建立vue环境,从零开端构建高效的前端开发环境
建立Vue环境一般包含装置Node.js、Vue CLI以及创立一个新的Vue项目。以下是具体的过程:
1. 装置Node.js和npm: Node.js是一个依据Chrome V8引擎的JavaScript运转环境,npm是Node.js的包办理器。 你能够从下载并装置Node.js,装置时会主动装置npm。
2. 装置Vue CLI: Vue CLI是Vue的官方指令行东西,用于快速生成和办理Vue项目。 翻开指令行东西(如Windows的cmd或PowerShell,macOS的Terminal),输入以下指令来大局装置Vue CLI: ```bash npm install g @vue/cli ``` 等候装置完结,然后能够经过运转`vue version`来检查是否装置成功。
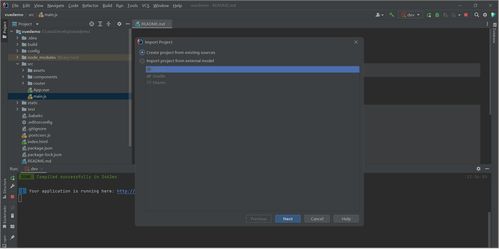
3. 创立一个新的Vue项目: 在指令行中,切换到你想要创立项目的目录,然后运转以下指令来创立一个新的Vue项目: ```bash vue create myproject ``` 依据提示挑选你想要的项目装备,如是否运用Vue Router、Vuex等。 等候项目创立完结。
4. 发动项目: 进入到新创立的项目目录中,然后运转以下指令来发动项目: ```bash cd myproject npm run serve ``` 假如一切顺利,你的浏览器应该会主动翻开并显现Vue的欢迎页面。
5. 开发与调试: 你能够在`src`目录下的`App.vue`文件中开端编写Vue代码。 Vue CLI供给了一个热重载的开发服务器,当你保存代码时,页面会主动改写以显现更改。
6. 构建出产版别: 当你完结开发并预备发布时,能够在项目目录中运转以下指令来构建出产版别的代码: ```bash npm run build ``` 构建后的文件会放在`dist`目录中,你能够将它们布置到服务器上。
请注意,以上过程是依据Vue CLI 3及以上版别。假如你运用的是Vue CLI 2或更早的版别,过程可能会有所不同。
Vue环境建立攻略:从零开端构建高效的前端开发环境

跟着前端技能的开展,Vue.js因其简练、易用和高效的特色,成为了很多开发者喜欢的JavaScript结构之一。本文将具体介绍怎么建立Vue环境,帮助您从零开端构建高效的前端开发环境。
一、预备工作

在开端建立Vue环境之前,您需求预备以下几项内容:
操作系统:Windows、MacOS或Linux
Node.js:Vue.js依靠Node.js环境,您能够从Node.js官网下载并装置。
npm:Node.js自带npm包办理器,用于装置和办理JavaScript包。
文本修改器:如Visual Studio Code、Sublime Text等,用于编写和修改代码。
二、装置Node.js和npm

