css弹性盒子, 什么是弹性盒子布局?
CSS 弹性盒子(Flexbox)是一种用于网页布局的一维布局办法。它供给了一种愈加灵敏的方法来定位和摆放元素,即便它们的巨细是不知道的或者是动态改变的。Flexbox 是 CSS3 的一部分,被规划为更有效地布局、对齐和分配容器中项目之间的空间,即便它们的巨细是不知道的或者是动态的。
Flexbox 的首要概念包括:
1. Flex 容器(Flex Container):一个能够包括其他元素并运用 flex 布局特点的元素。
2. Flex 项(Flex Items):Flex 容器中的子元素。
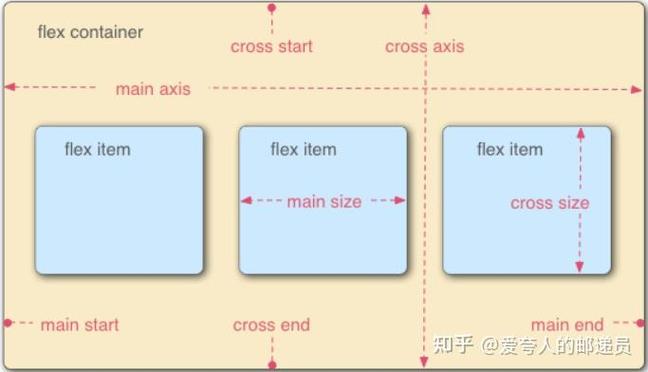
3. 主轴(Main Axis):与文本方向共同的轴。在横向书写形式下,主轴从左到右;在纵向书写形式下,主轴从上到下。
4. 穿插轴(Cross Axis):笔直于主轴的轴。
5. Flex 方向(Flex Direction):界说了主轴的方向。它能够设置为行(row)或列(column)。
6. Flex 容器特点: `display: flex;`:将一个元素设置为 Flex 容器。 `flexdirection`:界说了主轴的方向。 `flexwrap`:界说了假如一条轴线排不下,怎么换行。 `justifycontent`:界说了项目在主轴上的对齐方法。 `alignitems`:界说了项目在穿插轴上怎么对齐。 `aligncontent`:界说了多根轴线的对齐方法。
7. Flex 项特点: `order`:界说项目的摆放次序。 `flexgrow`:界说项目的扩大份额。 `flexshrink`:界说了项目的缩小份额。 `flexbasis`:界说了在分配剩下空间之前,项目占有的主轴空间。 `flex`:是 `flexgrow`、`flexshrink` 和 `flexbasis` 的简写。 `alignself`:答应单个项目有与其他项目不一样的对齐方法。
Flexbox 的运用使得网页布局愈加灵敏,能够习惯不同屏幕尺度和设备,然后进步网页的可拜访性和用户体会。它特别合适于呼应式规划,由于它能够依据容器的巨细主动调整项目的巨细和方位。
CSS弹性盒子布局:简化杂乱布局的利器
弹性盒子布局(Flexbox)是CSS3中的一项重要特性,它供给了一种愈加高效和灵敏的方法来创立杂乱的布局。经过运用弹性盒子,开发者能够轻松完成元素的水平笔直居中、等分空间、自习惯宽度等功能,极大地简化了布局进程。本文将深入探讨CSS弹性盒子的基本概念、要害特点及其运用事例。
什么是弹性盒子布局?

