css滚动条款式代码, 浏览器支撑与兼容性
CSS滚动条款式能够经过定制滚动条的各个部分来完成,包含轨迹、滑块、箭头号。以下是一个根本的CSS滚动条款式示例,你能够依据自己的需求进行修正:
```css/ 滚动条全体款式 /::webkitscrollbar { width: 12px; / 滚动条的宽度 / height: 12px; / 滚动条的高度 /}
/ 滚动条轨迹款式 /::webkitscrollbartrack { background: f1f1f1; / 轨迹的色彩 / borderradius: 6px; / 轨迹的圆角 /}
/ 滚动条滑块款式 /::webkitscrollbarthumb { background: 888; / 滑块的色彩 / borderradius: 6px; / 滑块的圆角 /}
/ 滚动条滑块在鼠标悬停时的款式 /::webkitscrollbarthumb:hover { background: 555; / 鼠标悬停时滑块的色彩 /}```
这个款式适用于依据WebKit的浏览器,如Chrome和Safari。假如你需求支撑其他浏览器,或许需求运用不同的CSS特点或运用JavaScript库来供给跨浏览器的兼容性。
CSS滚动条款式定制攻略
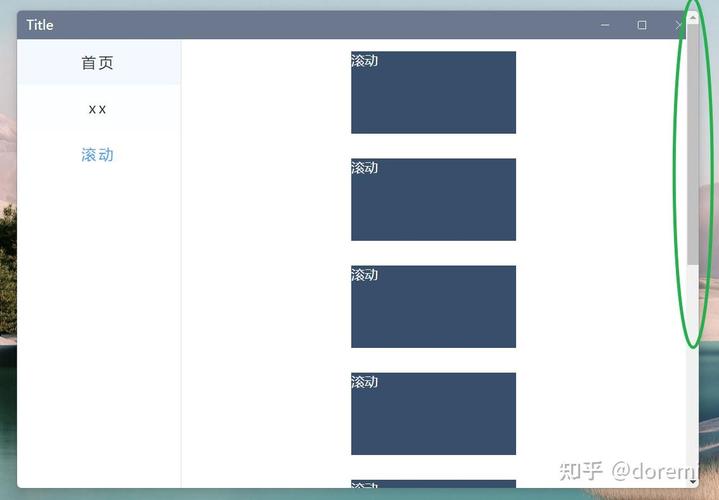
跟着网页规划的不断发展,特性化与用户体会成为了规划师们重视的焦点。在很多细节中,滚动条款式往往被忽视,但实践上,一个精心规划的滚动条能够明显提高网页的全体视觉作用和用户体会。本文将具体介绍如安在CSS中定制滚动条款式,协助您打造共同的网页风格。
浏览器支撑与兼容性

在开端定制滚动条款式之前,咱们需求了解不同浏览器的支撑状况。现在,以下浏览器支撑自界说滚动条款式:
- WebKit内核浏览器:Chrome、Safari、Edge等。

- Firefox:能够运用`scrollbar-color`和`scrollbar-width`特点进行部分定制。
需求留意的是,并非一切浏览器都彻底支撑自界说滚动条款式,因此在实践运用中,或许需求针对不同浏览器编写不同的CSS代码。
WebKit内核浏览器滚动条款式定制

- `::-webkit-scrollbar`:操控滚动条全体部分。
- `::-webkit-scrollbar-thumb`:操控滚动条中的滑块部分。
- `::-webkit-scrollbar-track`:操控滚动条轨迹。
以下是一个简略的示例,展现怎么自界说滚动条款式:
```css
/ 自界说整个滚动条 /

::-webkit-scrollbar {
width: 12px; / 设置滚动条的宽度 /

/ 自界说滚动条轨迹 /

::-webkit-scrollbar-track {
background: f1f1f1; / 设置轨迹的布景色彩 /
/ 自界说滚动条的滑块(thumb) /

