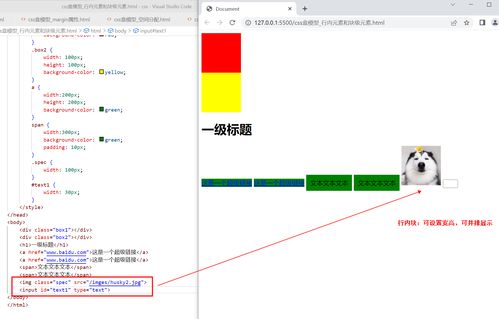
css行内元素, 什么是行内元素
在CSS中,行内元素(inline elements)是指那些不会从文档流中移除其他内容,并答应文档内容在元素周围活动的元素。这些元素一般用于小段文本或图标,不会影响其他内容的布局。
常见的行内元素包含:
行内元素的特色:
一般只包含文本或其他行内元素。 不支持设置宽度和高度(即它们会依据内容主动调整巨细)。 不会主动开端新行(即它们会与其他行内元素并排显现)。 能够设置水平方向上的内边距(padding)和外边距(margin),但笔直方向上的设置一般无效。 能够运用`lineheight`特色来调整行高。
行内元素与块级元素(blocklevel elements)相对,块级元素会主动开端新行,并能够设置宽度和高度。在实践运用中,依据需要,能够经过`display`特色将行内元素转换为块级元素,反之亦然。
CSS行内元素详解
在CSS中,元素依据其显现方法能够分为块级元素、行内元素和行内块元素。本文将要点介绍行内元素,包含其界说、特色、常用行内元素以及在实践开发中的运用。
什么是行内元素

行内元素(inline element)是指那些宽度由内容决议,而且和其他行内元素在同一行显现的元素。与块级元素比较,行内元素不会主动换行,且宽度一般由其内容撑开。
行内元素的特色

1. 宽度由内容决议:行内元素的宽度一般由其内容决议,不会主动占有父元素的宽度。

2. 一行显现:行内元素和其他行内元素在同一行显现,不会主动换行。
3. 可嵌套:行内元素能够嵌套其他行内元素,但不能嵌套块级元素。
4. 不行设置宽度和高度:行内元素的宽度和高度默许由内容撑开,无法经过CSS设置。
常用行内元素
行内元素在实践开发中的运用
1. 布局:经过合理运用行内元素,能够完成页面布局的多样化。例如,运用行内元素创立水平导航菜单。
2. 款式设置:行内元素能够方便地对页面中的文本、图片等元素进行款式设置。
3. 表单规划:行内元素在表单规划中发挥着重要作用,如创立按钮、文本框等。
行内元素是CSS中一种重要的元素类型,了解其特色和运用场景关于前端开发具有重要意义。在实践开发中,合理运用行内元素能够进步页面布局的灵活性和漂亮度,一起进步用户体会。期望本文能帮助您更好地把握CSS行内元素的相关常识。
相关
-
vue和jquery,前端开发的两种挑选详细阅读

Vue.js和jQuery是两种不同的JavaScript结构/库,它们各自有共同的特色和用处。1.Vue.js:Vue.js是一个渐进式JavaScr...
2025-01-09 0
-
html让div居中详细阅读

要让一个HTML中的``元素居中,能够运用多种办法。以下是几种常见的办法:1.运用CSS的`margin:auto;`和`width`特点来水平居中。2...
2025-01-09 0
-
html中的单标签有哪些详细阅读

1.结构简略2.功用单一3.便于保护```html这是一行文本。这是另一行文本。```html这是榜首段内容。这是第二段内容。这是第三段内容。```html˂img...
2025-01-09 0
-
html表格标题,二、HTML表格标题的根本构成详细阅读
以下是一个简略的HTML表格示例,其间包括```html名字年纪工作张三25程序员李四30...
2025-01-09 0
-
vue时刻格局化, 原生JavaScript时刻格局化详细阅读

在Vue中,时刻格局化一般运用JavaScript的`Date`目标及其办法,或许运用第三方库如`moment.js`。不过,因为你要求不运用任何外部包,我将供给一个不依赖`m...
2025-01-09 0
-
html空格占位符,什么是HTML空格占位符?详细阅读
在HTML中,你能够运用不同的办法来创立空格占位符。下面是一些常用的办法:1.运用空格字符(``):在HTML中,一个空格字符一般表明一个空格。可是,假如你想要创立多个接连...
2025-01-09 0
-
vue钩子函数, 什么是 Vue 钩子函数?详细阅读

Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它供给了声明式烘托和呼应式数据绑定等特性,使得开发者能够愈加高效地构建单页使用程序(SPA)。在Vu...
2025-01-09 0
-
html字体居中怎样设置详细阅读

在HTML中,字体居中能够经过多种办法完成,具体取决于你想要居中的是文本仍是整个页面。以下是几种常见的字体居中办法:1.文本居中:运用CSS的`textalign`特...
2025-01-09 0
-
html5网页,进步查找引擎排名的诀窍详细阅读

HTML5是一种用于创立网页和网页运用的符号言语。它是HTML的第五个修订版别,旨在进步网页的规范性、互操作性和开发功率。HTML5引入了许多新的特性和元素,使得开发者...
2025-01-09 0
-
css不换行款式,不换行款式详细阅读

在CSS中,假如你想避免文本换行,你能够运用`whitespace`特点并将其值设置为`nowrap`。这样,文本将一直保持在同一行上,直到到达容器的鸿沟。例如,假如你有...
2025-01-09 0