弹性盒子布局是一种一维布局模型,它答应咱们经过设置容器的`display`特点为`flex`或`inline-flex`来创立一个弹性盒子容器。这种布局方法十分合适处理块状元素笔直居中、等分空间、自习惯宽度等问题,而且能够很好地处理不同屏幕尺度下的布局改变。
弹性盒子容器与项目
弹性盒子布局由两部分构成:弹性盒子容器(Flex Container)和弹性盒子项目(Flex Items)。当一个元素被设定为`display: flex`或`display: inline-flex`,该元素就变身为弹性盒子容器,而其直接子元素则成为弹性盒子项目。
弹性盒子布局的要害特点
弹性盒子布局的要害特点首要分为容器特点和项目特点两大类。
容器特点

flex-direction

`flex-direction`特点决议了主轴方向,可选值有`row`(默许)、`row-reverse`、`column`和`column-reverse`。其间,`row`表明主轴为水平方向,`column`表明主轴为笔直方向。
flex-wrap

`flex-wrap`特点操控项目是否换行,可选值有`nowrap`(默许)、`wrap`和`wrap-reverse`。其间,`nowrap`表明不换行,`wrap`表明换行,`wrap-reverse`表明换行方向与默许相反。
justify-content

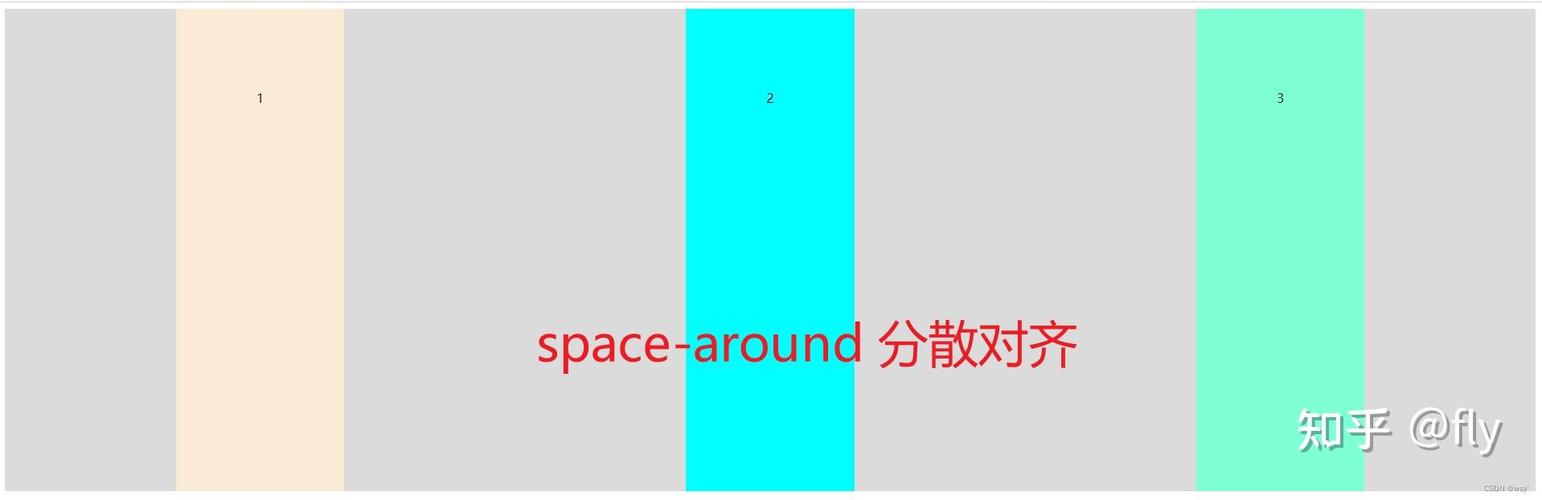
`justify-content`特点界说项目在主轴上的对齐方法,可选值有`flex-start`、`flex-end`、`center`、`space-between`和`space-around`。
align-items

`align-items`特点界说项目在穿插轴上的对齐方法,可选值有`flex-start`、`flex-end`、`center`、`baseline`和`stretch`。
align-content

