react造句,React在Web开发中的运用与造句实例
1. 当我听到这个音讯时,我马上做出了反响(reacted)。2. 他对教师的问题做出了快速反响(reacted)。3. 她对电影的结局感到十分绝望,反响(reacted)十分激烈。4. 这个国家对外交政策的改动做出了敏捷反响(reacted)。5. 当我看到那只狗时,我天性地反响(reacted)了。6. 他在竞赛中表现出了十分超卓的反响(react)才能。7. 这个化学物质与水反响(reacted)会发生有害气体。8. 她对搭档的批判反响(reacted)十分镇定。9. 这个软件对用户的输入反响(reacted)十分活络。10. 他在听到好音讯时,脸上露出了反响(reacted)的表情。
请注意,依据上下文,“react”能够有不同的意义,如“反响”、“回应”、“互动”等。在运用时,请依据详细语境挑选适宜的意义。
React在Web开发中的运用与造句实例

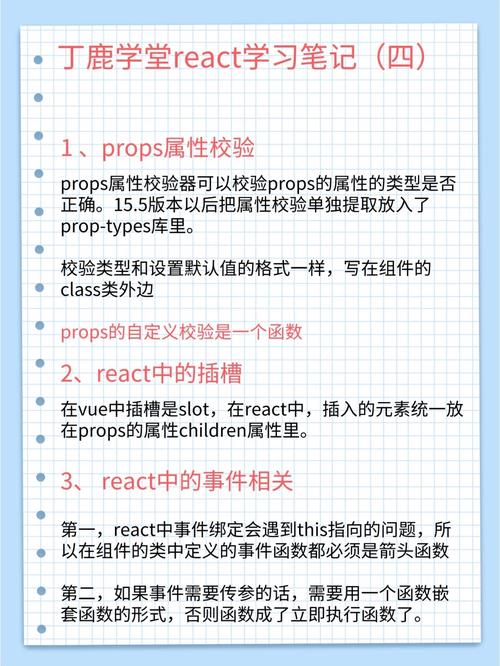
一、React简介

React是由Facebook开发的一个用于构建用户界面的JavaScript库。它答应开发者运用声明式编程的方法构建UI,使得代码愈加简练、易于保护。React的中心思维是虚拟DOM(Virtual DOM),它经过将UI的状况与数据绑定,完成了高效的DOM更新。
二、React的虚拟DOM

虚拟DOM是React的中心概念之一。它是一个轻量级的JavaScript目标,代表了实践的DOM结构。当组件的状况发生变化时,React会首先在虚拟DOM上进行更新,然后经过高效的Diff算法计算出实践DOM需求改变的部分,最终一次性更新到浏览器中。这种机制大大提高了运用的功能。
三、React的组件化开发
React选用组件化开发形式,将UI拆分红多个可复用的组件。每个组件担任烘托一部分UI,而且能够独立保护。这种形式使得代码结构明晰,易于办理和扩展。
四、React的实例:计数器

以下是一个简略的React计数器实例,展现了React的根本用法。
```javascript
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
return (
Count: {count}
setCount(count 1)}>Increment
setCount(count - 1)}>Decrement
);
export default Counter;
五、React的常用API

useState:用于在组件内部创建和办理状况。
useEffect:用于在组件挂载、更新或卸载时履行副作用操作。
useContext:用于在组件树中同享状况。
JSX:React的声明式语法,用于描绘UI结构。
六、React的造句实例

运用React构建一个简略的待办事项列表:
```javascript
import React, { useState } from 'react';
function TodoList() {
const [todos, setTodos] = useState([]);
const addTodo = (todo) => {
setTodos([...todos, todo]);
};
return (
相关
-
react前端结构,从入门到实践详细阅读

React是一个用于构建用户界面的JavaScript库,由Facebook开发并保护。它遵从组件化开发的思维,经过将用户界面分解为独立、可复用的组件,来进步开发功率...
2025-01-08 1
-
导航栏css代码, HTML结构详细阅读
导航栏(navbar)是网页规划中常见的一个组件,用于供给网站的首要导航链接。下面是一个简略的导航栏CSS代码示例,你可以依据需要修正它来习惯你的规划。```css/导航栏款...
2025-01-08 1
-
html设置背景图片, 挑选适宜的背景图片详细阅读

在HTML中设置背景图片有多种办法,以下是几种常见的方法:1.运用CSS的`backgroundimage`特点:```htmlbody{backgroundimage...
2025-01-08 0
-
vue生态,构建高效前端运用的柱石详细阅读
Vue生态系统是一个环绕Vue.js前端结构树立的开发东西和库的调集。它为开发者供给了一套完好的处理方案,从构建用户界面到完成杂乱的交互逻辑。以下是Vue生态系统的一些要害组成...
2025-01-08 0
-
html时刻轴,```htmlHTML时刻轴示例 .timeline { position: relative; maxwidth: 600px; margin: 0 auto; }详细阅读

创立一个HTML时刻轴一般涉及到运用HTML和CSS来构建一个视觉上表明时刻次序的元素。下面是一个根本的HTML时刻轴示例,它运用了HTML的``和``元从来创立时刻轴,并运用...
2025-01-08 1
-
css注释快捷键, 什么是CSS注释详细阅读

1.VisualStudioCode:Windows/Linux:`Ctrl/`macOS:`Cmd/`2.SublimeText:...
2025-01-08 1
-
html刺进音乐,```html 音乐播映示例详细阅读

要在HTML中刺进音乐,你能够运用``元素。这个元素答应你在网页中嵌入音频文件。以下是一个根本的示例,展现了怎么运用``元从来刺进音乐:```html音乐播映示例我的音...
2025-01-08 1
-
vue文件上传组件, 挑选适宜的文件上传组件详细阅读

在Vue中完成文件上传组件,一般需求运用HTML的``元素,并运用Vue的事情体系来处理文件挑选和上传逻辑。下面是一个简略的Vue文件上传组件的示例:```vue...
2025-01-08 1
-
html网页布局,二、HTML网页布局的基本概念详细阅读

1.DOCTYPE声明:这是HTML文档的榜首行,用于声明文档类型和版别。例如,``表明这是一个HTML5文档。2.HTML结构:一个HTML文档一般包括以下几个部分:...
2025-01-08 0
-
html广告代码,二、HTML广告代码的根本结构详细阅读

HTML广告代码一般用于在网页上显现广告。以下是一个简略的HTML广告代码示例,它创建了一个包含图片和文本的横幅广告:```html.adbanner{width...
2025-01-08 4
