vue组件生命周期,深化解析Vue组件生命周期
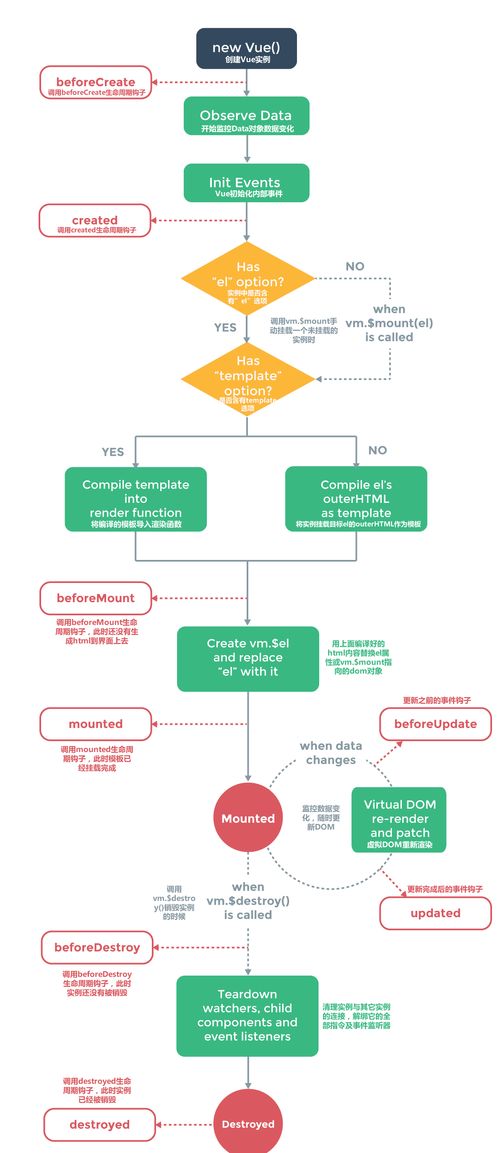
Vue组件的生命周期是指一个组件从创立到毁掉的整个进程。在这个进程中,Vue供给了多个钩子函数,答应咱们在不同的阶段履行特定的操作。这些钩子函数包含:
1. `beforeCreate`:在实例初始化之后,数据观测和事情/侦听器的装备之前被调用。2. `created`:在实例创立完结后被当即调用。在这一步,实例已完结数据观测、特点和办法的运算,$watch/event事情回调。还没有开端 DOM 烘托,$el 特点现在不行见。3. `beforeMount`:在挂载开端之前被调用:相关的 `render` 函数初次被调用。该钩子在服务器端烘托期间不被调用。4. `mounted`:el 被新创立的 vm.$el 替换,并挂载到实例上去之后调用该钩子。假如 root 实例挂载了一个文档内元素,当 `mounted` 被调用时 `vm.$el` 也在文档内。留意 `mounted` 不会许诺一切的子组件也都一同被挂载。假如你期望比及整个视图都烘托结束,能够用 `vm.$nextTick` 替换掉 `mounted`。5. `beforeUpdate`:数据更新时调用,发生在虚拟 DOM 打补丁之前。这儿适合在更新之前拜访现有的 DOM,比方手动移除已增加的事情监听器。6. `updated`:因为数据更改导致的虚拟 DOM 从头烘托和打补丁,在这之后会调用该钩子。当这个钩子被调用时,组件 DOM 现已更新,所以你现在能够履行依赖于 DOM 的操作。然后是 `beforeDestroy` 和 `destroyed` 钩子。7. `beforeDestroy`:实例毁掉之前调用。在这一步,实例依然彻底可用。8. `destroyed`:实例毁掉后调用。调用后,Vue 实例指示的一切东西都会解绑定,一切的事情监听器会被移除,一切的子实例也会被毁掉。
这些生命周期钩子函数为咱们供给了在组件的不同阶段履行代码的时机,然后更好地操控组件的行为和功能。
深化解析Vue组件生命周期

在Web开发中,Vue.js因其简练的语法和高效的功能而广受欢迎。Vue组件的生命周期是其中心特性之一,它界说了组件从创立到毁掉的整个进程。了解Vue组件的生命周期关于开发高效、可保护的Web使用至关重要。
一、Vue组件生命周期概述

Vue组件的生命周期能够分为四个首要阶段:创立阶段、挂载阶段、更新阶段和毁掉阶段。每个阶段都包含一系列的钩子函数,答应开发者在这些特定时间履行自界说逻辑。
二、创立阶段