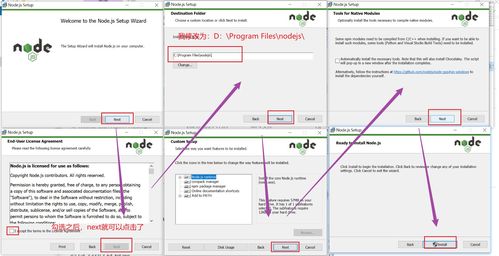
1. 下载Node.js
拜访Node.js官网(https://nodejs.org/),依据您的操作系统挑选适宜的版别进行下载。
2. 装置Node.js
双击下载的装置包,依照装置导游进行装置。装置过程中,请保证勾选“Add Node.js to PATH”选项,以便在指令行中直接运用Node.js和npm。
3. 验证装置
翻开指令提示符(Windows)或终端(Mac/Linux),输入以下指令验证Node.js和npm是否装置成功:
node -v
npm -v
假如正确装置,将别离显现Node.js和npm的版别号。
三、装置Vue CLI
Vue CLI是一个官方供给的脚手架东西,用于快速建立Vue项目。
1. 装置Vue CLI
在指令行中,输入以下指令大局装置Vue CLI:
npm install -g @vue/cli
2. 验证Vue CLI装置
装置完结后,再次翻开指令提示符或终端,输入以下指令验证Vue CLI是否装置成功:
vue --version
假如正确装置,将显现Vue CLI的版别号。
四、创立Vue项目
1. 创立项目
在指令行中,输入以下指令创立一个新的Vue项目:
vue create my-vue-project
2. 挑选项目装备
Vue版别:挑选您要运用的Vue版别。
Babel:挑选Babel版别和插件。
ESLint:挑选ESLint版别和规矩。
单元测验:挑选单元测验结构和装备。
端到端测验:挑选端到端测验结构和装备。
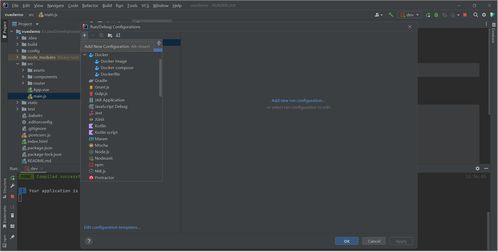
3. 发动项目
创立项目后,进入项目目录,并运用以下指令发动项目:
cd my-vue-project
npm run serve
此刻,您能够在浏览器中拜访http://localhost:8080/检查项目作用。
经过以上过程,您现已成功建立了Vue环境,并创立了一个新的Vue项目。接下来,您能够开端学习Vue的根本语法和组件开发,逐渐把握Vue结构的强壮功用。
祝您在Vue开发的道路上越走越远,成为一名优异的前端开发者!
相关
-
css设置字体居中详细阅读

1.文本水平居中:运用`textalign:center;`特点能够将块级元素内的文本内容水平居中。```css.centertext{textalign:cent...
2025-01-09 0
-
css方位详细阅读

CSS(层叠样式表)中的方位特点用于操控元素在页面上的方位。以下是CSS中常用的方位特点:1.`position`:指定元素的定位方法。其值包含:`static`:默...
2025-01-09 0
-
jquery下拉列表, 创立下拉列表详细阅读
好的,请问您想了解关于jQuery下拉列表的哪些方面呢?例如:1.怎么运用jQuery创立下拉列表?2.怎么运用jQuery操作下拉列表(如增加、删去、修正选项...
2025-01-09 0
-
vue路由形式, hash形式解析详细阅读

Vue.js供给了两种路由形式:hash形式和history形式。这两种形式都是VueRouter库的一部分,用于在单页面运用程序中完成页面导航和路由操控。1....
2025-01-09 0
-
html5前端课程训练,敞开你的前端开发之旅详细阅读

关于HTML5前端课程训练的信息,我为你整理了以下几点:课程内容1.千锋教育:供给HTML5训练课程、CSS3根底课程和移动前端交互JavaScriptJQuer...
2025-01-09 0
-
css怎样居中详细阅读

CSS居中是一个常见的需求,首要分为水平居中和笔直居中。下面我会别离介绍这两种居中的办法。水平居中1.文本或行内元素运用`textalign:center;`特...
2025-01-09 0
-
html音乐播映器代码,```htmlHTML Music Player详细阅读

好的,以下是一个简略的HTML音乐播映器的代码示例:```htmlHTMLMusicPlayerHTMLMusicPlayerYourbrowserdoes...
2025-01-09 0
-
盒子暗影css, 什么是盒子暗影?详细阅读

CSS盒子暗影能够经过`boxshadow`特点来完成。这个特点答应你向元素增加暗影作用,能够操控暗影的偏移量、含糊半径、分散半径和色彩。根本语法如下:```cssbox...
2025-01-09 0
-
个人简历html,个人简历简略网页规划html代码详细阅读

创立个人简历的HTML页面是一个简略的进程,下面我将供给一个根本的HTML简历模板。你能够依据自己的需要对其进行修正和扩展。```html个人简历...
2025-01-09 0
-
css布景通明详细阅读

要设置CSS布景通明,能够运用`backgroundcolor`特点并将其值设置为`rgba`,其间`0`表明通明度。例如,假如你想设置一个元素的布景为彻底通明,你能够这样写:...
2025-01-09 0
