vue cms,构建现代企业级内容办理体系的利器
关于Vue CMS(内容办理体系),这里有几个较为闻名和广泛运用的项目,你能够依据自己的需求挑选适宜的解决方案:
1. RuoYiVueCMS: 技能栈:SpringBoot3 Vue2 MybatisPlus 功用:支撑站群办理、多渠道静态化、元数据模型扩展等 新项目地址:
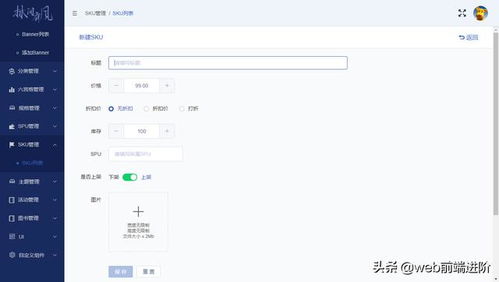
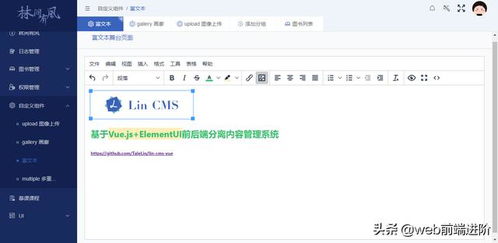
2. LinCMSVue: 特色:前后端别离的内容办理体系结构,供给用户办理、权限办理、日志体系等常见功用 后端支撑:多种后端言语版别(如Koa、Flask、Spring Boot等) 文档和示例:供给详细文档、线上Demo和事例,适宜快速上手
3. VueCMF: 技能栈:Vue3、Element Plus、TypeScript 后端支撑:PHP和Go 特色:支撑PC、平板及手机等终端显现,适用于快速开发CMS、CRM、WMS、OMS、ERP等办理体系
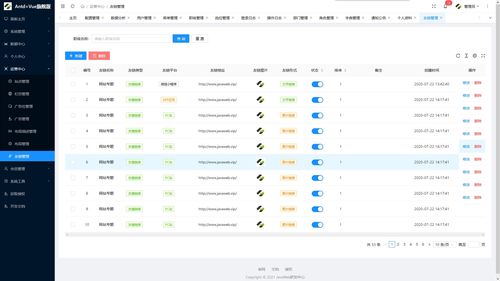
4. 依据Vue3 ElementPlus构建的CMS: 特色:结合Vue.js与ElementPlus,供给丰厚的界面元素和规划形式 适用砛n5. 运用antdesignvuepro模板的CMS: 特色:介绍怎么运用antdesignvuepro模板开发CMS,包含款式、表单、表格、路由等方面的内容 适用人群:适宜新手,供给代码示例和参阅链接
这些项目各有特色,你能够依据你的详细需求挑选最适宜的Vue CMS结构。假如需求更多详细信息或详细操作攻略,能够拜访相关项目的官方网站或文档。
Vue CMS:构建现代企业级内容办理体系的利器

一、Vue CMS的优势

1. 易于上手
Vue.js 的规划哲学是渐进式,这意味着你能够从简略的组件开端,逐渐扩展到杂乱的单页使用。关于前端开发者来说,Vue.js 的学习曲线相对陡峭,即使是初学者也能快速上手。
2. 高功能
Vue.js 选用虚拟DOM技能,能够有效地削减DOM操作,进步页面烘托速度。这关于大型企业级CMS来说,意味着更好的用户体会和更高的并发处理才能。
3. 丰厚的生态体系
Vue.js 具有巨大的生态体系,包含组件库、东西链、插件等。开发者能够轻松地找到适宜自己项目的解决方案,进步开发功率。
二、Vue CMS的使用场景

