html博客,html官方下载免费版
HTML博客一般指的是运用HTML言语创立的博客页面。HTML(超文本符号言语)是构建网页和网页运用的根底,它描绘了网页的结构和内容。一个简略的HTML博客或许包括以下元素:
以下是一个简略的HTML博客页面的示例代码:
```html 我的博客 body { fontfamily: Arial, sansserif; } .container { width: 80%; margin: auto; overflow: hidden; } .header, .footer { backgroundcolor: 333; color: fff; padding: 10px 0; textalign: center; } .nav { backgroundcolor: ddd; padding: 10px 0; } .nav a { margin: 0 10px; textdecoration: none; color: 333; } .nav a:hover { textdecoration: underline; } .main { margintop: 20px; } .article { marginbottom: 20px; } .article h2 { fontsize: 24px; color: 333; } .article p { fontsize: 16px; lineheight: 1.6; } .sidebar { backgroundcolor: f4f4f4; padding: 10px; marginbottom: 20px; } .footer { margintop: 20px; } 我的博客 主页 关于我 联系方式 榜首篇文章 这里是文章的摘要...

第二篇文章 这里是文章的摘要...

作者简介 这里是作者简介...

版权所有 ? 2023 我的博客
```
这个示例代码创立了一个简略的博客页面,包括标题、导航栏、文章列表、侧边栏和页脚。你能够依据自己的需求调整款式和内容。
查找引擎优化(SEO)攻略:怎么进步你的HTML博客文章排名

一、了解查找引擎优化(SEO)的重要性

SEO概述

查找引擎优化(SEO)是指经过一系列战略和技巧,进步网站在查找引擎成果页面(SERPs)中的排名,然后增加网站流量和可见度。关于博客文章来说,SEO能够协助你的内容更简单被潜在读者发现,进步文章的阅览量和影响力。
二、关键词研讨:找到你的方针关键词