`align-content`特点界说当有多条轴线时,轴线间的对齐方法,可选值有`flex-start`、`flex-end`、`center`、`space-between`、`space-around`和`stretch`。
项目特点

order
`order`特点界说项目的排序次序,数值越小,排序越靠前。
flex-grow

`flex-grow`特点界说项目的扩大份额,默许值为0,即假如存在剩下空间,也不扩大。
flex-shrink

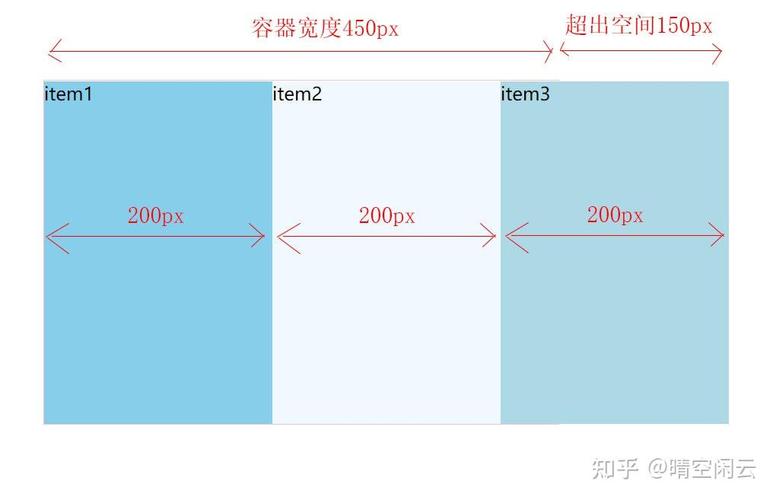
`flex-shrink`特点界说项目的缩小份额,默许值为1,即假如空间缺乏,该项目将缩小。
flex-basis

