css3特点
1. 边框(Borders): `borderradius`:为元素增加圆角边框。 `boxshadow`:为元素增加暗影作用。 `borderimage`:运用图画作为边框。
2. 布景(Backgrounds): `backgroundsize`:操控布景图画的巨细。 `backgroundorigin`:指定布景图画的制作方位。 `backgroundclip`:指定布景图画的裁剪方位。 `backgroundimage`:运用多个布景图画。
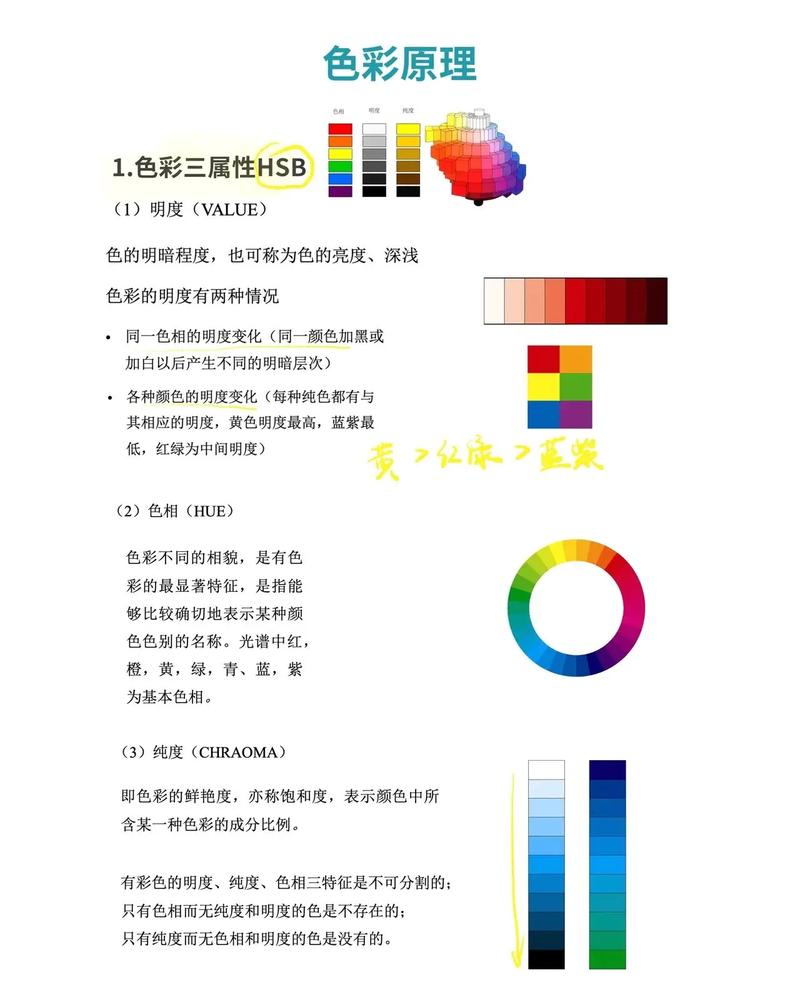
3. 色彩(Colors): `rgba`:运用红绿蓝和透明度(alpha)值来指定色彩。 `hsla`:运用色相、饱和度、亮度和透明度(alpha)值来指定色彩。
4. 文本作用(Text Effects): `textshadow`:为文本增加暗影作用。 `wordwrap`:答应长单词或URL换行到下一行。 `textoverflow`:指定当文本溢出时显现的省掉符号。 `textdecoration`:为文本增加下划线、上划线、删去线或色彩。
5. 2D/3D 转化(2D/3D Transformations): `transform`:运用于元素的2D或3D转化。 `transformorigin`:指定转化元素的基点。 `transformstyle`:指定子元素是否保存3D方位。
6. 动画(Animations): `@keyframes`:界说动画序列。 `animation`:在元素上运用动画作用。
7. 过渡(Transitions): `transition`:为元素的特点改动增加过渡作用。
8. 弹性盒子(Flexbox): 一系列特点,如 `display: flex;`、`justifycontent`、`alignitems` 等,用于创立灵敏的布局。
9. 网格布局(Grid Layout): 一系列特点,如 `display: grid;`、`gridtemplatecolumns`、`gridtemplaterows` 等,用于创立杂乱的二维布局。
10. 媒体查询(Media Queries): `@media`:依据不同的设备特性(如屏幕宽度、分辨率等)运用不同的款式。
这些特点仅仅 CSS3 中的一部分,还有许多其他特点和功用能够探究。运用这些特点,能够创立出愈加丰厚和动态的网页规划。
CSS3特点详解:打造现代网页规划
一、CSS3挑选器
```css
div {
color: red;
2. 类挑选器

类挑选器经过元素的类名来选中元素。例如,挑选一切具有`my-class`类的元素,能够运用以下代码:
```css
.my-class {
color: blue;
3. ID挑选器

ID挑选器经过元素的ID来选中仅有的元素。例如,挑选ID为`my-id`的元素,能够运用以下代码:
```css
my-id {
color: green;
二、CSS3字体特点

1. 字体巨细

字体巨细能够经过`font-size`特点来设置。例如,将字体巨细设置为16像素,能够运用以下代码:
```css
font-size: 16px;
2. 字体粗细

