html个人网页,个人网页代码html个人网页完好代码
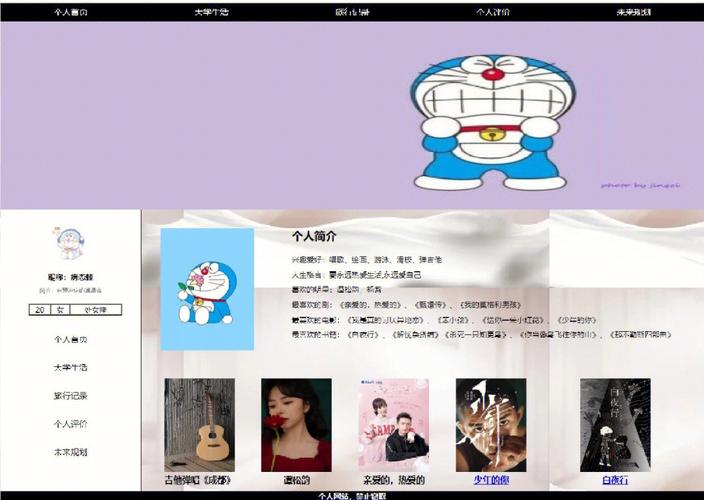
创立一个个人网页一般包含规划页面布局、编写HTML代码、增加款式(CSS)以及或许增加一些交互功用(JavaScript)。下面是一个简略的HTML个人网页示例,您能够依据自己的需求进行修正和扩展。
```html 我的个人网页 body { fontfamily: Arial, sansserif; } .header { backgroundcolor: 333; color: white; padding: 10px; textalign: center; } .nav { overflow: hidden; backgroundcolor: 333; } .nav a { float: left; display: block; color: white; textalign: center; padding: 14px 16px; textdecoration: none; } .nav a:hover { backgroundcolor: ddd; color: black; } .content { padding: 20px; } .footer { backgroundcolor: 333; color: white; textalign: center; padding: 10px; }

欢迎来到我的个人网页
主页 关于我 联系方式
关于我 这儿能够写一些关于你自己的信息。

我的技术 HTML CSS JavaScript 我的项目 这儿能够展现一些你完结的项目。

版权所有
相关
-
html表格的完好代码,```htmlHTML Table Example详细阅读

当然能够。下面是一个简略的HTML表格的完好代码示例:```htmlHTMLTableExampleHTMLTableHeader1Header2...
2025-01-08 0
-
detail.html,details美观的字符串详细阅读
我无法直接检查或供给detail.html的具体内容,由于它是一个示例页面,用于在文档中供给说明性示例。假如您有关于这个页面的具体问题或需求协助,请告诉我,我会极力协助您。...
2025-01-08 0
-
vue项目目录结构详细阅读

在Vue项目中,目录结构一般遵从必定的标准,以便于项目办理和开发功率。下面是一个典型的Vue项目目录结构示例:```myvueproject/├──node_modules/...
2025-01-08 0
-
vue认证, 根本概念详细阅读
在Vue中完成认证一般涉及到后端服务和前端运用之间的交互。下面是一个根本的过程攻略,用于在Vue运用中完成用户认证:1.后端设置:用户注册和登录:在后端创立API端点...
2025-01-08 0
-
axure生成html,高效原型到网页的转化攻略详细阅读

AxureRP是一款用于快速创立线框图、原型和标准阐明的东西。它答应用户规划软件、网站和移动应用程序的界面。AxureRP生成的原型通常以HTML和CSS格局保存,能够在线...
2025-01-08 1
-
建立vue环境,从零开端构建高效的前端开发环境详细阅读

建立Vue环境一般包含装置Node.js、VueCLI以及创立一个新的Vue项目。以下是具体的过程:1.装置Node.js和npm:Node.js是一个依据Chro...
2025-01-08 1
-
css综合征,什么是CSS综合征?详细阅读

ChurgStrauss综合征(ChurgStrausssyndrome,CSS),也称为嗜酸性肉芽肿性多血管炎(EGPA)或过敏性肉芽肿血管炎,是一种体系性血管炎。以下是关...
2025-01-08 1
-
react前端结构,从入门到实践详细阅读

React是一个用于构建用户界面的JavaScript库,由Facebook开发并保护。它遵从组件化开发的思维,经过将用户界面分解为独立、可复用的组件,来进步开发功率...
2025-01-08 2
-
导航栏css代码, HTML结构详细阅读
导航栏(navbar)是网页规划中常见的一个组件,用于供给网站的首要导航链接。下面是一个简略的导航栏CSS代码示例,你可以依据需要修正它来习惯你的规划。```css/导航栏款...
2025-01-08 1
-
html设置背景图片, 挑选适宜的背景图片详细阅读

在HTML中设置背景图片有多种办法,以下是几种常见的方法:1.运用CSS的`backgroundimage`特点:```htmlbody{backgroundimage...
2025-01-08 0
