vue登录,```vue Login Username: Password: Login {{ error }}
在Vue中完成登录功用一般包含以下几个过程:
1. 创立登录表单:在Vue组件中创立一个表单,包含用户名和暗码输入框。
2. 处理表单提交:运用Vue的事情处理机制来监听表单的提交事情,并阻挠默许的表单提交行为。
3. 验证输入:在表单提交前,对用户名和暗码进行根本的验证,保证它们契合预期的格局。
4. 发送登录恳求:向服务器发送登录恳求,一般运用`axios`等HTTP客户端库。
5. 处理呼应:依据服务器的呼应来决议是否登录成功,并相应地更新运用的状况。
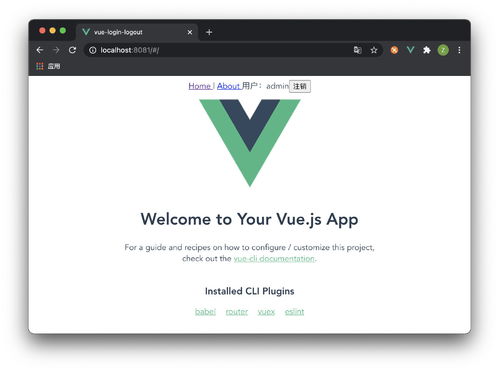
6. 跳转页面:登录成功后,跳转到相应的页面,一般是一个主页或许用户的个人中心。
7. 错误处理:假如登录失利,显现错误信息给用户。
下面是一个简略的Vue登录组件的示例代码:
```vue Login Username: Password: Login {{ error }}

import axios from 'axios';
export default { data { return { username: '', password: '', error: null }; }, methods: { async login { try { const response = await axios.post; // 处理登录成功逻辑,如跳转页面 this.$router.push; } catch { // 处理登录失利逻辑 this.error = 'Invalid username or password'; } } }};```
请注意,这个示例假定你有一个`/api/login`的API端点来处理登录恳求,而且运用`axios`来发送HTTP恳求。你需求依据你的实际情况调整这些细节。
Vue登录功用完成详解:从根底到单点登录

跟着前端技能的开展,Vue.js 已经成为构建用户界面和单页运用的首选结构之一。在开发过程中,登录功用是必不可少的环节。本文将具体介绍怎么运用Vue.js完成登录功用,包含根底登录、表单验证以及单点登录等高档特性。
一、环境建立与准备工作

在开端编写Vue登录功用之前,咱们需求建立一个适宜的前端开发环境。以下是根本过程:
装置Node.js和npm(Node.js包管理器)。
运用Vue CLI创立一个新的Vue项目。
装置必要的依靠,如Vue Router、Vuex等。
二、根底登录功用完成
根底登录功用一般包含用户名和暗码的输入,以及登录按钮的点击事情。以下是一个简略的Vue登录组件示例:
```html
相关
-
axure生成html,高效原型到网页的转化攻略详细阅读

AxureRP是一款用于快速创立线框图、原型和标准阐明的东西。它答应用户规划软件、网站和移动应用程序的界面。AxureRP生成的原型通常以HTML和CSS格局保存,能够在线...
2025-01-08 1
-
建立vue环境,从零开端构建高效的前端开发环境详细阅读

建立Vue环境一般包含装置Node.js、VueCLI以及创立一个新的Vue项目。以下是具体的过程:1.装置Node.js和npm:Node.js是一个依据Chro...
2025-01-08 0
-
css综合征,什么是CSS综合征?详细阅读

ChurgStrauss综合征(ChurgStrausssyndrome,CSS),也称为嗜酸性肉芽肿性多血管炎(EGPA)或过敏性肉芽肿血管炎,是一种体系性血管炎。以下是关...
2025-01-08 0
-
react前端结构,从入门到实践详细阅读

React是一个用于构建用户界面的JavaScript库,由Facebook开发并保护。它遵从组件化开发的思维,经过将用户界面分解为独立、可复用的组件,来进步开发功率...
2025-01-08 2
-
导航栏css代码, HTML结构详细阅读
导航栏(navbar)是网页规划中常见的一个组件,用于供给网站的首要导航链接。下面是一个简略的导航栏CSS代码示例,你可以依据需要修正它来习惯你的规划。```css/导航栏款...
2025-01-08 1
-
html设置背景图片, 挑选适宜的背景图片详细阅读

在HTML中设置背景图片有多种办法,以下是几种常见的方法:1.运用CSS的`backgroundimage`特点:```htmlbody{backgroundimage...
2025-01-08 0
-
vue生态,构建高效前端运用的柱石详细阅读
Vue生态系统是一个环绕Vue.js前端结构树立的开发东西和库的调集。它为开发者供给了一套完好的处理方案,从构建用户界面到完成杂乱的交互逻辑。以下是Vue生态系统的一些要害组成...
2025-01-08 0
-
html时刻轴,```htmlHTML时刻轴示例 .timeline { position: relative; maxwidth: 600px; margin: 0 auto; }详细阅读

创立一个HTML时刻轴一般涉及到运用HTML和CSS来构建一个视觉上表明时刻次序的元素。下面是一个根本的HTML时刻轴示例,它运用了HTML的``和``元从来创立时刻轴,并运用...
2025-01-08 1
-
css注释快捷键, 什么是CSS注释详细阅读

1.VisualStudioCode:Windows/Linux:`Ctrl/`macOS:`Cmd/`2.SublimeText:...
2025-01-08 1
-
html刺进音乐,```html 音乐播映示例详细阅读

要在HTML中刺进音乐,你能够运用``元素。这个元素答应你在网页中嵌入音频文件。以下是一个根本的示例,展现了怎么运用``元从来刺进音乐:```html音乐播映示例我的音...
2025-01-08 1