`flex-basis`特点界说了在分配剩下空间之前,项目占有的主轴空间,默许值为`auto`,即项目的原本巨细。
弹性盒子布局的运用事例

水平笔直居中

以下是一个运用弹性盒子布局完成水平笔直居中的示例:
```css
.container {
display: flex;
justify-content: center;
align-items: center;
.center-item {
width: 100px;
height: 100px;
background-color: red;
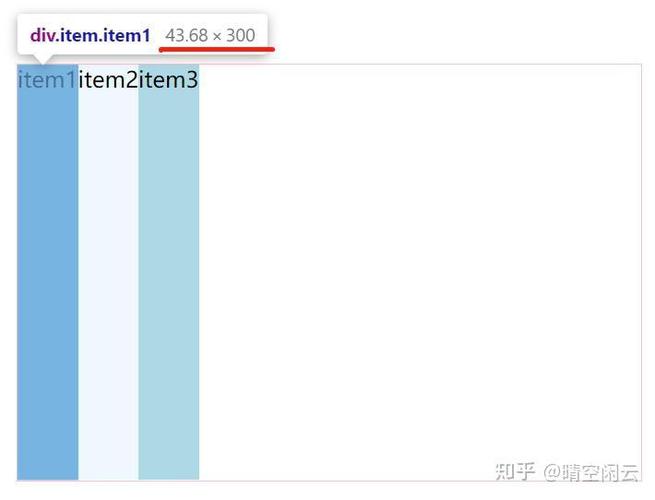
等分空间

以下是一个运用弹性盒子布局完成等分空间的示例:
```css
.container {
display: flex;
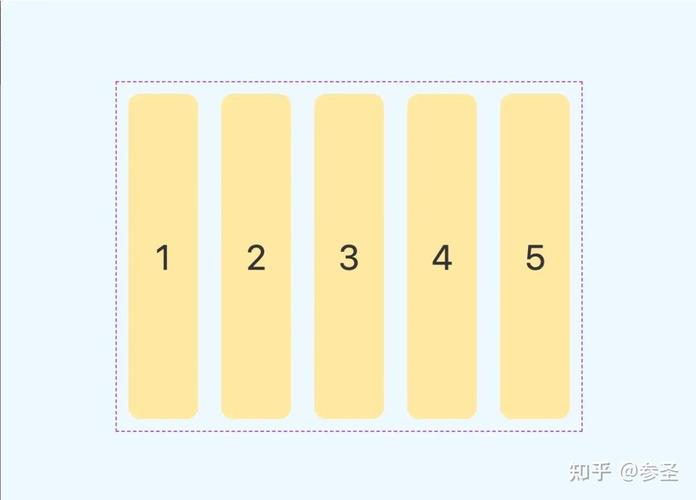
justify-content: space-between;
.item {
width: 100px;
height: 100px;
background-color: red;
自习惯宽度
以下是一个运用弹性盒子布局完成自习惯宽度的示例:
```css
.container {
display: flex;
flex-wrap: wrap;
.item {
flex: 1 1 200px;
height: 100px;
background-color: red;
margin: 10px;
弹性盒子布局是CSS3中的一项重要特性,它为开发者供给了一种高效、灵敏的方法来创立杂乱的布局。经过把握弹性盒子的基本概念、要害特点及其运用事例,开发者能够轻松完成各种布局需求,进步开发功率。
相关
-
react前端结构,从入门到实践详细阅读

React是一个用于构建用户界面的JavaScript库,由Facebook开发并保护。它遵从组件化开发的思维,经过将用户界面分解为独立、可复用的组件,来进步开发功率...
2025-01-08 1
-
导航栏css代码, HTML结构详细阅读
导航栏(navbar)是网页规划中常见的一个组件,用于供给网站的首要导航链接。下面是一个简略的导航栏CSS代码示例,你可以依据需要修正它来习惯你的规划。```css/导航栏款...
2025-01-08 1
-
html设置背景图片, 挑选适宜的背景图片详细阅读

在HTML中设置背景图片有多种办法,以下是几种常见的方法:1.运用CSS的`backgroundimage`特点:```htmlbody{backgroundimage...
2025-01-08 0
-
vue生态,构建高效前端运用的柱石详细阅读
Vue生态系统是一个环绕Vue.js前端结构树立的开发东西和库的调集。它为开发者供给了一套完好的处理方案,从构建用户界面到完成杂乱的交互逻辑。以下是Vue生态系统的一些要害组成...
2025-01-08 0
-
html时刻轴,```htmlHTML时刻轴示例 .timeline { position: relative; maxwidth: 600px; margin: 0 auto; }详细阅读

创立一个HTML时刻轴一般涉及到运用HTML和CSS来构建一个视觉上表明时刻次序的元素。下面是一个根本的HTML时刻轴示例,它运用了HTML的``和``元从来创立时刻轴,并运用...
2025-01-08 1
-
css注释快捷键, 什么是CSS注释详细阅读

1.VisualStudioCode:Windows/Linux:`Ctrl/`macOS:`Cmd/`2.SublimeText:...
2025-01-08 1
-
html刺进音乐,```html 音乐播映示例详细阅读

要在HTML中刺进音乐,你能够运用``元素。这个元素答应你在网页中嵌入音频文件。以下是一个根本的示例,展现了怎么运用``元从来刺进音乐:```html音乐播映示例我的音...
2025-01-08 1
-
vue文件上传组件, 挑选适宜的文件上传组件详细阅读

在Vue中完成文件上传组件,一般需求运用HTML的``元素,并运用Vue的事情体系来处理文件挑选和上传逻辑。下面是一个简略的Vue文件上传组件的示例:```vue...
2025-01-08 1
-
html网页布局,二、HTML网页布局的基本概念详细阅读

1.DOCTYPE声明:这是HTML文档的榜首行,用于声明文档类型和版别。例如,``表明这是一个HTML5文档。2.HTML结构:一个HTML文档一般包括以下几个部分:...
2025-01-08 0
-
html广告代码,二、HTML广告代码的根本结构详细阅读

HTML广告代码一般用于在网页上显现广告。以下是一个简略的HTML广告代码示例,它创建了一个包含图片和文本的横幅广告:```html.adbanner{width...
2025-01-08 4