创立阶段是组件生命周期的起点,首要包含以下两个过程:
1. 初始化阶段
在这个阶段,Vue实例被创立,并初始化数据、核算特点和侦听器等。此刻,组件的模板和款式没有烘托到DOM中。
2. 挂载阶段
挂载阶段是组件真正被增加到DOM中的时间。在这个阶段,Vue实例会调用`mounted`钩子函数,此刻组件现已烘托完结,而且能够拜访DOM元素。
三、挂载阶段
挂载阶段是组件与DOM树立衔接的要害时期,首要包含以下两个过程:
1. 挂载开端
在这个阶段,Vue实例会调用`beforeMount`钩子函数,此刻组件的模板现已编译完结,但没有挂载到DOM中。
2. 挂载完结
在`mounted`钩子函数中,组件现已挂载到DOM中,此刻能够拜访DOM元素,并履行依赖于DOM的操作。
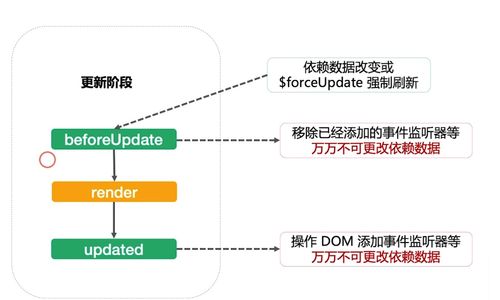
四、更新阶段
更新阶段发生在组件的数据发生改变时,首要包含以下两个过程:
1. 更新开端
在数据改变后,Vue实例会调用`beforeUpdate`钩子函数,此刻组件的DOM没有更新,但数据现已发生改变。
2. 更新完结
在`updated`钩子函数中,组件的DOM现已更新完结,此刻能够拜访新的DOM元素,并履行依赖于DOM的操作。
五、毁掉阶段
毁掉阶段是组件生命周期的最终一个阶段,首要包含以下两个过程:
1. 毁掉开端
在这个阶段,Vue实例会调用`beforeDestroy`钩子函数,此刻组件依然能够拜访其数据和DOM,但即将被毁掉。
2. 毁掉完结
在`destroyed`钩子函数中,组件现已被毁掉,此刻无法拜访其数据和DOM。在这个阶段,应该整理定时器、事情监听器等,以防止内存走漏。
六、生命周期钩子的使用场景
1. 数据初始化
在`created`钩子函数中,能够完结数据的初始化作业,如从服务器获取数据。
2. DOM操作
在`mounted`和`updated`钩子函数中,能够履行依赖于DOM的操作,如绑定事情监听器。
3. 整理作业
在`beforeDestroy`和`destroyed`钩子函数中,能够整理定时器、事情监听器等,以防止内存走漏。
Vue组件的生命周期是了解Vue结构运行机制的要害。经过把握组件的生命周期和钩子函数,开发者能够更好地操控组件的行为,然后构建高效、可保护的Web使用。
Vue组件生命周期, Vue结构, 生命周期钩子, 生命周期阶段, 生命周期使用场景
相关
- 详细阅读
-
vue页面跳转传参详细阅读
在Vue中,页面跳转传参能够经过几种不同的办法完成,这取决于你运用的路由库。下面是一些常见的办法:1.运用``组件传递参数:假如你在运用VueRouter,你能够运用...
2025-01-09 1
-
angular和vue,前端开发结构的全面比照详细阅读

Angular和Vue都是现代前端开发中常用的JavaScript结构,它们各自有不同的特色和优势。以下是它们的一些首要差异:1.规划理念:Angular:由Goog...
2025-01-09 0
-
vue快速建立办理体系详细阅读

Vue办理体系快速建立攻略建立一个依据Vue的办理体系需求考虑以下几个方面:1.挑选适宜的Vue版别:Vue2:安稳老练,社区资源丰厚,适宜开发中大型项...
2025-01-09 0
-
html外部链接css,```html My Web Page Welcome to My Web Page This is a paragraph.详细阅读

下面是一个根本的示例,展现如安在HTML中链接到一个外部的CSS文件:```htmlMyWebPageWelcometoMyW...
2025-01-09 1
-
html进展条,```html HTML 进展条示例详细阅读
HTML进展条能够经过``元从来创立。这个元素表明一个使命的完结进展,例如下载进展或使命的完结百分比。``元素能够运用`value`和`max`特点来界说进展条...
2025-01-09 1
-
html换行符转义, 什么是HTML换行符?详细阅读
在HTML中,换行符的转义字符是`...
2025-01-09 1
-
vue和vuejs差异,深入探讨两者的差异详细阅读
Vue和Vue.js实际上是同一个东西,一般咱们都是运用Vue.js来指代这个盛行的前端JavaScript结构。Vue.js的正式称号是Vue.js,但人们...
2025-01-09 0
-
jquery技能,前端开发的得力助手详细阅读

1.选择器:jQuery供给了一套丰厚且易于运用的CSS选择器,能够轻松地选取页面上的元素。2.事情处理:jQuery简化了事情处理,使得绑定和处理事情变得十分直观...
2025-01-09 3
-
html5富文本修改器,二、HTML5富文本修改器的优势详细阅读

1.CKEditor:一个开源的富文本修改器,支撑多种编程言语和渠道,包含PHP、Python、Ruby等。它具有丰厚的功用和杰出的功用,广泛运用于各种网站和运用程序中。2....
2025-01-09 1

