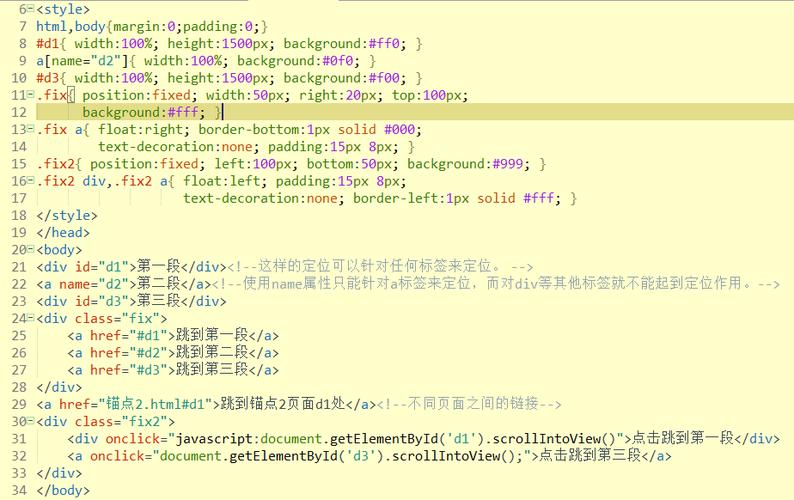
html页内跳转,```html Page with Internal Links
HTML页内跳转一般是经过锚点(anchor)完成的。锚点是一种链接,它答运用户在同一页面内跳转到指定的方位。以下是一个简略的比如,展现了怎么创建和运用锚点:
```htmlSection 1```
或许运用`id`特点:
```htmlSection 1```
```htmlGo to Section 1```
或许,假如运用`id`特点:
```htmlGo to Section 1```
3. 当用户点击这个链接时,阅读器会主动滚动到页面中界说的锚点方位。
请注意,锚点的称号或ID有必要是仅有的,以便阅读器能够正确地找到它们。此外,锚点一般放在页面的某个特定部分或标题上,以便用户能够快速跳转到页面的相关内容。
这是一个完好的HTML页内跳转的比如:
```html Page with Internal Links

Welcome to My Page
This is the main content of the page.
Click the link below to go to Section 1:
Go to Section 1
Section 1This is the content of Section 1.

Click the link below to go back to the top:
Back to Top
在这个比如中,用户能够点击“Go to Section 1”链接跳转到页面顶部的“Section 1”部分,然后点击“Back to Top”链接回来页面顶部。
HTML页内跳转:进步用户体会的实用技巧
在构建网页时,页内跳转是一个常用的功用,它能够协助用户快速定位到页面中的特定部分,然后进步用户体会。HTML页内跳转经过锚点(anchor)完成,本文将具体介绍HTML页内跳转的原理、办法和运用场景。
什么是HTML页内跳转?

HTML页内跳转,望文生义,便是指在同一个HTML页面内部进行跳转。用户能够经过点击链接,直接跳转到页面中的某个特定方位,而不是从头加载整个页面。这种跳转办法能够有效地节约用户的时刻,进步页面阅读功率。
HTML页内跳转的原理

2. ``(或``、``等):用于符号页面中的特定方位,经过`id`特点为该方位命名。
HTML页内跳转的办法
办法一:运用默许链接锚记
```html
相关
-
vue页面跳转传参详细阅读
在Vue中,页面跳转传参能够经过几种不同的办法完成,这取决于你运用的路由库。下面是一些常见的办法:1.运用``组件传递参数:假如你在运用VueRouter,你能够运用...
2025-01-09 0
-
angular和vue,前端开发结构的全面比照详细阅读

Angular和Vue都是现代前端开发中常用的JavaScript结构,它们各自有不同的特色和优势。以下是它们的一些首要差异:1.规划理念:Angular:由Goog...
2025-01-09 0
-
vue快速建立办理体系详细阅读

Vue办理体系快速建立攻略建立一个依据Vue的办理体系需求考虑以下几个方面:1.挑选适宜的Vue版别:Vue2:安稳老练,社区资源丰厚,适宜开发中大型项...
2025-01-09 0
-
html外部链接css,```html My Web Page Welcome to My Web Page This is a paragraph.详细阅读

下面是一个根本的示例,展现如安在HTML中链接到一个外部的CSS文件:```htmlMyWebPageWelcometoMyW...
2025-01-09 1
-
html进展条,```html HTML 进展条示例详细阅读
HTML进展条能够经过``元从来创立。这个元素表明一个使命的完结进展,例如下载进展或使命的完结百分比。``元素能够运用`value`和`max`特点来界说进展条...
2025-01-09 1
-
html换行符转义, 什么是HTML换行符?详细阅读
在HTML中,换行符的转义字符是`...
2025-01-09 1
-
vue和vuejs差异,深入探讨两者的差异详细阅读
Vue和Vue.js实际上是同一个东西,一般咱们都是运用Vue.js来指代这个盛行的前端JavaScript结构。Vue.js的正式称号是Vue.js,但人们...
2025-01-09 0
-
jquery技能,前端开发的得力助手详细阅读

1.选择器:jQuery供给了一套丰厚且易于运用的CSS选择器,能够轻松地选取页面上的元素。2.事情处理:jQuery简化了事情处理,使得绑定和处理事情变得十分直观...
2025-01-09 3
-
html5富文本修改器,二、HTML5富文本修改器的优势详细阅读

1.CKEditor:一个开源的富文本修改器,支撑多种编程言语和渠道,包含PHP、Python、Ruby等。它具有丰厚的功用和杰出的功用,广泛运用于各种网站和运用程序中。2....
2025-01-09 1
-
vue页面,从入门到实战详细阅读

您说到的vue页面一般指的是运用Vue.js结构构建的网页界面。Vue.js是一种用于构建用户界面的渐进式JavaScript结构,由尤雨溪于2014年创立,...
2025-01-09 1