关键词研讨的重要性
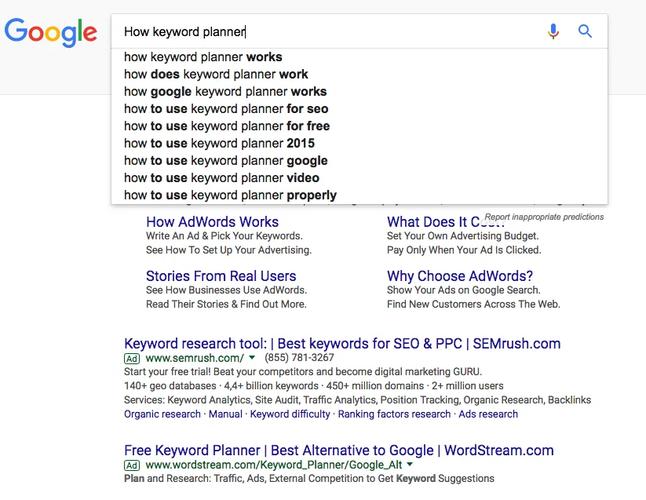
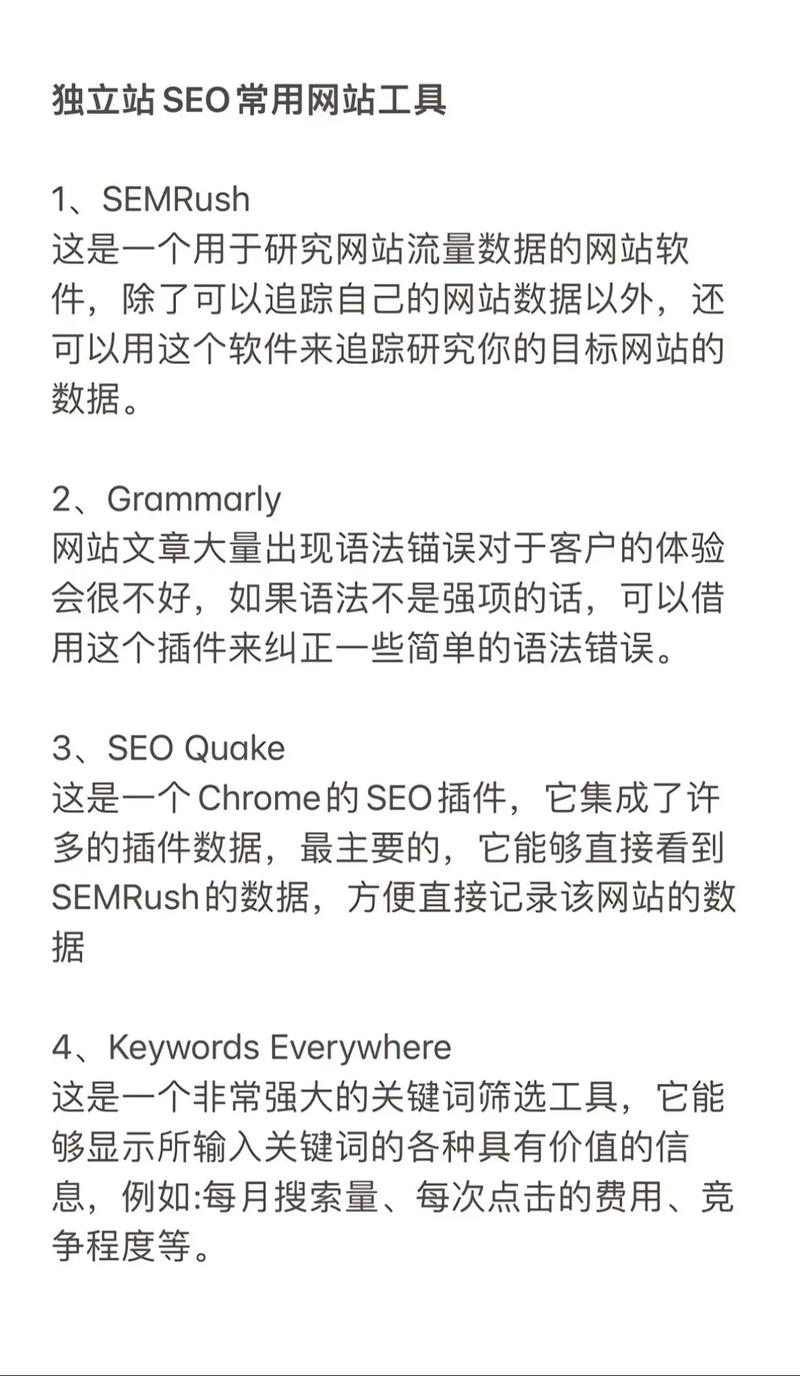
- 运用东西:运用关键词研讨东西,如Google Keyword Planner、Ahrefs或SEMrush,来查找相关关键词。

