vue获取dom元素,Vue.js 中获取 DOM 元素的办法详解
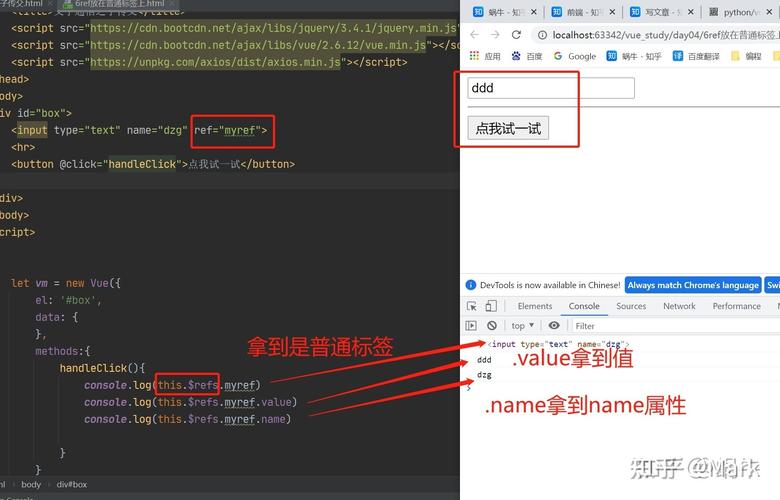
1. 运用`ref`特点:在Vue组件中,你能够给一个元素增加一个`ref`特点,然后经过`this.$refs`来拜访这个元素。
```html Hello, Vue!
export default { mounted { console.log; // 获取DOM元素 }}```
2. 运用`$el`特点:`$el`特点回来Vue实例的根元素。
```html Root Element
export default { mounted { console.log; // 获取根元素 }}```
3. 运用`document.querySelector`或`document.getElementById`:这些是传统的JavaScript办法,能够直接在Vue实例的办法中运用。
```html Hello, Vue!
export default { mounted { console.logqwe2; // 经过ID获取元素 console.logqwe2; // 经过选择器获取元素 }}```
请注意,当运用`ref`特点时,你只能在组件的`mounted`钩子或之后拜访DOM元素,由于在这个钩子之前,DOM元素或许还没有被烘托。而运用`$el`特点时,你能够在任何时刻拜访根元素。
Vue.js 中获取 DOM 元素的办法详解

在 Vue.js 开发中,尽管 Vue.js 首要经过数据绑定和组件体系来构建用户界面,但在某些情况下,咱们或许需求直接操作 DOM 元素。Vue.js 供给了多种办法来获取和操作 DOM 元素,本文将具体介绍这些办法及其运用场景。
1. 运用 ref 特点获取 DOM 元素

在 Vue.js 3.x 中,运用 ref 特点是获取 DOM 元素最直接的办法。ref 特点能够将模板中的 DOM 元素或组件实例绑定到一个 JavaScript 变量上,从而在组件的任何生命周期钩子或办法中拜访和操作这些元素。
1.1 怎么运用 ref 特点

首要,在模板中为需求获取的 DOM 元素增加一个 ref 特点,并为其指定一个仅有的引证名:
```html
相关
-
css88,css官网进口详细阅读

CSS88是一个专心于前端开发的学习和交流渠道,供给丰厚的HTML、CSS和JavaScript学习资源,包含视频教程、图文教程以及下载资源。这个渠道旨在协助用户从零根底开端,...
2024-12-23 0
-
html怎么做表格,```html HTML 表格示例详细阅读

HTML(超文本符号言语)是一种用于创立网页的规范符号言语。在HTML中,你能够运用``元从来创立表格。以下是一个根本的HTML表格的示例:```htmlHTML表格...
2024-12-23 0
-
css圣杯布局, 圣杯布局概述详细阅读

CSS圣杯布局(HolyGrailLayout)是一种网页布局技能,用于创立一个三列布局,其间中心列(主内容区)优先加载并独立于两边的列(一般用于侧边栏或广告)。这种布局的...
2024-12-23 0
-
html文本框代码怎样写,```html HTML 文本框示例详细阅读

在HTML中,文本框一般运用``元从来创立,而且需求指定`type`特点为text。以下是一个根本的HTML文本框代码示例:```htmlHTML文本框示例用...
2024-12-23 0
-
jquery弹窗详细阅读
1.运用jQueryUI的对话框(Dialog):jQueryUI是一个根据jQuery的用户界面库,它供给了一个对话框组件,能够方便地创立弹窗作用。你能...
2024-12-23 0
-
html是啥,什么是HTML?详细阅读

除了根本的文本内容,HTML还能够包括多媒体元素,如图片、音频、视频等。此外,HTML还能够与其他技能(如CSS和JavaScript)结合运用,以创立愈加丰厚和交互性强的网页...
2024-12-23 0
-
什么是vue,二、Vue.js简介详细阅读

Vue.js是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整...
2024-12-23 1
-
html5简介,什么是HTML5?详细阅读

HTML5是HTML(超文本符号言语)的第五次严重修订,由万维网联盟(W3C)在2014年10月28日正式发布。HTML5的方针是进步Web运用的功用性和交互性,一起坚持与现有...
2024-12-23 0
-
html在线修正器, HTML在线修正器的界说与特色详细阅读

1.菜鸟东西:供给HTML/CSS/JS在线东西,能够在线输入代码并实时显现运转作用。适宜初学者和需求快速测验代码的用户。。2.锤子在线东西:这是一个HTML在线运转东西,...
2024-12-23 0
-
css引进图片, 什么是CSS中的图片引进详细阅读

在CSS中引进图片,能够运用`backgroundimage`特点。这个特点用于设置元素的布景图画。以下是一个简略的比如,展现了如安在CSS中引进图片:```css/假定咱们...
2024-12-23 0
