vue商城项目,vue线上商城项目实例
1. CSDN博客 微商城项目教程 这是一系列关于怎么运用Vue编写微商城的项目文档,合适初学者和已经学完Vue根底的读者。教程涵盖了Vue项目创立、Vue根底知识、组件封装(如导航栏、产品卡片等)、Vuex、Axios和Vue Router的根本运用。该教程运用了Vue3.x、Vue CLI4和Vant UI等结构,内容简略易懂。
2. CSDN博客 根据Vue和SpringBoot的网上商城体系 这是一个根据Vue.js和SpringBoot的网上商城体系,分为办理后台和用户网页端。体系包含产品分类模块、产品信息模块、产品点评模块、产品订单模块和体系根底模块。该项目供给了录屏教程和项目解说视频,源码也能够在文末自助获取。
3. 博客园 Vue3教程:根据Vue 3 Vant 3的商城项目 这个项目是Vue3版别的商城项目,预览图展现了部分页面。项目运用了Vue3和Vant 3,比较之前的版别(Vue 2.6.10和Vant 2.5.0)进行了一些晋级和微调。
4. Bilibili 网易购物商城建立 这是一个关于怎么建立网易购物商城的实战教程,包含20条视频,涵盖了项目初始化、路由装备、顶部通栏静态布局等内容。教程还附带了源码和文档,十分合适作为毕业设计和面试的预备。
5. Bilibili Vue商城项目实战教程 这是一个具体的Vue商城项目实战教程,合计97条视频,涵盖了Vue引进、Vue阻拦原理、Vue模板语法等内容。教程还附带了源码,合适深化学习Vue商城开发。
6. Gitee Vue3前端购物商城项目 这是一个根据Vue3的前端购物商城项目,运用了VSCode、Volar、JavaScript和ESLint等东西。项目装备和环境装置细节能够在供给的链接中检查。
7. CSDN博客 Vue商城实战项目(高仿京东) 这个项目运用Vue3、Vite和Typescript等技能构建,包含前台和后台办理体系。项目展现了技能选型(如ElementPlus、Echarts和状况办理库Pinia)以及项目结构和依靠,合适作为Vue学习项目。
8. CSDN博客 Vue.js微商城后台办理体系 这个体系涵盖了用户登录、产品办理、分类办理、新增分类和个人中心等功用,运用了Vue.js技能完成。项目供给了具体的装备和代码示例。
《Vue商城项目实战:从零开端构建移动端电商运用》
一、项目布景与含义

跟着移动互联网的快速开展,移动端电商商场日益昌盛。Vue.js作为一款盛行的前端结构,以其简练的语法、高效的功用和丰厚的生态体系,成为了构建移动端电商运用的抢手挑选。本文将具体介绍怎么运用Vue.js构建一个功用完善的移动端商城项目。
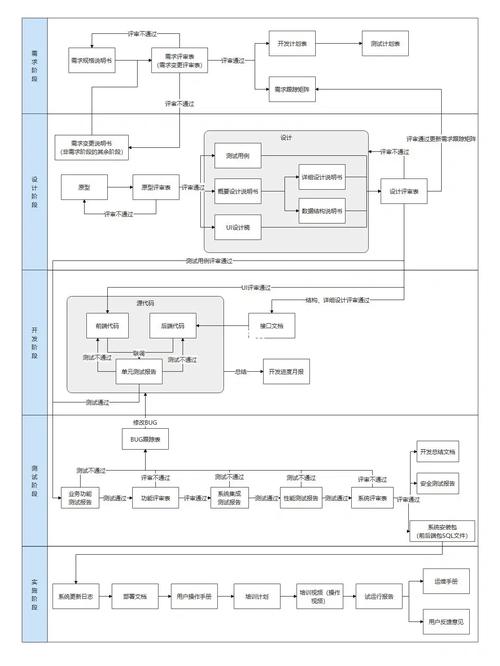
二、项目需求剖析
在开端项目之前,咱们需求清晰项目的需求。以下是一个典型的Vue商城项目需求剖析:
- 用户模块:包含用户注册、登录、个人信息办理、订单办理等功用。
- 产品模块:展现产品列表、产品概况、查找、分类阅读等功用。
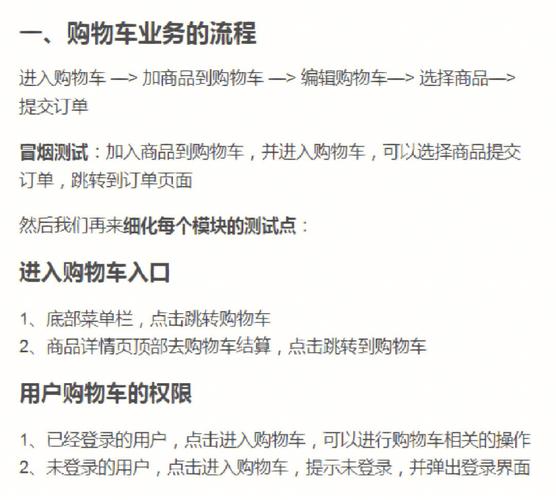
- 购物车模块:展现购物车列表、产品数量调整、产品删去等功用。

