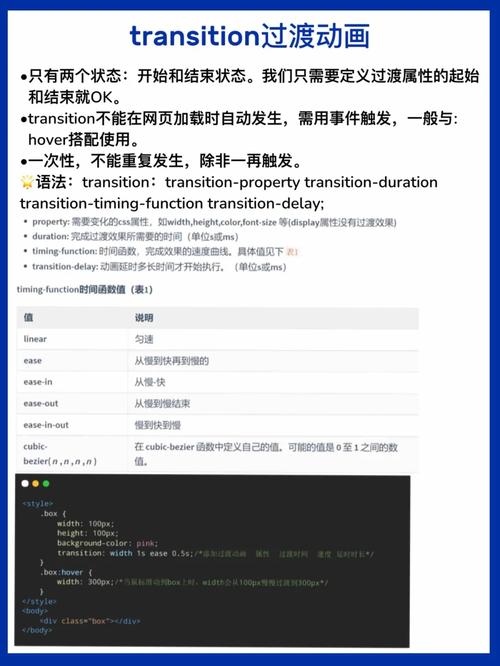
1. 过渡(Transition)

过渡作用用于元素从一种状况变到另一种状况的滑润动画作用。以下是一个简略的过渡作用示例:
```css
/ 界说过渡作用 /

.box {
width: 100px;
height: 100px;
background-color: red;
transition: width 0.5s ease;
/ 鼠标悬停时改动宽度 /

.box:hover {
width: 200px;
2. 关键帧动画(Keyframes)
关键帧动画经过界说一系列的关键帧,描绘元素的不同状况,并设置动画的持续时间、时序函数等。以下是一个简略的关键帧动画示例:
```css
/ 界说关键帧动画 /

@keyframes move {
0% {
transform: translateX(0);
50% {
transform: translateX(100px);
100% {
transform: translateX(0);
/ 运用动画作用 /

.box {
width: 100px;
height: 100px;
background-color: red;
animation: move 2s infinite;
3. 3D转化(3D Transforms)

3D转化答应您对元素进行旋转、缩放、平移和歪斜等操作,然后完成丰厚的动画作用和视觉作用。以下是一个简略的3D转化示例:
```css
/ 界说3D转化 /

.box {
width: 100px;
height: 100px;
background-color: red;
transform: rotateY(45deg);
4. 2D转化(2D Transforms)

2D转化答应您对元素进行旋转、缩放、平移和歪斜等操作,与3D转化相似。以下是一个简略的2D转化示例:
```css
/ 界说2D转化 /

.box {
width: 100px;
height: 100px;
background-color: red;
transform: rotate(45deg);
三、CSS3动画作用运用实例
1. 网页导航菜单
以下是一个简略的网页导航菜单动画作用示例:
```html
相关
-
html5视频标签, 布景介绍详细阅读

1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:...
2025-01-09 3
-
jquery增加特点详细阅读

在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会...
2025-01-09 3
-
jquery依据name获取目标, 什么是name特点详细阅读

在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,...
2025-01-09 3
-
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }详细阅读

HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过...
2025-01-09 3
-
css中display的用法, display特色的基本概念详细阅读

CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会...
2025-01-09 3
-
css修正滚动条款式详细阅读

CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器...
2025-01-09 3
- 详细阅读
-
html视频标签,html视频标签代码详细阅读
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源`...
2025-01-09 3
-
jquery改动css款式, 引进jQuery库详细阅读

在jQuery中,你能够运用`.css`办法来改动元素的CSS款式。这个办法答应你获取或设置一个或多个CSS特点。下面是一个简略的比如:```javascript$.ready...
2025-01-09 3
-
html兼并表格,```html 兼并表格单元格示例详细阅读

在HTML中,兼并表格单元格一般指的是运用`colspan`和`rowspan`特点来兼并排和行。以下是一个简略的示例,展现了怎么兼并表格单元格:```html兼并表格...
2025-01-09 3

