怎么学习vue,从入门到通晓的全方位教程
学习 Vue.js 能够依照以下过程进行:
1. 了解根底常识: 首要了解前端开发的根底常识,包含 HTML、CSS 和 JavaScript。 学习 Vue.js 的根本概念,如组件、指令、事情、生命周期等。
2. 官方文档: Vue.js 官方文档是学习 Vue.js 的最佳资源,供给了翔实的教程和攻略。 从官方文档的“快速上手”开端,逐渐深化到高档主题。
3. 装置和设置: 装置 Node.js 和 npm,这是运转 Vue.js 项目所需的。 运用 Vue CLI(Vue 脚手架)来创立和办理 Vue 项目。
4. 实践项目: 经过创立小型项目来实践所学常识,如待办事项列表、气候运用等。 跟着技能的前进,能够测验更杂乱的项目,如博客、电商渠道等。
5. 学习东西和库: 学习 Vue Router(用于页面路由)和 Vuex(用于状况办理)等东西。 探究社区供给的 Vue.js 插件和库,以扩展 Vue.js 的功用。
6. 参加社区: 参加 Vue.js 的社区,如 Vue.js 论坛、GitHub 上的 Vue.js 库房等。 阅览其他开发者的代码,了解他们的最佳实践和解决方案。
7. 继续学习: Vue.js 是一个快速开展的结构,定时检查官方文档和社区更新。 参加在线课程、研讨会和作业坊,以坚持常识的更新。
8. 构建自己的作品集: 将你的项目上传到 GitHub 或其他代码保管渠道。 创立一个作品集网站,展现你的 Vue.js 项目。
9. 寻觅实习或作业时机: 在线招聘渠道、交际媒体和专业网络是寻觅 Vue.js 相关作业的好地方。 准备好你的简历和作品集,展现你的技能和经历。
10. 继续改善: 搜集用户反应,不断改善你的项目。 学习新的前端技能和东西,坚持竞争力。
经过这些过程,你能够逐渐把握 Vue.js,并在前端开发范畴获得前进。记住,实践是学习的要害,不断测验和解决问题将协助你更好地了解 Vue.js。
Vue学习攻略:从入门到通晓的全方位教程

Vue.js 是一款盛行的前端JavaScript结构,它使得构建用户界面变得愈加简略和高效。不管你是前端开发新手仍是有经历的前端工程师,学习Vue.js都是提高技能的重要一步。本文将为你供给一份全面的学习攻略,协助你从入门到通晓Vue技能。
一、了解Vue.js

在开端学习Vue.js之前,首要需求了解它是什么以及为什么值得学习。
Vue.js 是什么?
Vue.js 的特色与优势
Vue.js 的适用场景
二、Vue.js 学习资源

