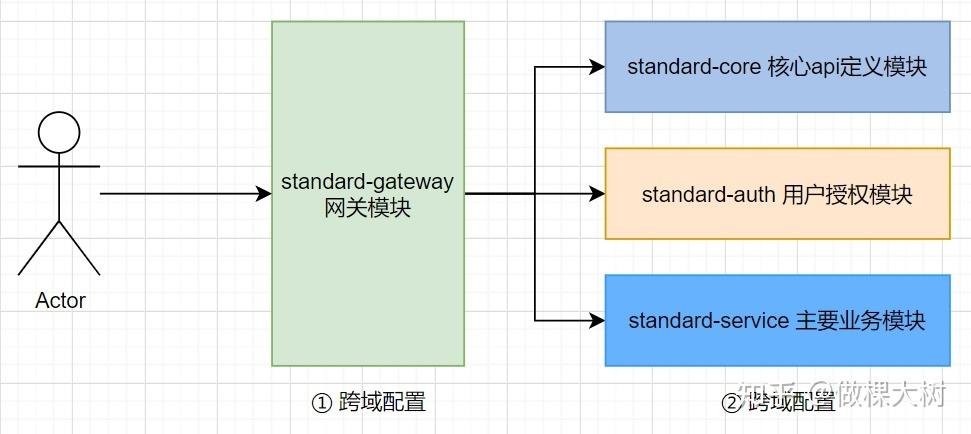
vue署理跨域, 什么是跨域问题
在Vue项目中,跨域问题是一个常见的问题。跨域是指浏览器不能履行其他网站的脚本,它是由浏览器的同源战略形成的。为了处理这个问题,一般有几种办法,比方CORS(跨源资源共享)、JSONP(只支撑GET恳求)、服务器署理等。
在Vue项目中,最常用的处理跨域问题的办法是经过装备署理。Vue脚手架(vuecli)供给了一个简略的署理装备办法,经过修正`vue.config.js`文件来设置署理。以下是一个根本的署理装备示例:
```javascriptmodule.exports = { devServer: { proxy: { '/api': { target: 'http://example.com', // 方针服务器地址 changeOrigin: true, // 是否改动域名 pathRewrite: { '^/api': '' // 重写途径:去掉途径中最初的'/api' } } } }}```
在这个比如中,当你的运用恳求以`/api`最初的URL时,这些恳求会被署理到`http://example.com`。`changeOrigin`设置为`true`表明在恳求中会改动域名,`pathRewrite`则是用于重写恳求途径,去掉最初的`/api`。
这种办法简略且有用,适用于开发环境。但在出产环境中,一般需要在服务器端进行装备,比方在Nginx或Apache中设置署理,或许运用其他办法来处理跨域恳求。
请注意,以上装备仅适用于开发环境。在出产环境中,你应该保证服务器端现已正确装备了CORS或其他跨域处理方案。
Vue署理跨域问题解析与处理方案
在前后端别离的开发形式中,跨域问题是一个常见且扎手的问题。Vue作为盛行的前端结构,在开发过程中也常常遇到跨域恳求的困扰。本文将深化解析Vue署理跨域问题,并供给相应的处理方案。
什么是跨域问题
跨域问题首要源于浏览器的同源战略(Same-Origin Policy)。同源战略规则,一个域下的文档或脚本只能与同源的另一个域进行交互。这儿的“同源”指的是协议、域名和端口完全相同。假如三者之一不同,就会产生跨域问题。
Vue署理跨域问题的场景

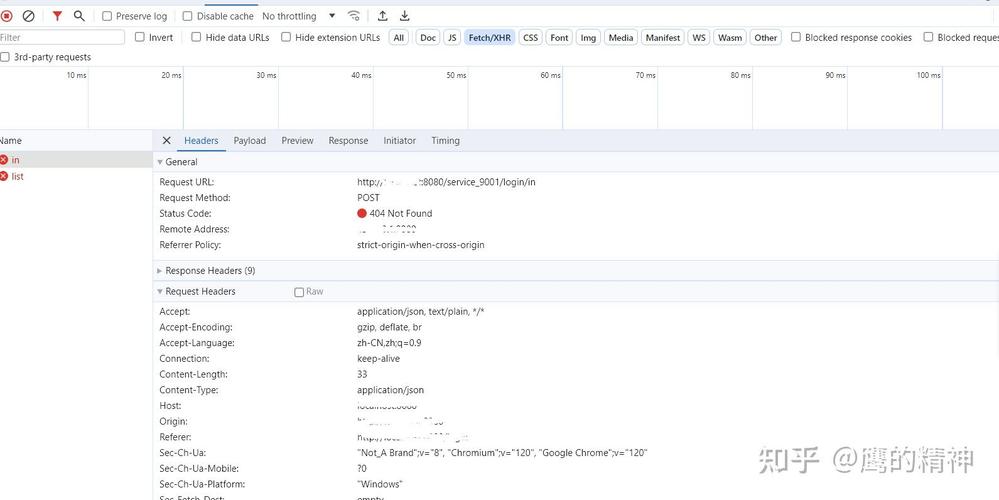
在Vue项目中,开发环境一般运用`localhost:8080`作为前端项目的端口,而后端项目或许运行在`localhost:3000`。当前端项目恳求后端接口时,因为端口不同,就会触发跨域问题。
处理跨域问题的办法

处理跨域问题首要有两种办法:前端处理和后端处理。
前端处理跨域问题

2. CORS:经过在后端设置`Access-Control-Allow-Origin`呼应头,答应特定来历的跨域恳求。

后端处理跨域问题

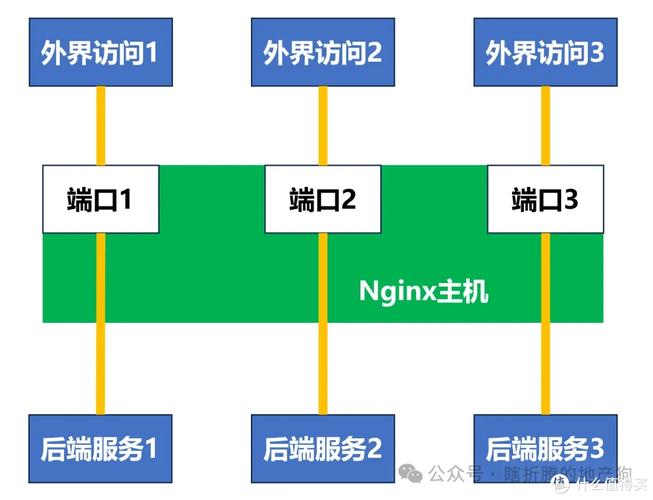
1. Nginx署理:经过装备Nginx反向署理,将前端恳求转发到后端服务。
2. Vue署理:经过装备Vue署理,将前端恳求转发到后端服务。
Vue署理装备详解
在Vue项目中,咱们能够经过装备`vue.config.js`文件来完成署理跨域。
1. 修正`vue.config.js`文件
首要,在项目根目录下找到`vue.config.js`文件,假如没有该文件,能够手动创立一个。
```javascript
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:3000', // 后端API地址
changeOrigin: true, // 是否修正恳求头中的Origin字段