字体粗细能够经过`font-weight`特点来设置。例如,将字体粗细设置为加粗,能够运用以下代码:
```css
h1 {
font-weight: bold;
3. 字体歪斜

字体歪斜能够经过`font-style`特点来设置。例如,将字体歪斜设置为斜体,能够运用以下代码:
```css
em {
font-style: italic;
三、CSS3色彩特点

1. 色彩值表明
CSS3支撑多种色彩值表明办法,包含:
- 十六进制色彩值:例如`ff0000`表明赤色。
- RGB色彩值:例如`rgb(255, 0, 0)`表明赤色。
- RGBA色彩值:例如`rgba(255, 0, 0, 0.5)`表明半透明的赤色。
2. 色彩混合

CSS3支撑色彩混合功用,能够经过`mix-color()`函数来完成。例如,将赤色和蓝色混合,能够运用以下代码:
```css
.color-mix {
background-color: mix-color(red, blue);
四、CSS3布景特点
1. 布景色彩

布景色彩能够经过`background-color`特点来设置。例如,将布景色彩设置为蓝色,能够运用以下代码:
```css
body {
background-color: blue;
2. 布景图片

布景图片能够经过`background-image`特点来设置。例如,将布景图片设置为一张图片,能够运用以下代码:
```css
body {
background-image: url('background.jpg');
3. 布景方位
布景方位能够经过`background-position`特点来设置。例如,将布景图片设置为居中显现,能够运用以下代码:
```css
body {
background-position: center center;
五、CSS3边框特点

1. 边框宽度

边框宽度能够经过`border-width`特点来设置。例如,将边框宽度设置为2像素,能够运用以下代码:
```css
div {
border-width: 2px;
2. 边框款式

边框款式能够经过`border-style`特点来设置。例如,将边框款式设置为实线,能够运用以下代码:
```css
div {
border-style: solid;
3. 边框色彩

边框色彩能够经过`border-color`特点来设置。例如,将边框色彩设置为赤色,能够运用以下代码:
```css
div {
border-color: red;
六、CSS3动画与过渡作用

1. 过渡作用

过渡作用能够经过`transition`特点来设置。例如,将元素在鼠标悬停时改动色彩,能够运用以下代码:
```css
div {
transition: color 0.5s ease;
div:hover {
color: blue;
2. 动画作用
动画作用能够经过`animation`特点来设置。例如,创立一个简略的旋转动画,能够运用以下代码:
```css
@keyframes rotate {
from {
transform:
相关
-
html外部链接css,```html My Web Page Welcome to My Web Page This is a paragraph.详细阅读

下面是一个根本的示例,展现如安在HTML中链接到一个外部的CSS文件:```htmlMyWebPageWelcometoMyW...
2025-01-09 0
-
html进展条,```html HTML 进展条示例详细阅读
HTML进展条能够经过``元从来创立。这个元素表明一个使命的完结进展,例如下载进展或使命的完结百分比。``元素能够运用`value`和`max`特点来界说进展条...
2025-01-09 0
-
html换行符转义, 什么是HTML换行符?详细阅读
在HTML中,换行符的转义字符是`...
2025-01-09 1
-
vue和vuejs差异,深入探讨两者的差异详细阅读
Vue和Vue.js实际上是同一个东西,一般咱们都是运用Vue.js来指代这个盛行的前端JavaScript结构。Vue.js的正式称号是Vue.js,但人们...
2025-01-09 0
-
jquery技能,前端开发的得力助手详细阅读

1.选择器:jQuery供给了一套丰厚且易于运用的CSS选择器,能够轻松地选取页面上的元素。2.事情处理:jQuery简化了事情处理,使得绑定和处理事情变得十分直观...
2025-01-09 3
-
html5富文本修改器,二、HTML5富文本修改器的优势详细阅读

1.CKEditor:一个开源的富文本修改器,支撑多种编程言语和渠道,包含PHP、Python、Ruby等。它具有丰厚的功用和杰出的功用,广泛运用于各种网站和运用程序中。2....
2025-01-09 1
-
vue页面,从入门到实战详细阅读

您说到的vue页面一般指的是运用Vue.js结构构建的网页界面。Vue.js是一种用于构建用户界面的渐进式JavaScript结构,由尤雨溪于2014年创立,...
2025-01-09 1
-
css改动字体色彩,CSS根本语法详细阅读

在CSS中,你能够运用`color`特点来改动字体色彩。这个特点能够承受多种色彩值,包含色彩称号、十六进制色彩代码、RGB值、RGBA值、HSL值和HSLA值等。下面是一些...
2025-01-08 0
-
jquery用法, 什么是 jQuery?详细阅读
jQuery是一个快速、小型且功用丰厚的JavaScript库。它使HTML文档的遍历和操作、工作处理、动画和Ajax交互变得愈加简略。以下是jQuery的一...
2025-01-08 1
-
vue完成拖拽,vue完成拖拽功用详细阅读

在Vue中完成拖拽功用一般涉及到监听鼠标事情,如`mousedown`,`mousemove`,和`mouseup`,以及或许需求`dragstart`,`drag`,...
2025-01-08 1
