vue获取dom, 什么是 DOM 元素?
在Vue中,你能够运用几种办法来获取DOM元素。以下是几种常见的办法:
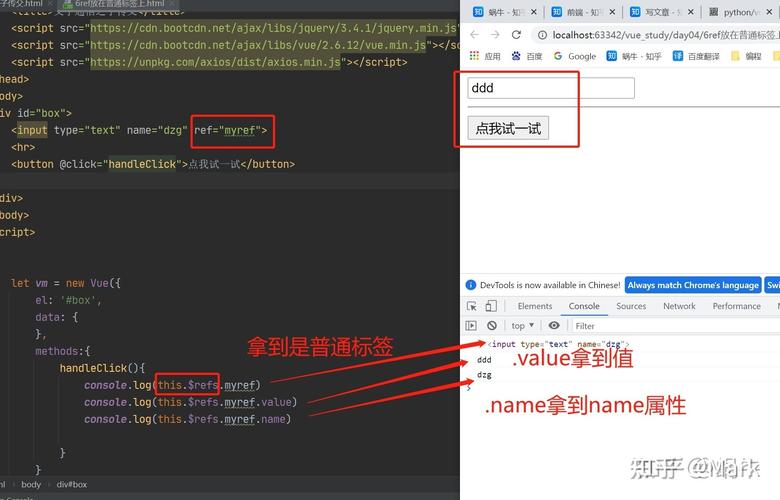
1. 运用`ref`特点: 你能够在模板中的元素上运用`ref`特点来引证该元素。然后在Vue实例的`mounted`钩子或`methods`中经过`this.$refs`拜访这个引证。
```html Hello, Vue!
export default { mounted { console.log; // 获取DOM元素 } } ```
2. 运用`$el`特点: 每个Vue组件实例都有一个`$el`特点,它引证了组件的根DOM元素。你能够在组件的`mounted`钩子中拜访它。
```html Root element of the Vue component
export default { mounted { console.log; // 获取根DOM元素 } } ```
3. 运用`document.querySelector`或`document.getElementById`: 你也能够直接运用原生的JavaScript办法来查询DOM元素。这些办法能够在Vue实例的任何钩子或办法中运用。
```html Hello, Vue!
export default { mounted { const div = document.getElementById; console.log; // 获取DOM元素 } } ```
4. 运用`nextTick`: 假如你需求等候Vue完结DOM更新后再获取元素,能够运用`this.$nextTick`办法。这保证了在DOM更新完结后履行回调函数。
```html Hello, Vue!
export default { mounted { this.$nextTick => { console.log; // 获取DOM元素 }qwe2; } } ```
请注意,直接操作DOM并不是Vue引荐的做法,由于它违反了数据驱动的准则。一般,你应该经过Vue的数据绑定和事情体系来与DOM交互。只要在的确需求直接操作DOM时,才应该运用上述办法。
Vue 获取 DOM 元素详解:高效操作与技巧共享
在 Vue.js 开发中,尽管 Vue.js 自身发起数据驱动的办法,但在某些场景下,咱们依然需求与 DOM 元素进行交互。本文将具体介绍如安在 Vue 中获取 DOM 元素,并共享一些有用的操作技巧。
什么是 DOM 元素?

Vue 获取 DOM 元素的办法

在 Vue 中,获取 DOM 元素主要有以下几种办法:
1. 运用 ref 特点

在 Vue 2.x 和 Vue 3.x 中,都能够运用 `ref` 特点来获取 DOM 元素。
Vue 2.x 中运用 ref 特点

在 Vue 2.x 中,你能够在模板中为元素增加 `ref` 特点,然后在组件的 `methods` 中经过 `this.$refs` 来拜访这些元素。
```html
相关
-
vue什么时候发布的,从诞生到昌盛,探究这个前端结构的开展进程详细阅读

Vue.js是在2013年6月发布的。它的发明者尤雨溪在2013年6月在NPM上注册了Vue.js,并在同年9月发布了第一个版别Vue.js:从诞生到昌盛,探究这个前端结构的...
2024-12-23 0
-
vue视频官网详细阅读

1.Video.js:这是一个强壮的网页嵌入式HTML5视频播放器组件库,适用于杂乱的网页视频烘托。Video.js的官网是,你能够在该网站上找到具体的文档和教程。2.根...
2024-12-23 0
-
html表格款式,HTML表格款式概述详细阅读

1.边框款式:能够运用`border`特点来设置表格、行、列或单元格的边框。2.布景色彩:运用`backgroundcolor`特点来设置表格、行、列或单元格的布景色彩。3...
2024-12-23 0
-
html跨行,html跨行跨列表格代码详细阅读

例如:```html这是一个阶段。这里是第二行。在上面的比如中,文本“这是一个阶段。”和“这里是第二行。”将别离显现在不同的行上。例如:```html这是榜首部分。这是第二部分...
2024-12-23 0
-
html字体有哪些, HTML字体类型详细阅读

1.字体类型:serif:带有衬线的字体,如TimesNewRoman、Georgia等。sansserif:无衬线的字体,如Arial、Helvetic...
2024-12-23 0
-
js和jquery的差异详细阅读
JavaScript和jQuery是两种不同的技能,它们在Web开发中扮演着不同的人物。以下是它们之间的一些首要差异:1.中心意图:JavaScript:...
2024-12-23 0
-
html打包exe,HTML网页打包成EXE文件的实用东西与技巧详细阅读

1.PyInstaller:PyInstaller是一个将Python程序打包成独立可执行文件的东西。假如你的HTML文件是作为PythonWeb应用程序的一部分,你能够运...
2024-12-23 0
-
react名词,React 简介详细阅读

1.组件(Component):React中最根本的构建块,用于构建用户界面。组件可所以函数组件或类组件。2.JSX(JavaScriptXML):一种JavaScrip...
2024-12-23 0
-
vue组件递归, 什么是递归组件?详细阅读

在Vue中,组件递归是一种常见的形式,它答应组件在其模板中引证自己,然后创立杂乱的层次结构。递归组件在处理树形结构数据(如菜单、目录、文件体系等)时特别有用。要创立一个递归组件...
2024-12-23 0
-
html页面跳转, HTML页面跳转的完成办法详细阅读
HTML页面跳转能够经过以下几种办法完成:2.运用JavaScript完成页面跳转:经过JavaScript能够编写函数来完成页面跳转。例如:```html...
2024-12-23 0