- 剖析竞赛:查看竞赛对手的文章,了解他们运用的关键词,并从中获取创意。

- 挑选关键词:挑选与你的博客主题高度相关、查找量适中、竞赛程度适中的关键词。
三、优化标题和元描绘

标题优化

标题是查找引擎和用户的榜首印象。一个招引人的标题能够增加点击率,以下是优化标题的一些主张:
- 包括关键词:保证标题中包括你的首要关键词。

- 简练明了:标题应简略、直接,不超越60个字符。

- 引人入胜:运用疑问句、数字或特别字符来招引读者。

元描绘优化

元描绘是出现在查找引擎成果页面中的简略摘要,以下是优化元描绘的一些主张:
- 包括关键词:在元描绘中自然地包括关键词。

- 供给价值:扼要概述文章内容,让读者知道文章的价值。
- 约束字数:元描绘一般约束在160个字符以内。

四、优化内容质量

内容质量的重要性

- 原创性:保证内容是原创的,防止抄袭。

- 深度和广度:供给深化的剖析和全面的信息。
- 可读性:运用明晰的标题、阶段和列表,进步文章的可读性。

五、内部链接和外部链接
内部链接
- 逻辑依据文章内容,合理地增加内部链接。

- 运用锚文本:运用关键词作为锚文本,进步链接的相关性。

外部链接

- 威望来历:只链接到威望、可信的网站。
- 相关内容:保证外部链接与你的文章内容相关。

六、移动优化和页面速度

移动优化

- 呼应式规划:保证你的网站和文章在移动设备上也能杰出显现。

- 简练布局:在移动设备上,坚持布局简练,防止过多的广告和弹窗。

页面速度

- 紧缩图片:运用东西紧缩图片,削减加载时刻。

- 削减HTTP恳求:兼并CSS和JavaScript文件,削减HTTP恳求。

七、继续监控和调整
SEO监控

- 运用东西:运用SEO监控东西,如Google Analytics和Google Search Console,来盯梢你的网站体现。

- 定时查看:定时查看关键词排名、页面速度和移动优化。
经过遵从上述SEO攻略,你能够进步你的HTML博客文章在查找引擎中的排名,招引更多读者,并进步你的博客影响力。记住,SEO是一个长时间的进程,需求继续的尽力和调整。
相关
-
vue组件递归, 什么是递归组件?详细阅读

在Vue中,组件递归是一种常见的形式,它答应组件在其模板中引证自己,然后创立杂乱的层次结构。递归组件在处理树形结构数据(如菜单、目录、文件体系等)时特别有用。要创立一个递归组件...
2024-12-23 0
-
html页面跳转, HTML页面跳转的完成办法详细阅读
HTML页面跳转能够经过以下几种办法完成:2.运用JavaScript完成页面跳转:经过JavaScript能够编写函数来完成页面跳转。例如:```html...
2024-12-23 0
-
怎样运转html文件,pycharm怎样运转html文件详细阅读

运转HTML文件一般触及以下几个过程:1.创立HTML文件:运用文本修改器(如记事本、SublimeText、VisualStudioCode等)创立一个新的文...
2024-12-23 0
-
css页面布局,CSS页面布局的基本概念详细阅读

1.Flexbox(弹性盒子):Flexbox是一种现代的布局方法,它答应你轻松地创立灵敏的布局。Flexbox容器能够主动调整其子元素的巨细和次序,以习惯不同的屏幕尺...
2024-12-23 0
-
vue结构的长处,Vue结构的五大长处解析详细阅读

Vue.js是一个渐进式JavaScript结构,由尤雨溪于2014年创立,并在开源社区的支撑下不断发展和完善。Vue.js的长处首要体现在以下几个方面:1.轻量...
2024-12-23 0
-
html5威望攻略详细阅读

《HTML5威望攻略》是一本体系学习网页规划的威望参阅图书,合适初学者和中等水平的Web开发人员。以下是关于这本书的具体信息:内容简介《HTML5威望攻略》分为五个部分:1....
2024-12-23 0
-
css输入框款式, 铲除默许款式详细阅读

CSS输入框款式能够经过多种方法定制,包含改动巨细、边框、色彩、字体等。下面是一些根本的CSS特点,能够用来设置输入框的款式:1.`width`和`height`:...
2024-12-23 0
-
vue与react,Vue.js 简介详细阅读

Vue.js和React.js是当时前端开发中最盛行的两个JavaScript结构。它们各自有共同的特色和优势,被广泛运用于各种Web运用的开发中。Vue.js1.规...
2024-12-23 0
-
css修正字体色彩, 根本语法详细阅读

要修正CSS中的字体色彩,你能够运用`color`特点。这个特点能够承受多种色彩值,包括色彩称号(如`red`、`blue`等)、十六进制色彩代码(如`ff0000`表明赤色)...
2024-12-23 0
-
css左右布局,css左右布局的办法详细阅读

1.运用起浮(Float):起浮是CSS中完成布局的常用办法之一。你能够将左面的元素设置为左起浮,右边的元素设置为右起浮,然后完成左右布局。```css.l...
2024-12-23 0
