html中div是什么意思,什么是元素?
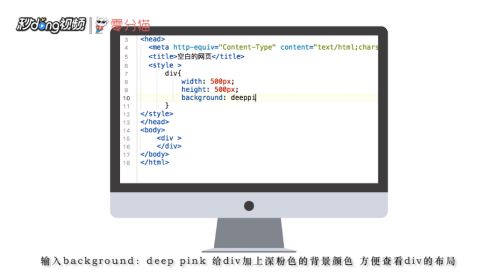
在HTML(超文本符号言语)中,`` 是一个容器元素,用于对网页中的内容进行布局和款式规划。它自身不包括任何特定意义,但能够经过CSS(层叠款式表)进行款式规划,或许经过JavaScript进行交互。
`` 元素常用于创立网页中的布局结构,如页眉、页脚、导航栏、侧边栏等。它能够经过CSS的类(class)或ID来指定款式,使得同一页面上的多个``元素能够具有相同的款式。
例如:
```html这是页眉这是内容这是页脚```
在这个比如中,`.header`、`.content` 和 `.footer` 是CSS类名,用于指定每个``元素的款式。这些款式能够界说元素的字体、色彩、巨细、边距、布景等特色。
HTML中元素详解
什么是元素?

元素是HTML文档中的一个根本元素,它被广泛用于网页布局和内容安排。全称“division”的缩写,意为“分区”或“部分”,元素自身并没有特定的语义意义,它首要用于将网页内容区分为不同的区域,以便于运用CSS款式和JavaScript行为。
元素的特色

元素具有以下特色:
块级元素:当元素包括内容时,它会主动开端一个新行,占有整个屏幕宽度。
容器化:元素能够包括其他HTML元素,如文本、图片、列表等,构成一个容器。
无语义:元素不包括任何语义信息,因而它不供给任何关于内容的描绘。
可款式化:能够经过CSS款式来改动元素的外观,如色彩、巨细、边框等。
可编程:能够经过JavaScript来操作元素,如增加、删去、修正内容等。
元素在网页布局中的运用

在网页布局中,元素一般用于以下场景:
创立页面结构:运用多个元从来区分页面头部、主体、尾部等部分。
完成呼应式规划:经过CSS媒体查询和元素,能够创立习惯不同屏幕尺度的网页布局。
安排内容:将相关内容包裹在一个元素中,便于管理和款式运用。
元素与CSS款式的联系
设置元素的宽度和高度。
改动元素的布景色彩、边框和内边距。
运用CSS定位技能,如肯定定位、相对定位等,来调整元素的方位。
经过CSS伪类和伪元素,为元素增加特殊作用,如悬停作用、焦点作用等。
元素与JavaScript的联系
动态增加或删去元素。
修正元素的内容。
监听元素的事情,如点击事情、鼠标悬停事情等。
运用JavaScript库或结构,如jQuery、React等,来简化元素的操作。
元素与其他HTML元素的差异
元素用于创立表格,而元素没有这种功用。
和元素用于创立无序列表和有序列表,而元素没有这种功用。
元素没有特定的语义,而其他元素具有特定的语义。
元素是HTML文档中一个十分重要的元素,它为网页布局和内容安排供给了极大的便当。经过合理运用元素,结合CSS款式和JavaScript,能够创立出漂亮、有用的网页。
留意
尽管元素在网页布局中十分有用,但在实践运用中,主张依据详细需求挑选适宜的元素。例如,关于表格布局,运用元素或许更为适宜;关于列表布局,运用或元素或许更为适宜。
相关
-
html5视频标签, 布景介绍详细阅读

1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:...
2025-01-09 0
-
jquery增加特点详细阅读

在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会...
2025-01-09 0
-
jquery依据name获取目标, 什么是name特点详细阅读

在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,...
2025-01-09 0
-
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }详细阅读

HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过...
2025-01-09 0
-
css中display的用法, display特色的基本概念详细阅读

CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会...
2025-01-09 0
-
css修正滚动条款式详细阅读

CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器...
2025-01-09 0
- 详细阅读
-
html视频标签,html视频标签代码详细阅读
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源`...
2025-01-09 0
-
jquery改动css款式, 引进jQuery库详细阅读

在jQuery中,你能够运用`.css`办法来改动元素的CSS款式。这个办法答应你获取或设置一个或多个CSS特点。下面是一个简略的比如:```javascript$.ready...
2025-01-09 0
-
html兼并表格,```html 兼并表格单元格示例详细阅读

在HTML中,兼并表格单元格一般指的是运用`colspan`和`rowspan`特点来兼并排和行。以下是一个简略的示例,展现了怎么兼并表格单元格:```html兼并表格...
2025-01-09 0