- 订单模块:展现订单列表、订单概况、付出、撤销订单等功用。

- 付出模块:集成第三方付出接口,完成付出功用。

三、技能选型与项目结构

3.1 技能选型
- 前端结构:Vue.js
- 路由办理:vue-router
- 状况办理:vuex

- UI组件库:Vant

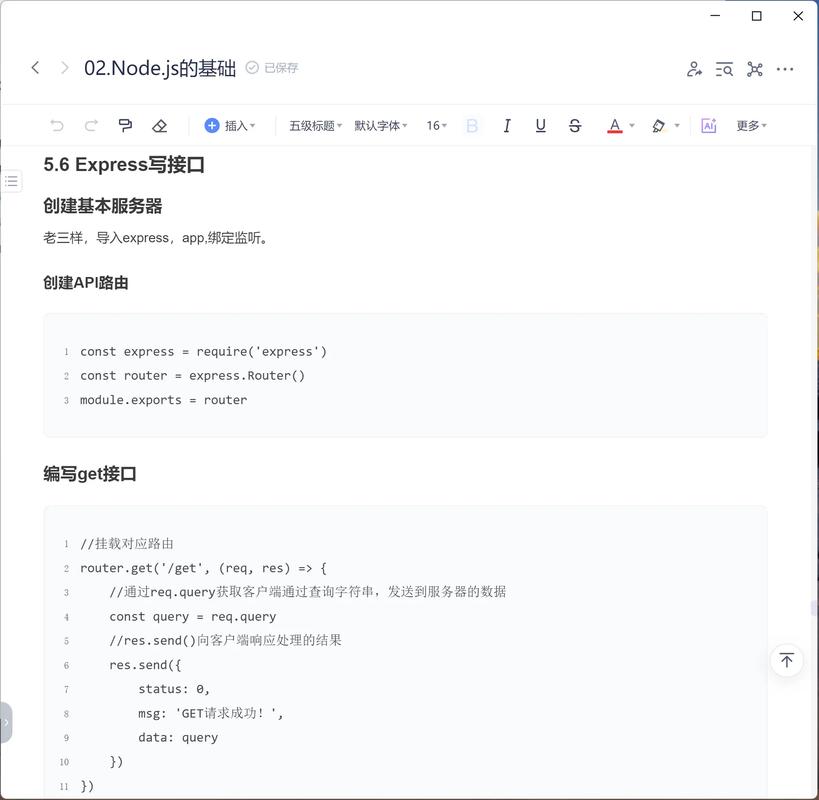
- 后端接口:Node.js Express

- 数据库:MySQL

3.2 项目结构
以下是Vue商城项目的目录结构:
src/
|-- assets/ 静态资源文件,如图片、CSS等
|-- components/ 组件文件
|-- views/ 视图文件
|-- router/ 路由装备文件
|-- store/ Vuex状况办理文件
|-- App.vue 根组件
|-- main.js 进口文件
四、项目开发与完成

4.1 用户模块
用户模块首要包含注册、登录、个人信息办理等功用。以下是一个简略的用户注册组件示例:
```vue
相关
-
vue项目目录结构详细阅读

在Vue项目中,目录结构一般遵从必定的标准,以便于项目办理和开发功率。下面是一个典型的Vue项目目录结构示例:```myvueproject/├──node_modules/...
2025-01-08 0
-
vue认证, 根本概念详细阅读
在Vue中完成认证一般涉及到后端服务和前端运用之间的交互。下面是一个根本的过程攻略,用于在Vue运用中完成用户认证:1.后端设置:用户注册和登录:在后端创立API端点...
2025-01-08 0
-
axure生成html,高效原型到网页的转化攻略详细阅读

AxureRP是一款用于快速创立线框图、原型和标准阐明的东西。它答应用户规划软件、网站和移动应用程序的界面。AxureRP生成的原型通常以HTML和CSS格局保存,能够在线...
2025-01-08 1
-
建立vue环境,从零开端构建高效的前端开发环境详细阅读

建立Vue环境一般包含装置Node.js、VueCLI以及创立一个新的Vue项目。以下是具体的过程:1.装置Node.js和npm:Node.js是一个依据Chro...
2025-01-08 1
-
css综合征,什么是CSS综合征?详细阅读

ChurgStrauss综合征(ChurgStrausssyndrome,CSS),也称为嗜酸性肉芽肿性多血管炎(EGPA)或过敏性肉芽肿血管炎,是一种体系性血管炎。以下是关...
2025-01-08 1
-
react前端结构,从入门到实践详细阅读

React是一个用于构建用户界面的JavaScript库,由Facebook开发并保护。它遵从组件化开发的思维,经过将用户界面分解为独立、可复用的组件,来进步开发功率...
2025-01-08 2
-
导航栏css代码, HTML结构详细阅读
导航栏(navbar)是网页规划中常见的一个组件,用于供给网站的首要导航链接。下面是一个简略的导航栏CSS代码示例,你可以依据需要修正它来习惯你的规划。```css/导航栏款...
2025-01-08 1
-
html设置背景图片, 挑选适宜的背景图片详细阅读

在HTML中设置背景图片有多种办法,以下是几种常见的方法:1.运用CSS的`backgroundimage`特点:```htmlbody{backgroundimage...
2025-01-08 0
-
vue生态,构建高效前端运用的柱石详细阅读
Vue生态系统是一个环绕Vue.js前端结构树立的开发东西和库的调集。它为开发者供给了一套完好的处理方案,从构建用户界面到完成杂乱的交互逻辑。以下是Vue生态系统的一些要害组成...
2025-01-08 0
-
html时刻轴,```htmlHTML时刻轴示例 .timeline { position: relative; maxwidth: 600px; margin: 0 auto; }详细阅读

创立一个HTML时刻轴一般涉及到运用HTML和CSS来构建一个视觉上表明时刻次序的元素。下面是一个根本的HTML时刻轴示例,它运用了HTML的``和``元从来创立时刻轴,并运用...
2025-01-08 1