1. 企业官网
Vue CMS能够用于构建企业官网,完成内容办理、新闻发布、产品展现等功用。经过Vue.js,企业能够快速建立一个漂亮、易用的官网。
2. 电商渠道
Vue CMS能够用于构建电商渠道,完成产品办理、订单处理、用户办理等功用。Vue.js 的功能优势有助于进步用户体会,进步转化率。
3. 内容聚合渠道
Vue CMS能够用于构建内容聚合渠道,完成文章、视频、图片等多种内容的展现和办理。Vue.js 的组件化规划有助于进步内容办理功率。
三、Vue CMS开发实践
1. 技能选型
在开发Vue CMS时,咱们需求挑选适宜的技能栈。以下是一个常见的技能选型:
前端:Vue.js、Element UI、Axios
后端:Node.js、Express、MongoDB
数据库:MySQL
缓存:Redis
2. 项目结构
Vue CMS的项目结构一般包含以下几个部分:
src:源代码目录
assets:静态资源目录
components:组件目录
views:页面目录
router:路由目录
store:Vuex状况办理目录
3. 开发流程
开发Vue CMS时,能够依照以下流程进行:
需求剖析:清晰项目需求,确认功用模块
规划数据库:规划数据库表结构,确认数据存储方法
建立开发环境:装备开发东西、依靠包等
编写代码:完成功用模块,编写组件、页面、路由等
测验与调试:对项目进行测验,修正bug
布置上线:将项目布置到服务器,进行上线
Vue CMS凭仗其易用性、高功能和丰厚的生态体系,成为了构建现代企业级内容办理体系的抱负挑选。经过本文的介绍,信任读者对Vue CMS有了更深化的了解。在实践开发过程中,开发者能够依据项目需求,灵敏挑选适宜的技能栈和开发流程,打造出满意企业需求的CMS体系。
相关
-
jquery正则表达式, 什么是正则表达式?详细阅读

jQuery是一个盛行的JavaScript库,它简化了HTML文档的遍历和操作、事情处理、动画和Ajax交互。正则表达式(RegularExpression)...
2025-01-09 0
-
vue装备文件,vue.config.js的运用与优化详细阅读

在Vue项目中,装备文件首要指的是`vue.config.js`文件。这个文件用于装备webpack,以及其他VueCLI相关的选项。下面是一些常见的装备项:1.`publ...
2025-01-09 0
-
html制造网页的进程详细阅读

HTML(超文本符号言语)是用于创立网页的规范符号言语。下面是制造一个简略网页的根本进程:2.预备开发环境:挑选一个文本编辑器(如Notepad,Sublime...
2025-01-09 0
-
html内联元素详细阅读

HTML内联元素(Inlineelements)是指那些在HTML文档中不会发生换行的元素,它们一般用于安排文本或图画等。内联元素不会改动文本的流向,即它们不会影响其他元素的...
2025-01-09 0
-
html调整图片大小,```html 调整图片大小详细阅读

下面是一个简略的比如:```html调整图片大小在这个比如中,图片`image.jpg`会被设置为宽度500像素和高度300像素。假如你想要图片以不同的份额显现,你可以...
2025-01-09 0
-
html首行缩进2字符,html首行缩进2字符怎样设置详细阅读
在HTML中,首行缩进一般运用CSS来完成。你能够经过设置`textindent`特点来指定文本首行的缩进量。例如,假如你想完成首行缩进2个字符,能够运用以下CSS代码:```...
2025-01-09 0
-
依据vue的办理体系,构建高效、快捷的工作环境详细阅读

依据Vue的办理体系是一种盛行的前端结构,用于构建用户界面和交互。Vue以其简略易学、灵活性和高效性而遭到开发者的喜欢。以下是一个依据Vue的办理体系的根本组成部分和特色:1....
2025-01-09 0
-
vue项目目录,Vue项目目录结构详解详细阅读

在Vue项目中,目录结构一般遵从必定的标准,以便于项目办理和开发功率。以下是一个典型的Vue项目目录结构示例:```myvueproject/├──node_modules/...
2025-01-09 0
-
html有哪些标签详细阅读
...
2025-01-09 0
-
html调用js,```html My Web Page function showAlert { alert; } Click me```详细阅读

1.内联JavaScript:直接在HTML元素中运用JavaScript代码。例如,在按钮的`onclick`事情中增加JavaScript代码。```htmlClick...
2025-01-09 0
