安兔兔html5测验,全面评价移动设备网页功用
安兔兔HTML5测验是一个用来评价设备在阅读器中处理图形、视频、游戏和其他多媒体内容才能的东西。以下是关于安兔兔HTML5测验的详细信息:
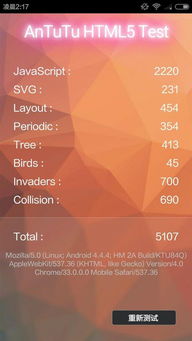
1. 测验内容: JavaScript:测验设备的JavaScript履行才能。 Layout:评价设备的页面布局烘托才能。 CSS:检测设备对CSS款式的支撑程度。 SVG:测验设备对可缩放矢量图形的支撑。 Canvas游戏:评价设备在阅读器中运转Canvas游戏的才能。
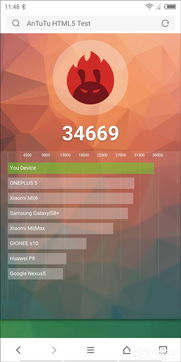
2. 测验意图: 阅读器功用比照:能够在相同设备上比照不同阅读器的功用,也能够经过相同阅读器在不同设备下的功用体现对不同设备的功用进行比照。 用户体会量化:HTML5测验能够从另一个旁边面反映设备的功用,特别是在处理HTML5网页的兼容才能和运转功率方面。
3. 测验办法: 用户需求坚持设备屏幕常亮,以保证测验成果的精确性。 能够经过安兔兔跑分来进行横向比照,挑选相同或相似的测验条件,保证得到公平的比较成果。
4. 使用场n 能够协助用户了解设备在处理HTML5网页时的功用体现,然后更好地挑选合适的设备或阅读器。
5. 更新与改善: 安兔兔评测V5.0版增加了HTML5测验,而且改善了总分核算办法,使得测验成果愈加精确和全面。
经过这些信息,您能够更好地了解安兔兔HTML5测验的作用和含义,并利用它来评价设备的HTML5功用。
深化解析安兔兔HTML5测验:全面评价移动设备网页功用

跟着移动互联网的快速开展,移动设备的功用测验变得越来越重要。其间,安兔兔HTML5测验作为一款专业的功用评价东西,受到了广阔用户和开发者的喜爱。本文将深化解析安兔兔HTML5测验,协助您全面了解其功用和优势。
一、安兔兔HTML5测验简介

安兔兔HTML5测验是一款由安兔兔公司开发的网页功用测验东西,旨在全面评价移动设备的HTML5功用。它经过模仿实在场景下的网页阅读和烘托进程,对设备的CPU、GPU、内存等硬件功用进行综合测验,为用户和开发者供给精确的功用数据。
二、安兔兔HTML5测验功用

1. 网页阅读测验:模仿用户在移动设备上阅读网页的场景,测验设备的网页加载速度、烘托作用等。
2. HTML5功用测验:针对HTML5规范中的要害特性进行测验,如Canvas、WebGL、Web Audio等,全面评价设备的HTML5功用。
3. 网络功用测验:测验设备的网络连接速度和稳定性,为开发者供给优化网络功用的参阅。
4. 内存功用测验:测验设备的内存读写速度,评价设备在处理很多数据时的功用体现。
5. GPU功用测验:测验设备的GPU烘托才能,评价设备在图形处理方面的功用。
三、安兔兔HTML5测验的优势
1. 全面性:安兔兔HTML5测验涵盖了网页阅读、HTML5功用、网络功用、内存功用和GPU功用等多个方面,为用户供给全面、精确的功用数据。
2. 精确性:安兔兔HTML5测验选用世界规范化的测验办法,保证测验成果的精确性。
3. 易用性:安兔兔HTML5测验操作简略,用户只需一键即可完结测验,无需专业知识。
4. 权威性:安兔兔作为国内闻名的移动设备功用测验品牌,其测验成果具有较高的权威性。
四、安兔兔HTML5测验的使用场景
1. 开发者:经过安兔兔HTML5测验,开发者能够了解自己产品的功用体现,为优化产品功用供给参阅。
2. 用户:用户能够经过安兔兔HTML5测验了解自己设备的功用体现,为购买新设备供给参阅。
3. 厂商:厂商能够经过安兔兔HTML5测验了解自己产品的市场竞争力,为产品研制和营销供给根据。
安兔兔HTML5测验作为一款专业的功用评价东西,在移动设备功用测验范畴具有很高的位置。经过全面、精确的测验成果,安兔兔HTML5测验为用户、开发者和厂商供给了有力的功用评价根据。跟着移动互联网的不断开展,安兔兔HTML5测验将持续发挥其重要作用,为推进移动设备功用的提高贡献力量。
安兔兔HTML5测验 移动设备功用 网页阅读 HTML5功用 网络功用 内存功用 GPU功用 开发者 用户 厂商
相关
-
react下载,React下载与装置攻略详细阅读
要在本地核算机上下载和装置React,能够参阅以下过程:1.保证装置Node.js和npm:拜访下载并装置最新的LTS(长时间支撑)版别。装置完成后,翻开...
2025-01-09 0
-
滚动条css详细阅读

1.`::webkitscrollbar`:这是针对Webkit内核浏览器的滚动条款式。2.`::webkitscrollbarbutton`:滚动条上的按钮,比方上下箭头...
2025-01-09 0
-
html5长处,二、多媒体支撑,丰厚网页内容表现力详细阅读

HTML5是一种用于创立网页和网页运用的符号言语,它是HTML的第五个修订版别,引入了许多新的功用和改善。以下是HTML5的一些首要长处:1.增强的多媒体支撑:HT...
2025-01-09 0
-
vue打包成app,Vue项目打包成App的具体教程详细阅读

1.运用Cordova/PhoneGap:Cordova是一个开源的移动开发结构,答应开发者运用HTML、CSS和JavaScript来开发移动运用。装置Co...
2025-01-09 0
-
html后缀, HTML简介详细阅读

HTML文件的后缀是`.html`或`.htm`。这两种后缀都是用来表明HTML(超文本符号言语)文件的。在大多数情况下,你能够挑选运用其间任何一种,但有些服务器或许更倾...
2025-01-09 0
-
css旋转180度, 运用`transform`特点完成旋转详细阅读

要在CSS中旋转一个元素180度,你能够运用`transform`特点和`rotate`函数。以下是一个简略的比如,展现了怎么将一个`div`元素旋转180度:```css.r...
2025-01-09 0
-
vue怎样运用, 什么是Vue.js?详细阅读

Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整...
2025-01-09 0
-
vue获取input的值详细阅读
```html输入的内容是:{{inputValue}}exportdefault{data{return{input...
2025-01-09 0
-
vue开发东西,进步开发功率的利器详细阅读

Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整...
2025-01-09 0
-
html5测验,HTML5 测验的重要性详细阅读
HTML5是一种用于创立网页和网页运用的符号言语。它包含新的元素、特点和API,使得网页开发者能够创立更丰厚、交互性更强的网页。HTML5测验一般包含以下几个方面:1....
2025-01-09 0