学习Vue.js,你需求找到适宜的资源来协助你把握这个结构。
官方文档
Vue.js的官方文档是学习Vue.js的最佳起点,它供给了翔实的攻略和示例。
在线教程和课程
有许多在线教程和课程能够协助你从根底到高档逐渐学习Vue.js。
书本
市面上也有不少关于Vue.js的书本,合适不同水平的学习者。
三、Vue.js 入门教程
装置Node.js和npm
Vue.js依赖于Node.js和npm,因而首要需求装置它们。
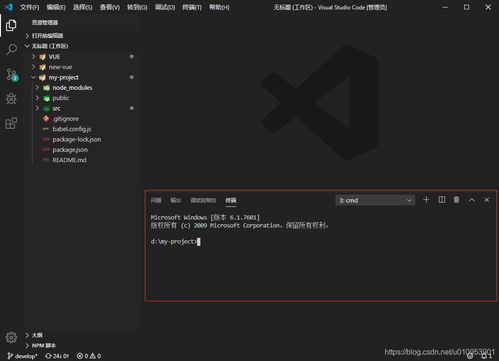
装置Vue CLI
Vue CLI是Vue.js官方供给的一个命令行东西,用于快速建立Vue.js项目。
创立第一个Vue.js项目
运用Vue CLI创立一个新项目,并学习怎么运转和调试它。
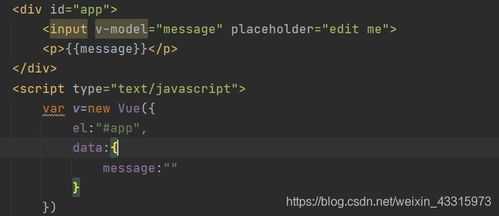
学习Vue.js根本语法
了解Vue.js的模板语法、数据绑定、事情处理、条件烘托等根本概念。
四、Vue.js 进阶学习
当你把握了Vue.js的根底常识后,能够开端进阶学习。
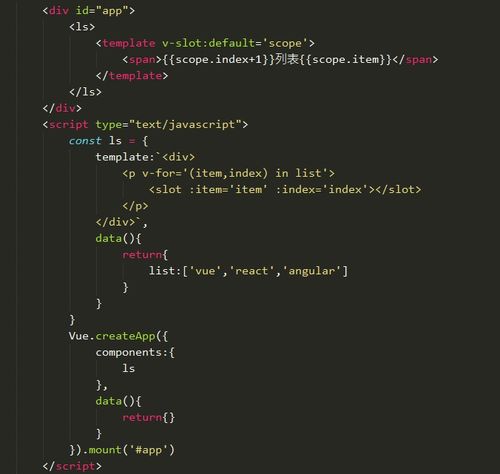
组件化开发
学习怎么创立和运用组件,这是Vue.js中一个重要的概念。
路由办理
了解Vue Router,它是Vue.js官方的路由办理器,用于构建单页运用。
状况办理
学习Vuex,它是Vue.js官方的状况办理模式和库,用于在Vue.js运用中办理状况。
生命周期钩子
了解Vue.js组件的生命周期,包含创立、挂载、更新和毁掉等阶段。
五、实战项目操练
理论常识是根底,但实战项目才干真实提高你的技能。
小型项目实践
测验构建一些小型项目,如待办事项列表、气候运用等。
开源项目奉献
参加开源项目,能够让你学习到更多的实战经历。
个人项目开发
开发一个个人项目,能够是任何你感兴趣的运用。
六、继续学习和社区参加
前端技能更新敏捷,继续学习是必要的。
重视Vue.js官方动态
重视Vue.js的官方博客、GitHub库房等,了解最新的更新和最佳实践。
参加Vue.js社区
参加Vue.js社区,与其他开发者交流心得,解决问题。
学习其他相关技能
除了Vue.js,还需求学习其他相关技能,如CSS预处理器、JavaScript结构等。
相关
-
vue树形控件详细阅读

在Vue中,树形控件是一个常用的UI组件,用于展现具有层级结构的数据。以下是几种常见的Vue树形控件及其运用方法:1.ElementPlusTree组件:特色:E...
2025-01-08 0
-
html调试详细阅读

2.运用注释法:在HTML或JavaScript代码中增加注释,逐渐扫除问题。例如,你能够注释掉部分代码,看看问题是否依然存在。3.运用条件断点:在开发者东...
2025-01-08 0
-
html学习详细阅读

以下是HTML学习的一些根本过程:1.了解HTML文档结构:学习HTML文档的根本结构,包括``声明、``根元素、``头部和``主体。4.学习CSS和JavaScript:...
2025-01-08 1
-
html实战,从零开端构建个人网站详细阅读

1.挑选一个合适的HTML编辑器:你能够运用记事本、SublimeText、VisualStudioCode等编辑器来编写HTML代码。挑选一个你喜爱的编辑器...
2025-01-08 0
-
css躲藏特点, display: none;详细阅读

1.`display:none;`这个特点会将元素彻底从文档流中移除,使其不行见,而且不占有任何空间。2.`visibility:hidden;`这个特...
2025-01-08 0
-
html表格跨行,html表格跨行兼并详细阅读
HTML表格中的跨行可以经过运用``(tablerow)元素和``(tabledatacell)元素结合`rowspan`特点来完成。`rowspan`特点指定了单元格应...
2025-01-08 0
-
css文字水平居中详细阅读

在CSS中,要让文字水平居中,你能够运用以下几种办法:1.文本居中:假如你仅仅想要将文本在行内元素内部居中,能够运用`textalign:center;`特点。这适用于``...
2025-01-08 0
-
用python做网页与html详细阅读

运用Python制造网页一般涉及到运用Web结构,如Flask或Django。这些结构答应你创立动态网页,并处理用户恳求。而HTML(超文本符号言语)则用于构建网页的结构和内容...
2025-01-08 2
-
jquery页面加载完结后履行, jQuery页面加载完结后履行的办法详细阅读

在jQuery中,页面加载完结后履行代码通常是经过运用`$.ready`函数来完结的。这个函数会在文档彻底加载和解析完结后履行其间的代码。例如:```javascrip...
2025-01-08 2
-
html边框圆角,html边框圆角代码详细阅读

HTML边框圆角能够经过CSS的`borderradius`特点来完成。`borderradius`特点答应你指定元素的外边框圆角。这个特点能够独自指定每个角的圆角...
2025-01-08 2