::-webkit-scrollbar-thumb {
background: 888; / 设置滑块的布景色彩 /

/ 当滑块悬停或活动时自界说 /

::-webkit-scrollbar-thumb:hover {
background: 555; / 设置滑块在悬停状态下的布景色彩 /

将上述代码增加到您的CSS文件中,并保证它在一个适用于您想要自界说滚动条元素的挑选器内。假如您想要在一个特定的元素上自界说滚动条,能够为该元素增加一个类名并相应地调整挑选器。
Firefox浏览器滚动条款式定制

Firefox浏览器运用`scrollbar-color`和`scrollbar-width`特点来定制滚动条款式。以下是一个示例:
```css
/ Firefox浏览器自界说滚动条 /

html {
scrollbar-color: 888 f1f1f1; / 设置滑块和轨迹的色彩 /
scrollbar-width: thin; / 设置滚动条的宽度 /
将上述代码增加到您的CSS文件中,即可在Firefox浏览器中看到自界说的滚动条款式。
经过本文的介绍,信任您现已把握了如安在CSS中定制滚动条款式。在实践运用中,能够依据网页的全体风格和用户需求,挑选适宜的浏览器和特点进行定制。一起,留意不同浏览器的兼容性,以保证您的网页在各个平台上都能呈现出最佳作用。
在网页规划中,每一个细节都值得咱们去重视和优化。期望本文能协助您在滚动条款式定制方面有所收成,为您的网页增加更多特性与魅力。
相关
-
vue组件之间传值详细阅读

在Vue中,组件之间传递数据是常见的需求。以下是几种常见的组件间传值办法:1.props:这是父组件向子组件传递数据的首要办法。子组件经过界说props来接纳来自父组件的数据...
2025-01-09 0
-
css优先级凹凸摆放, 类挑选器优先级详细阅读

CSS优先级(Specificity)是一个衡量CSS规矩重要性的机制,用于确定当多个规矩使用于同一元素时,哪个规矩将收效。优先级由挑选器的类型和复杂性决议,从低到高摆放如下:...
2025-01-09 0
-
html网页编程软件,助力高效网页开发详细阅读

1.文本修改器:Notepad:一款免费且功用强壮的文本修改器,支撑多种编程言语的语法高亮显现。VisualStudioCode:微软推出的免费源代码...
2025-01-09 0
-
html5微博,HTML5引领微博新篇章——探究微博的HTML5革新详细阅读

HTML5微博是指运用HTML5技能开发的微博渠道,它能够供给类似于传统微博的交际功用,一起供给愈加丰厚和交互性的用户体会。以下是关于HTML5微博的一些基本信息和资源:HT...
2025-01-09 0
-
html软件哪个好用详细阅读
1.VisualStudioCode这是一个十分盛行的开源代码修改器,支撑多种编程言语,包含HTML、CSS和JavaScript。它供给了丰厚的插件生态体系,能够满...
2025-01-09 0
-
html 躲藏元素详细阅读
1.运用`display:none;`:这将彻底从文档流中移除元素,它不会占有任何空间。```html.hidden{displ...
2025-01-09 0
-
react下载,React下载与装置攻略详细阅读
要在本地核算机上下载和装置React,能够参阅以下过程:1.保证装置Node.js和npm:拜访下载并装置最新的LTS(长时间支撑)版别。装置完成后,翻开...
2025-01-09 0
-
滚动条css详细阅读

1.`::webkitscrollbar`:这是针对Webkit内核浏览器的滚动条款式。2.`::webkitscrollbarbutton`:滚动条上的按钮,比方上下箭头...
2025-01-09 0
-
html5长处,二、多媒体支撑,丰厚网页内容表现力详细阅读

HTML5是一种用于创立网页和网页运用的符号言语,它是HTML的第五个修订版别,引入了许多新的功用和改善。以下是HTML5的一些首要长处:1.增强的多媒体支撑:HT...
2025-01-09 0
-
vue打包成app,Vue项目打包成App的具体教程详细阅读

1.运用Cordova/PhoneGap:Cordova是一个开源的移动开发结构,答应开发者运用HTML、CSS和JavaScript来开发移动运用。装置Co...
2025-01-09 0