pathRewrite: {
'^/api': '' // 将恳求途径中的/api前缀去掉
}
}
}
2. 运用署理
在Vue组件中,运用署理恳求后端接口时,只需将恳求地址修正为以`/api`最初的途径即可。
```javascript
this.$http.get('/api/user').then(response => {
console.log(response.data);
3. 署理恳求示例
假定后端API地址为`http://localhost:3000/user`,则前端恳求地址为`http://localhost:8080/api/user`。署理会将恳求转发到后端API地址,并处理跨域问题。
相关
-
html广告代码,二、HTML广告代码的根本结构详细阅读

HTML广告代码一般用于在网页上显现广告。以下是一个简略的HTML广告代码示例,它创建了一个包含图片和文本的横幅广告:```html.adbanner{width...
2025-01-08 0
-
html背景音乐代码,```html HTML Background Music Example Your browser does not support the audio element. ```详细阅读

HTML5供给了``元从来嵌入音频文件。以下是一个简略的示例,展现了怎么运用``元素在网页中增加背景音乐:```htmlHTMLBackground...
2025-01-08 0
-
html5新标签详细阅读
HTML5是一种用于创立网页和网页使用的符号言语。它引入了许多新特性,包含新的元素、特点和行为。这些新特性使开发者能够创立更丰厚、更动态的网页。1.``:表明页面中的一个独...
2025-01-08 0
-
vue兼容性,跨过渠道的开发利器详细阅读

Vue.js是一个渐进式JavaScript结构,它答应开发者经过组合可复用的组件来构建用户界面。关于Vue的兼容性,能够从以下几个方面来考虑:1.浏览器支撑:...
2025-01-08 0
-
jquery禁用按钮, 运用jQuery禁用按钮详细阅读
在jQuery中,你能够运用`.prop`办法来禁用按钮。以下是一个简略的比如:```javascript$.ready{$.prop;}qwe2;```这段代码会在文档加...
2025-01-08 0
-
vue树形控件详细阅读

在Vue中,树形控件是一个常用的UI组件,用于展现具有层级结构的数据。以下是几种常见的Vue树形控件及其运用方法:1.ElementPlusTree组件:特色:E...
2025-01-08 1
-
html调试详细阅读

2.运用注释法:在HTML或JavaScript代码中增加注释,逐渐扫除问题。例如,你能够注释掉部分代码,看看问题是否依然存在。3.运用条件断点:在开发者东...
2025-01-08 0
-
html学习详细阅读

以下是HTML学习的一些根本过程:1.了解HTML文档结构:学习HTML文档的根本结构,包括``声明、``根元素、``头部和``主体。4.学习CSS和JavaScript:...
2025-01-08 1
-
html实战,从零开端构建个人网站详细阅读

1.挑选一个合适的HTML编辑器:你能够运用记事本、SublimeText、VisualStudioCode等编辑器来编写HTML代码。挑选一个你喜爱的编辑器...
2025-01-08 0
-
css躲藏特点, display: none;详细阅读

1.`display:none;`这个特点会将元素彻底从文档流中移除,使其不行见,而且不占有任何空间。2.`visibility:hidden;`这个特...
2025-01-08 0
